こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
Figmaでの色とグラデーションの使い方を学ぶことは、デザインの品質を向上させる重要なステップです。この記事では、色の選択、塗りの適用、グラデーションの作成と調整について解説します。
この記事でわかること
- Figmaを使用して色とグラデーションを使いこなす方法
- グラデーションの作成と調整方法
色の選択と塗りの適用
色はデザインにおいて重要な要素です。Figmaでは色の選択と塗りの適用が簡単にできます。
色の選択

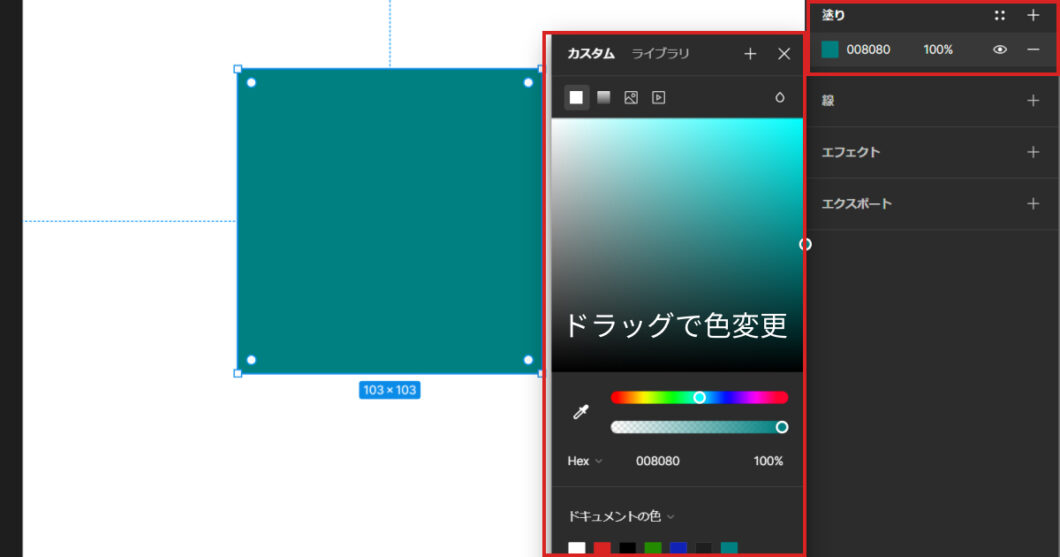
- オブジェクトを選択: 塗りたいオブジェクトをクリックして選択します。
- 色を選択: プロパティパネルの「塗り」セクションから色を選択します。
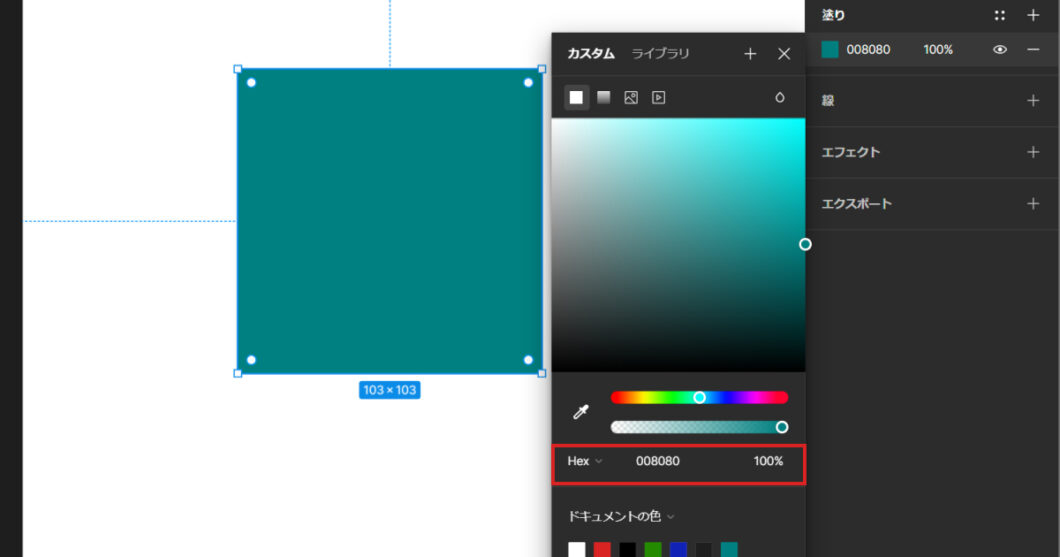
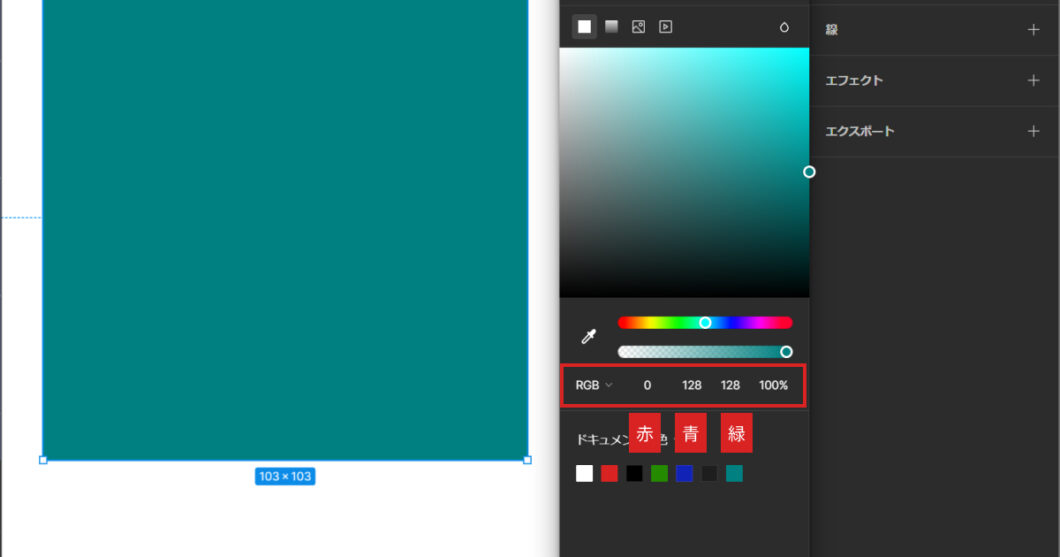
- カラーピッカー: RGB、HSB、HEXなど様々な色モードを使用して色を調整できます。
カラーピッカーの種類
HEX (Hexadecimal Color Codes)

