こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
Figmaは、Webデザイナーにとって必須のツールの1つです。Figmaには、豊富なプラグインが提供されており、これらのプラグインを活用することで、デザイン作業の効率を高めることができます。
Figmaプラグインの重要性
Webデザインは、細かい作業が多く、時間がかかることがあります。しかし、Figmaプラグインを活用することで、作業の効率を向上させることができます。Figmaプラグインを使うことで、デザインの品質を高めながら、短時間で作業を完了することができます。
おすすめFigmaプラグイン10選
WebデザイナーにおすすめのFigmaプラグインを10個紹介します。
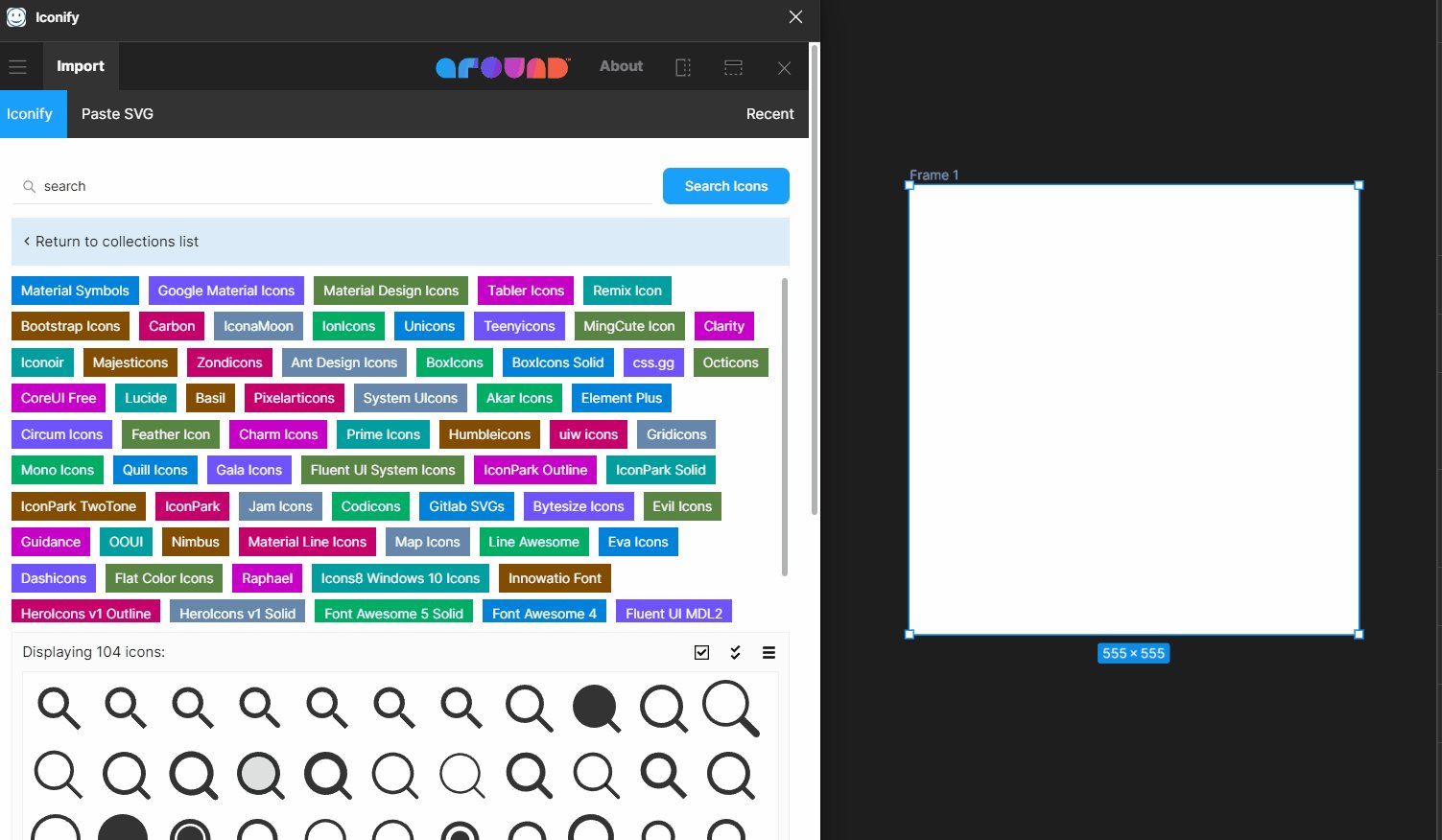
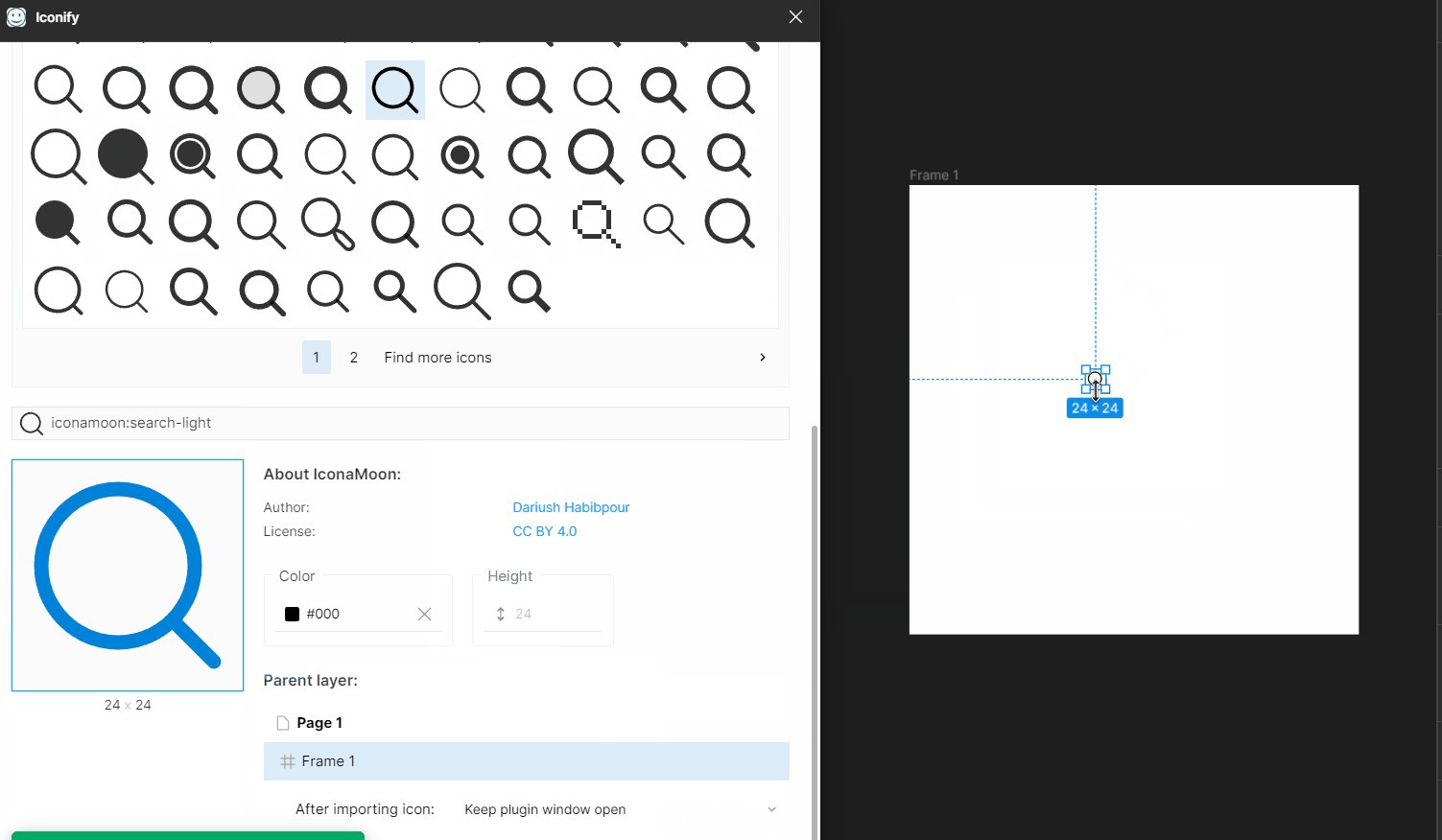
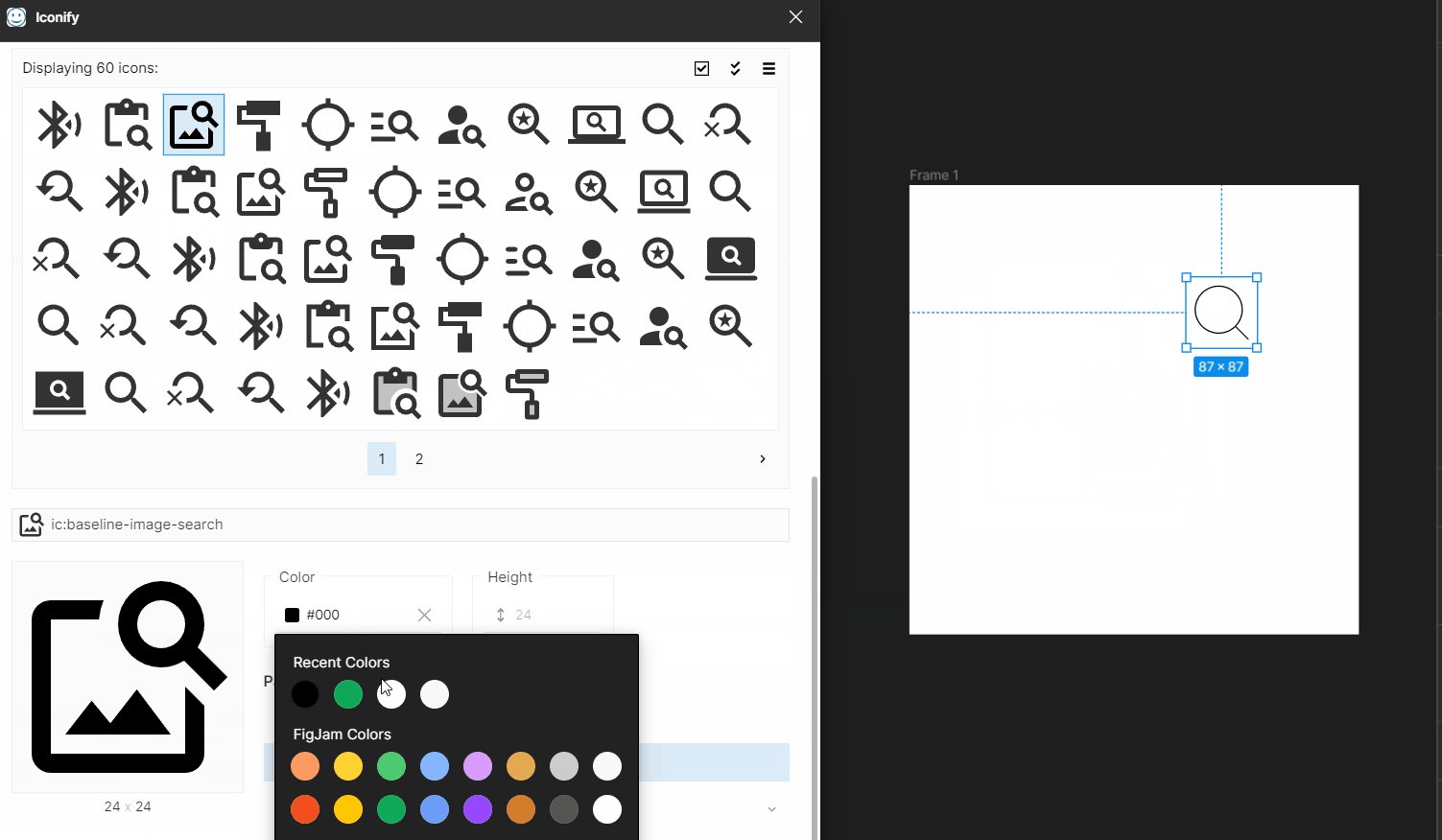
