
こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
Figmaでは、カスタムシェイプや曲線を描くことで、デザインに独自のタッチを加えることができます。この記事では、Figmaを用いてカスタムシェイプと曲線を描く基本的な方法とテクニックについて解説します。これらのスキルを習得することで、あなたのデザインに更なる創造性を加えることが可能になります。
この記事でわかること
- Figmaのペンツールの基本的な使用方法。
- カスタムシェイプを描く手順とテクニック。
- スムーズでプロフェッショナルな曲線を描くためのアドバイス。
カスタムシェイプの描画
カスタムシェイプを描くためには、Figmaのペンツールを使用します。
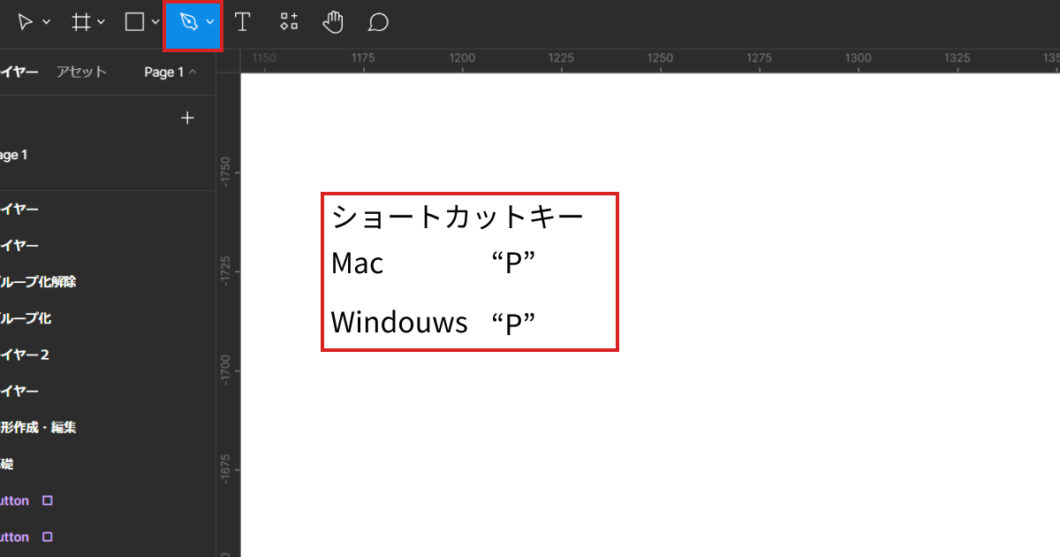
ペンツールの選択