16進数で表される色のコードで、ウェブデザインで一般的に使用されます。
RGB (Red, Green, Blue)

赤、緑、青の光の組み合わせで色を作成します。デジタルスクリーンでの色表現に広く使われます。
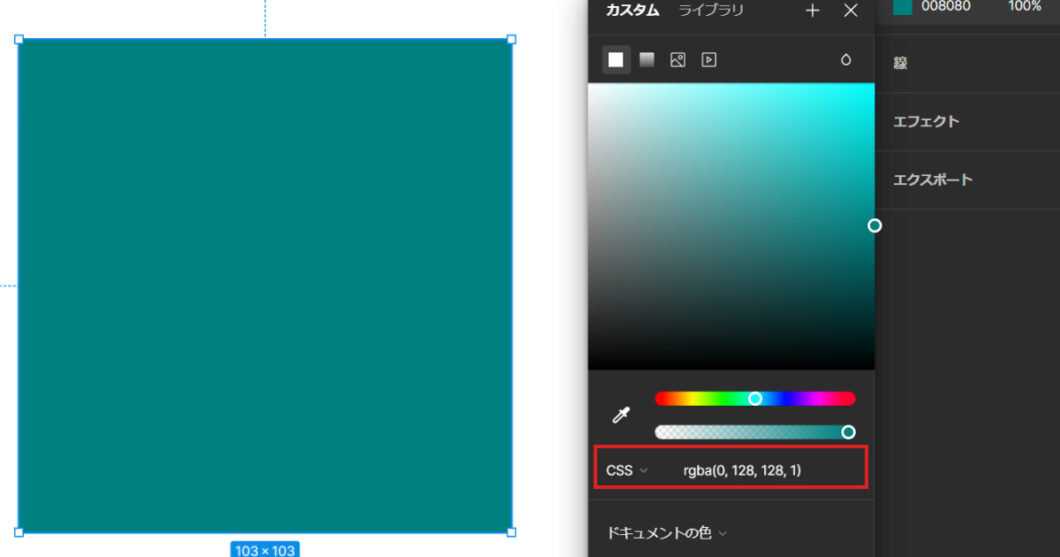
CSS (Cascading Style Sheets)