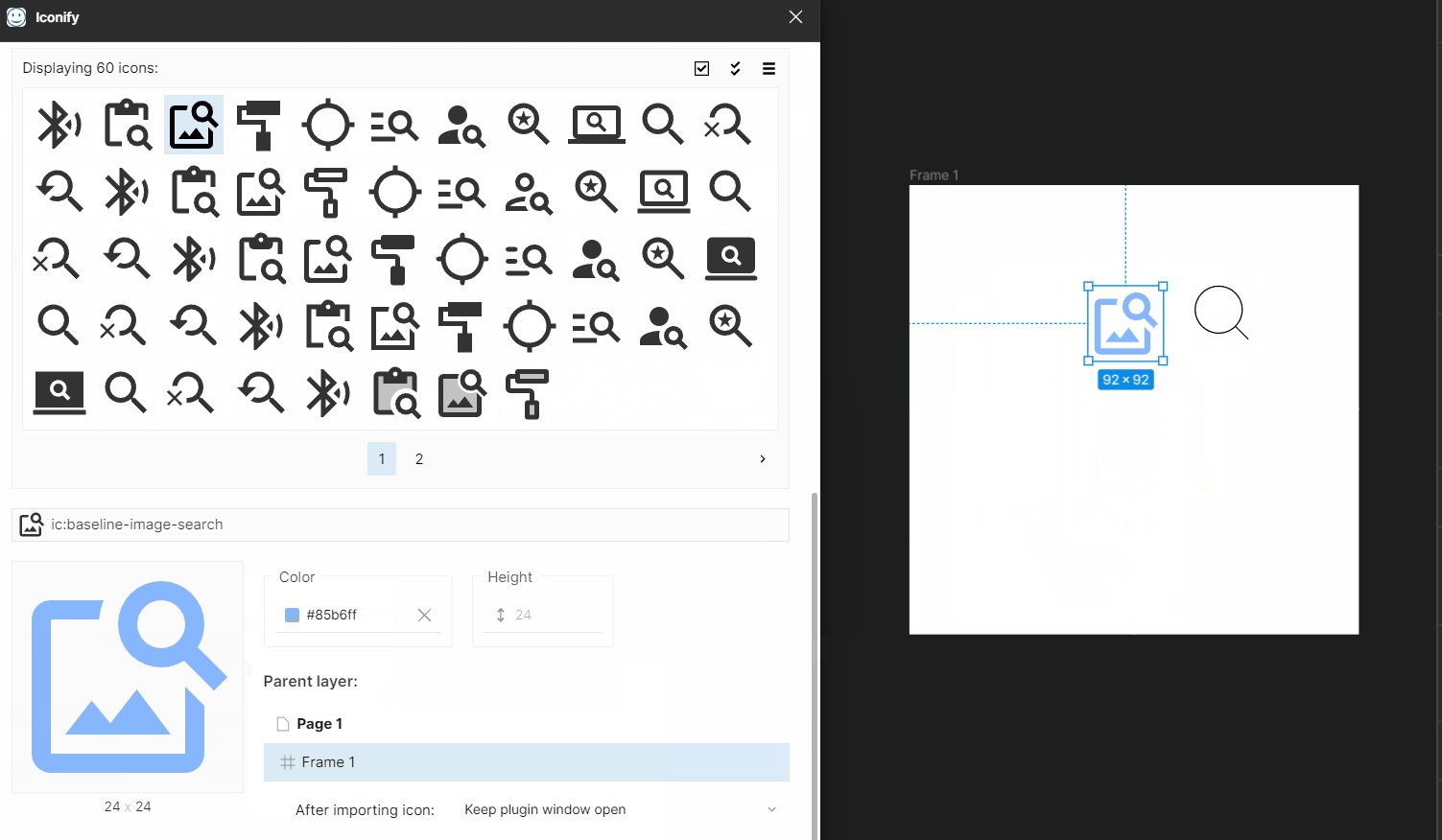
Iconify

Iconifyは、アイコンを簡単に追加することができるプラグインです。Iconifyを使うことで、アイコンの検索やアイコンの追加が簡単になります。