ツールバーからペンツール(Pキー)を選択します。
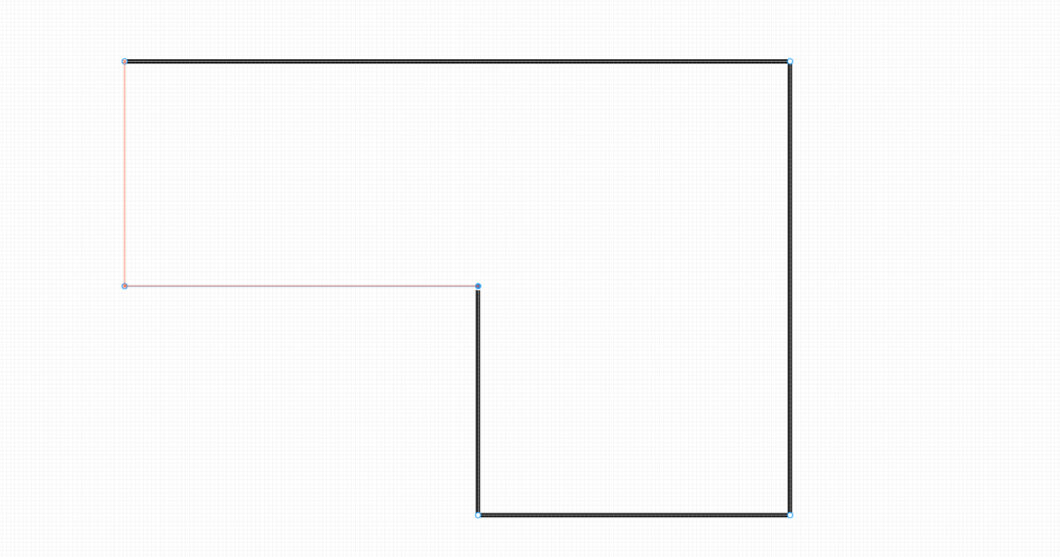
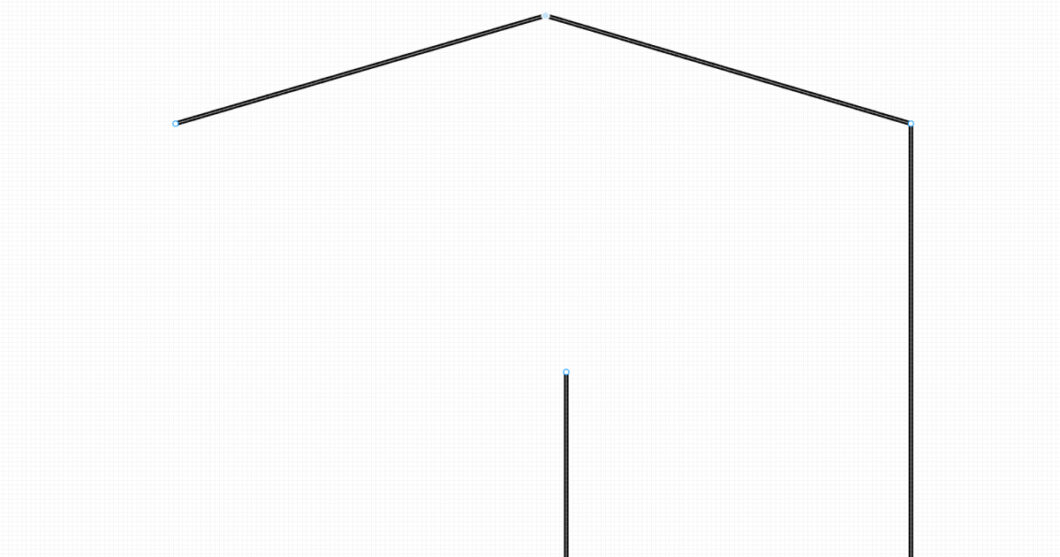
ポイントの追加

キャンバス上でクリックしてポイントを追加し、シェイプを形成します。
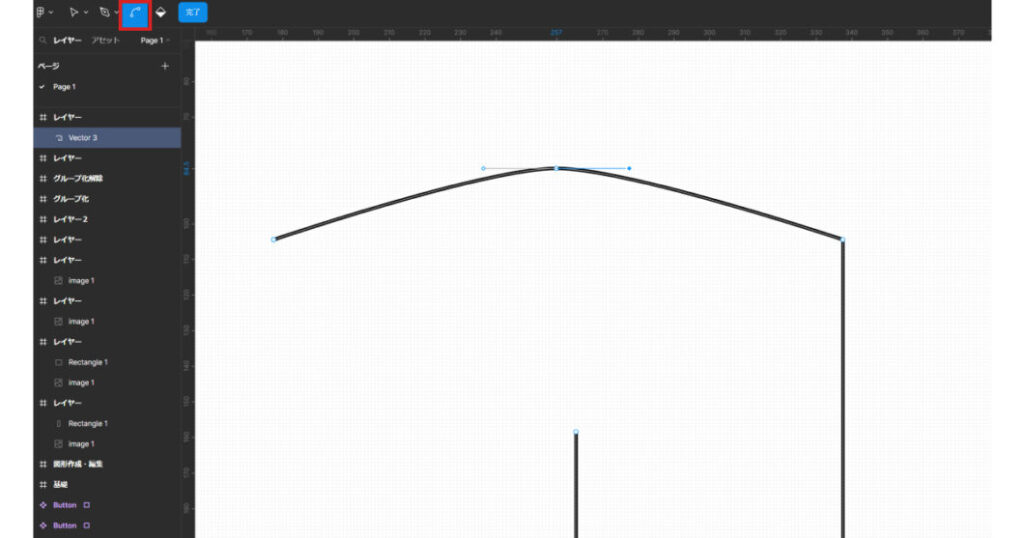
ラインの調整:

ポイント間をドラッグして曲線を作成し、シェイプの形状を調整します。
シェイプの編集
ポイントの追加・削除

既存のシェイプに新しいポイントを追加したり、不要なポイントを削除します。
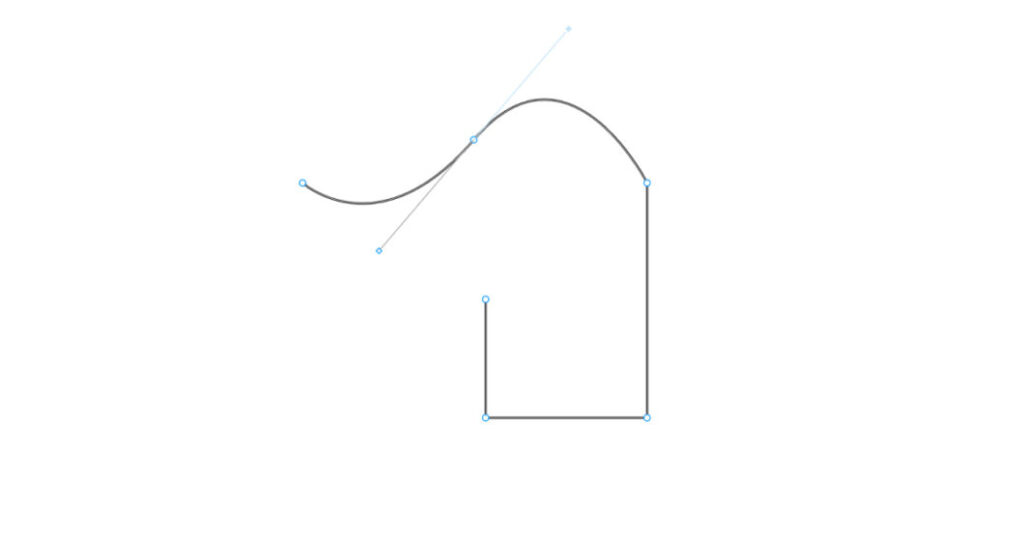
ベジェ曲線の調整

ポイントのハンドルをドラッグして、曲線のカーブを調整します。
曲線を上手く描くポイント
最小限のポイントを使用する:
- 曲線を描く際は、必要最小限のポイントを使用します。多すぎるポイントは曲線を不必要に複雑にし、調整が難しくなります。
- 曲線のキーポイントだけに集中し、その間はベジェハンドルを使って滑らかなカーブを形成します。
ベジェハンドルの効果的な使用
- ポイントのベジェハンドルを使って、カーブの方向と強度を調整します。 ハンドルをドラッグする際、**
Shift**キーを押すと、ハンドルが対称的に移動し、滑らかなカーブを作成するのに役立ちます。 - ハンドルを均等に動かすことで、曲線が自然に流れるようにします。
対称性の利用
- 対称的な曲線を描く場合は、ハンドルを同じ長さと角度で調整します。これにより、均一なカーブが生まれます。
ズームインして細部を確認
- 細かい曲線の調整をする際は、ズームインしてより詳細に作業すると良いでしょう。
- 小さなハンドルの動きが大きな違いを生むことがあります。
練習と実験
- 曲線を描くスキルは、練習と実験を重ねることで向上します。
- 異なる形状の曲線を試し、それぞれの挙動を理解することが重要です。
まとめ
Figmaでカスタムシェイプや曲線を描くことは、デザインに独自性と創造性をもたらす方法です。ペンツールを使ったシェイプの描画と曲線の調整に慣れることで、あなたのデザインは一層際立つものになるでしょう。これらのテクニックを積極的に試し、独自のデザインスタイルを探求してください。