ウェブデザインで使用される、CSS形式の色指定方法です。
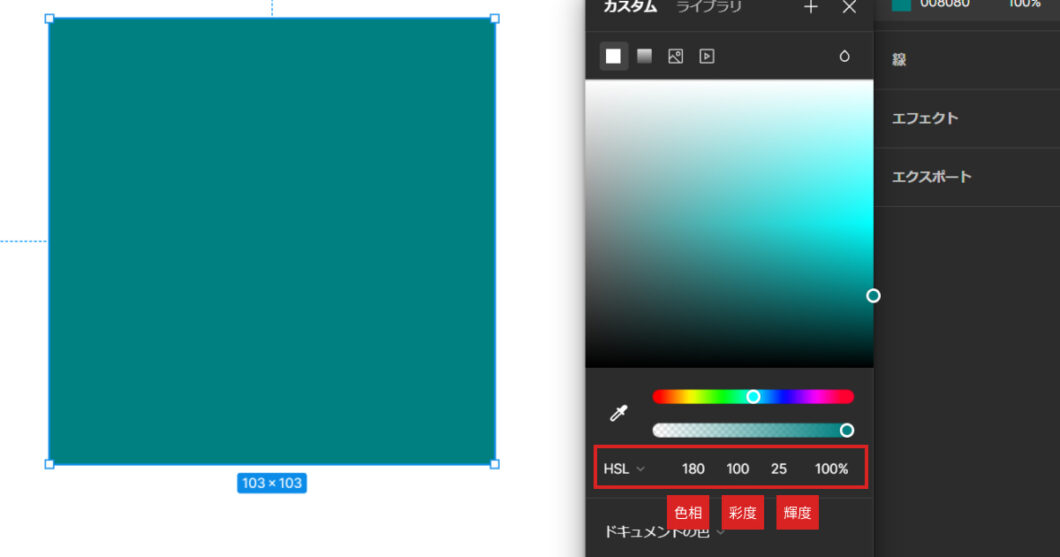
HSL (Hue, Saturation, Lightness)

色相、彩度、輝度で色を定義します。HSBに似ていますが、輝度の扱い方が異なります。
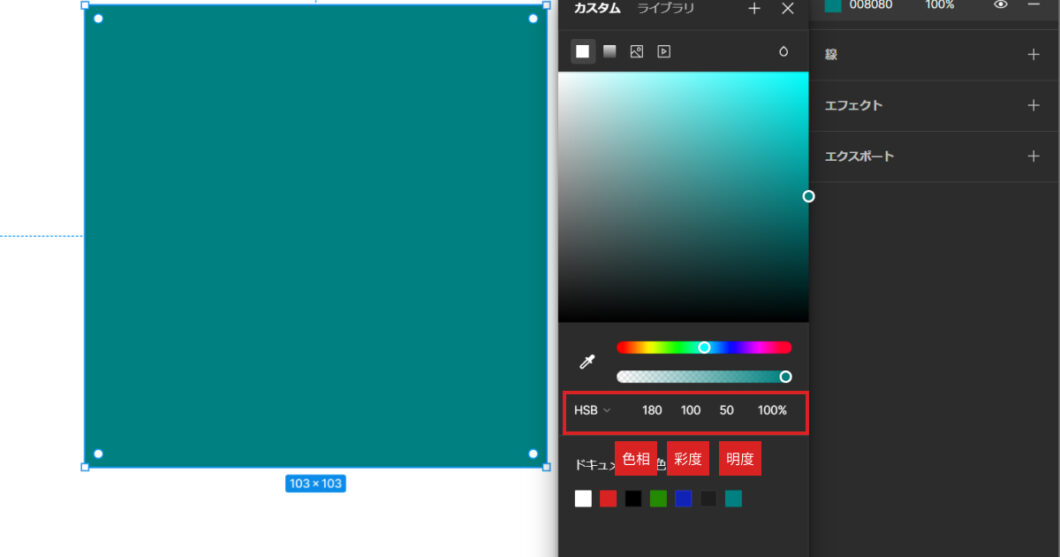
HSB (Hue, Saturation, Brightness)

色相、彩度、明度を調整して色を作成します。直感的に色を調整できます。
グラデーションの作成と調整
グラデーションは、デザインに深みと視覚的魅力を加える効果的な手法です。
グラデーションタイプの選択: リニア、ラジアル、アンギュラーなどのグラデーションタイプから選択します。
グラデーションの調整

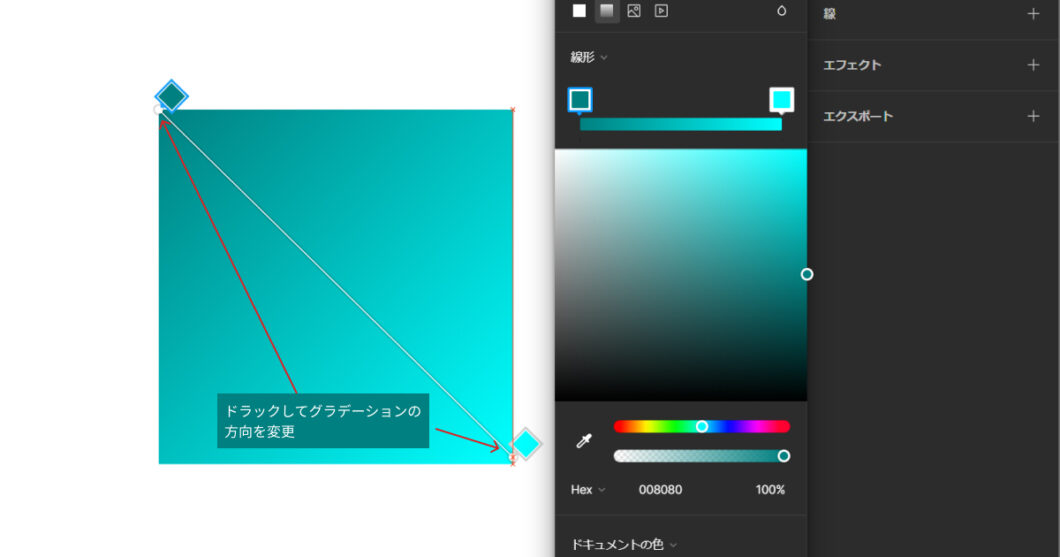
- 方向と広がり: グラデーションの方向や広がりをドラッグで調整します。
- カラーバランス: カラーストップの位置を移動して、色のバランスを変えます。
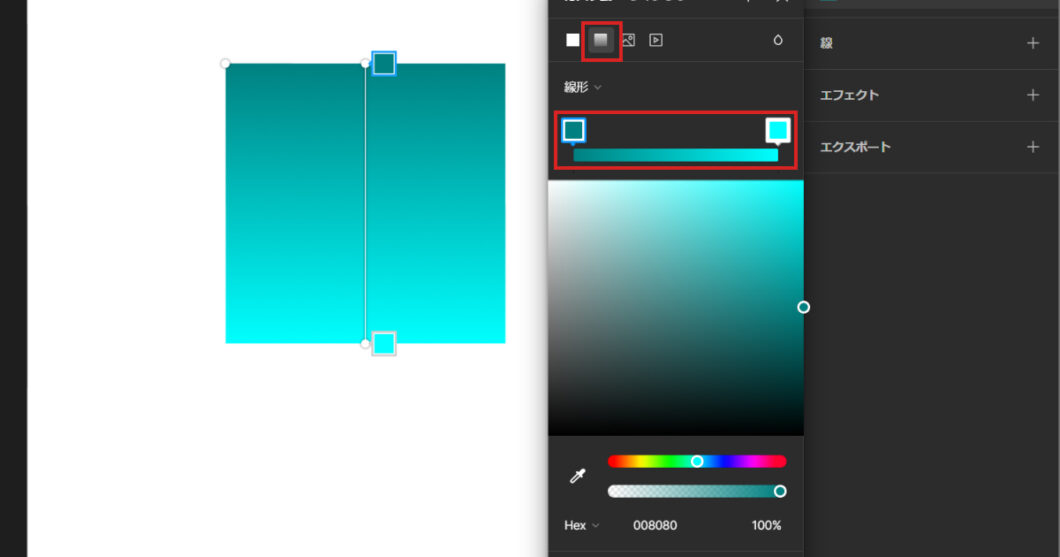
線型グラデーション (Linear Gradient):

- 一方向に色が変化するグラデーションです。
- 直線的に色が移行し、開始点と終了点を設定できます。
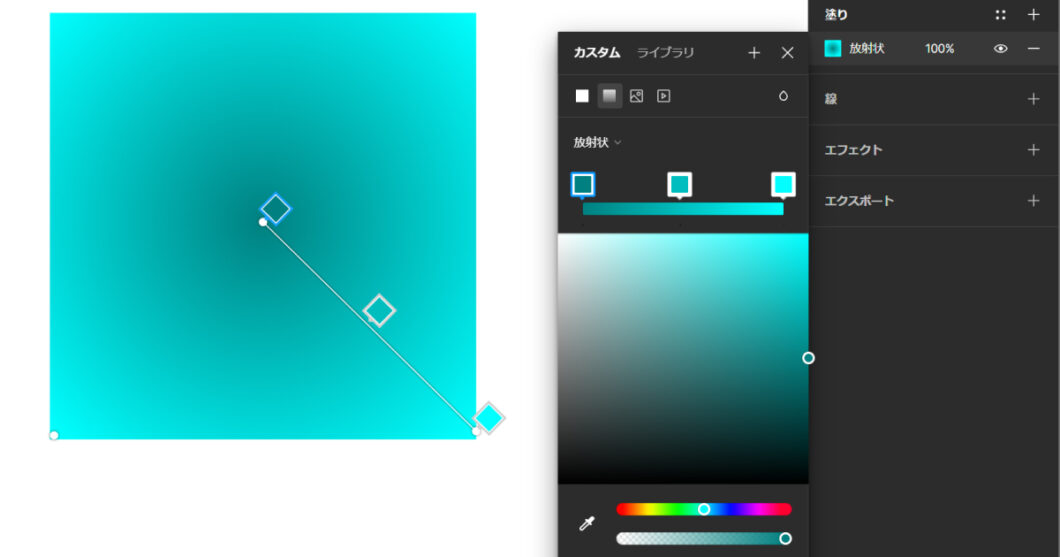
放射型グラデーション (Radial Gradient):

- 中心から外側に向かって色が変化します。
- 円形や楕円形のグラデーションを作成できます。
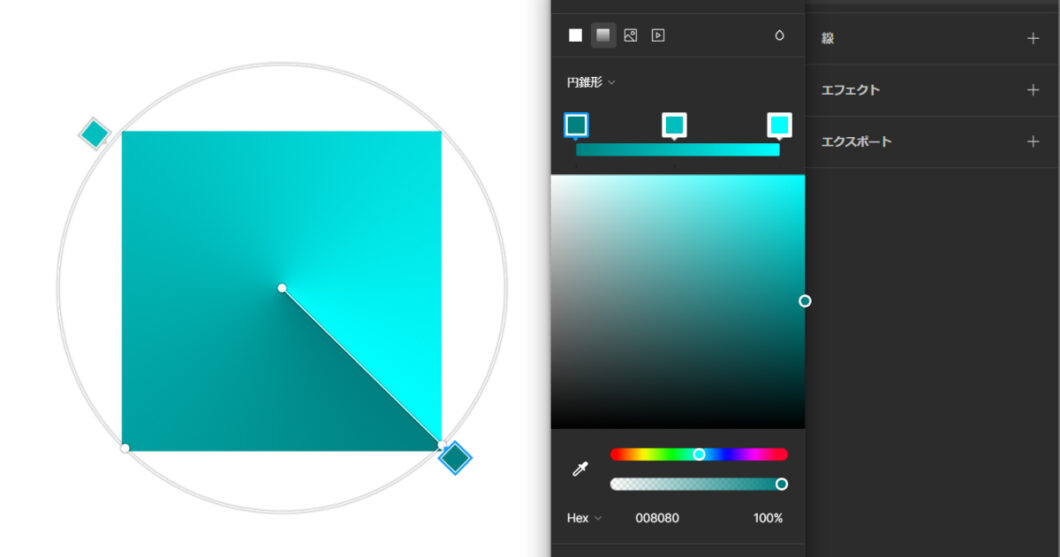
円錐型グラデーション (Conical Gradient):

- 円錐形のパターンで色が変化します。
- 一点から周囲に向かって色が回転するような効果を作り出します。
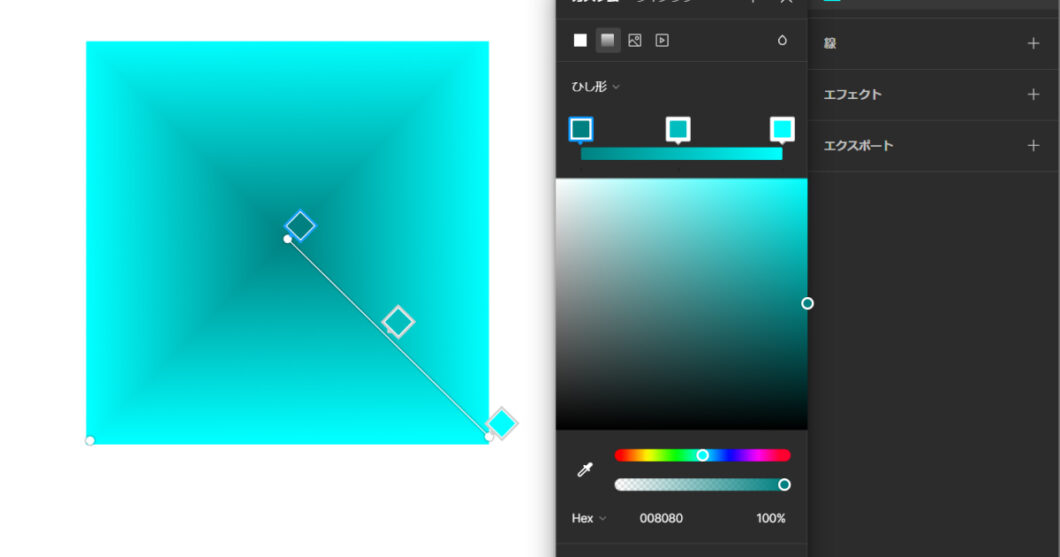
ダイアモンド型グラデーション (Diamond Gradient):

- ダイアモンド形状で色が変化します。
- 四角形の中心から角に向かって色が展開されるスタイルです。
まとめ
Figmaでの色とグラデーションの使用は、デザインに重要な影響を与えます。色選択の基本からグラデーションの洗練された調整まで、これらのスキルをマスターすることで、あなたのデザインはより魅力的でプロフェッショナルなものになるでしょう。色彩の知識を深め、Figmaでの塗りのプロになりましょう。