また、I多数のアイコンを提供しており、カスタマイズも可能です。アイコンの色やサイズを変更することができ、自分のウェブサイトやアプリのスタイルに合わせてカスタマイズすることができます。
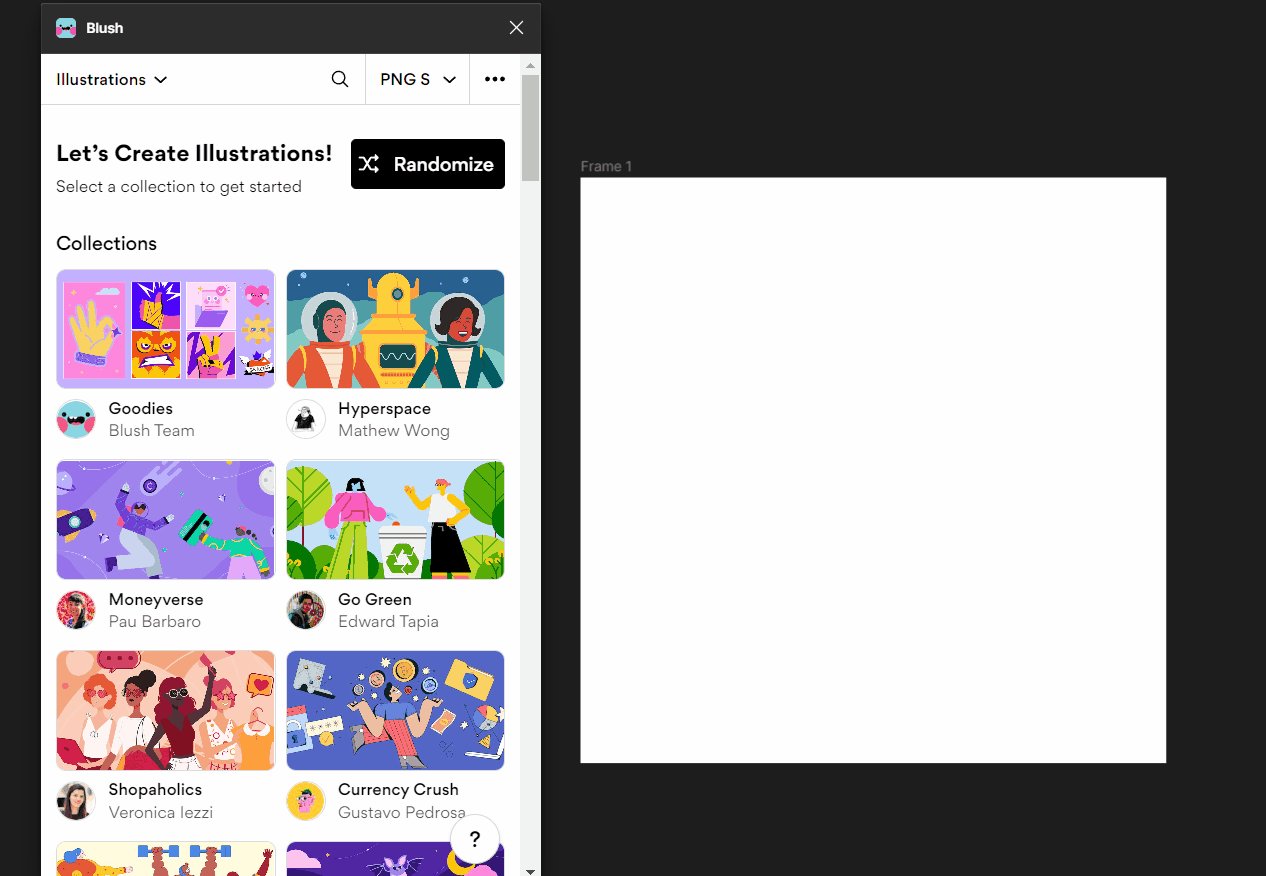
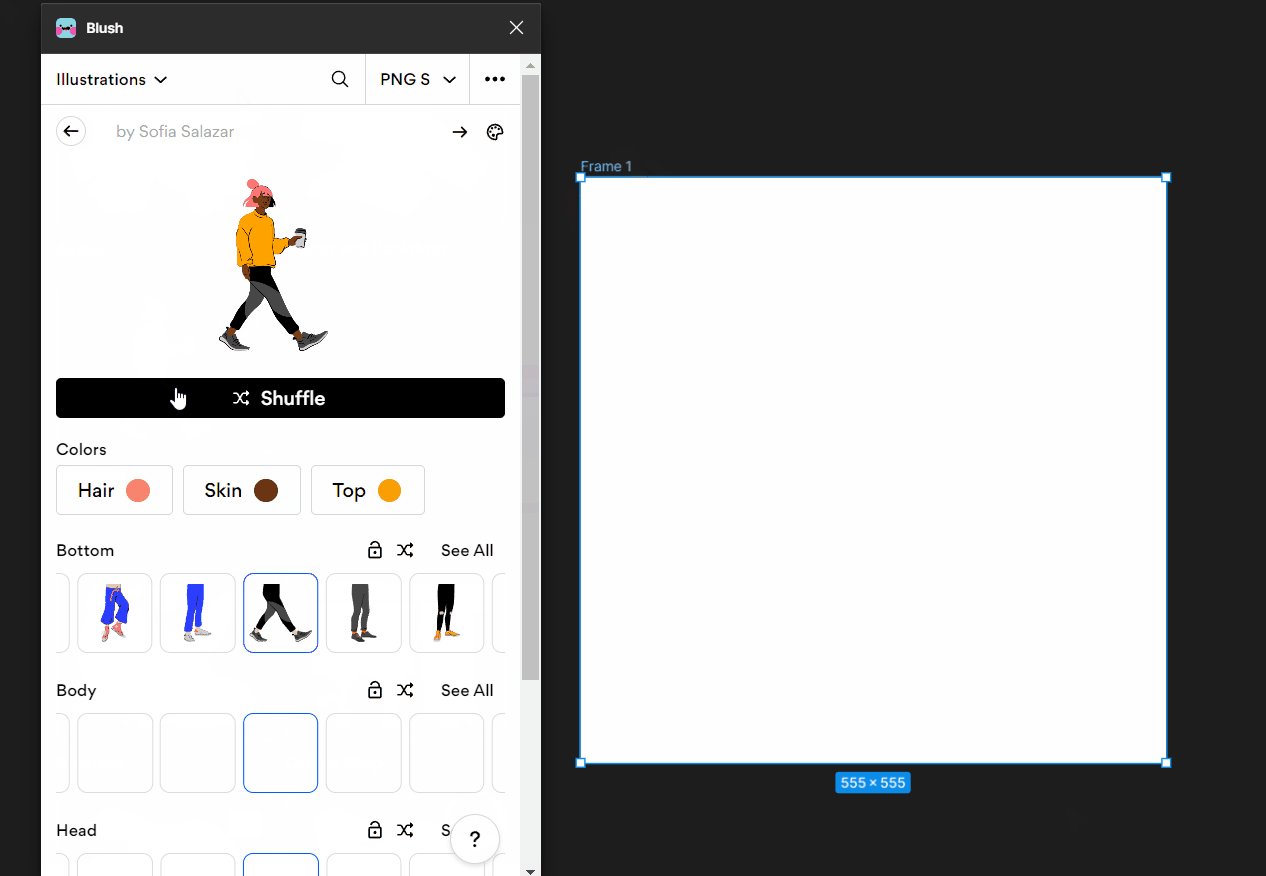
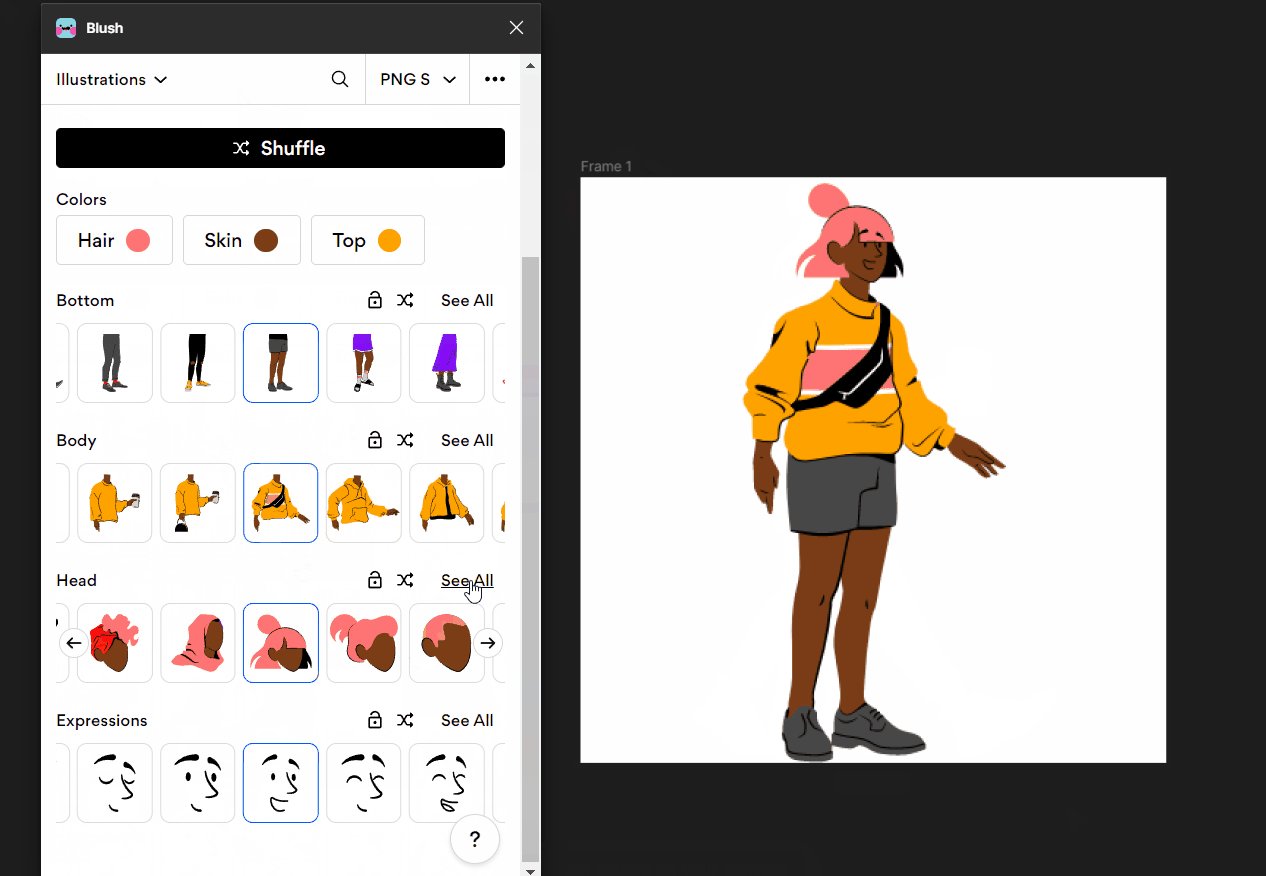
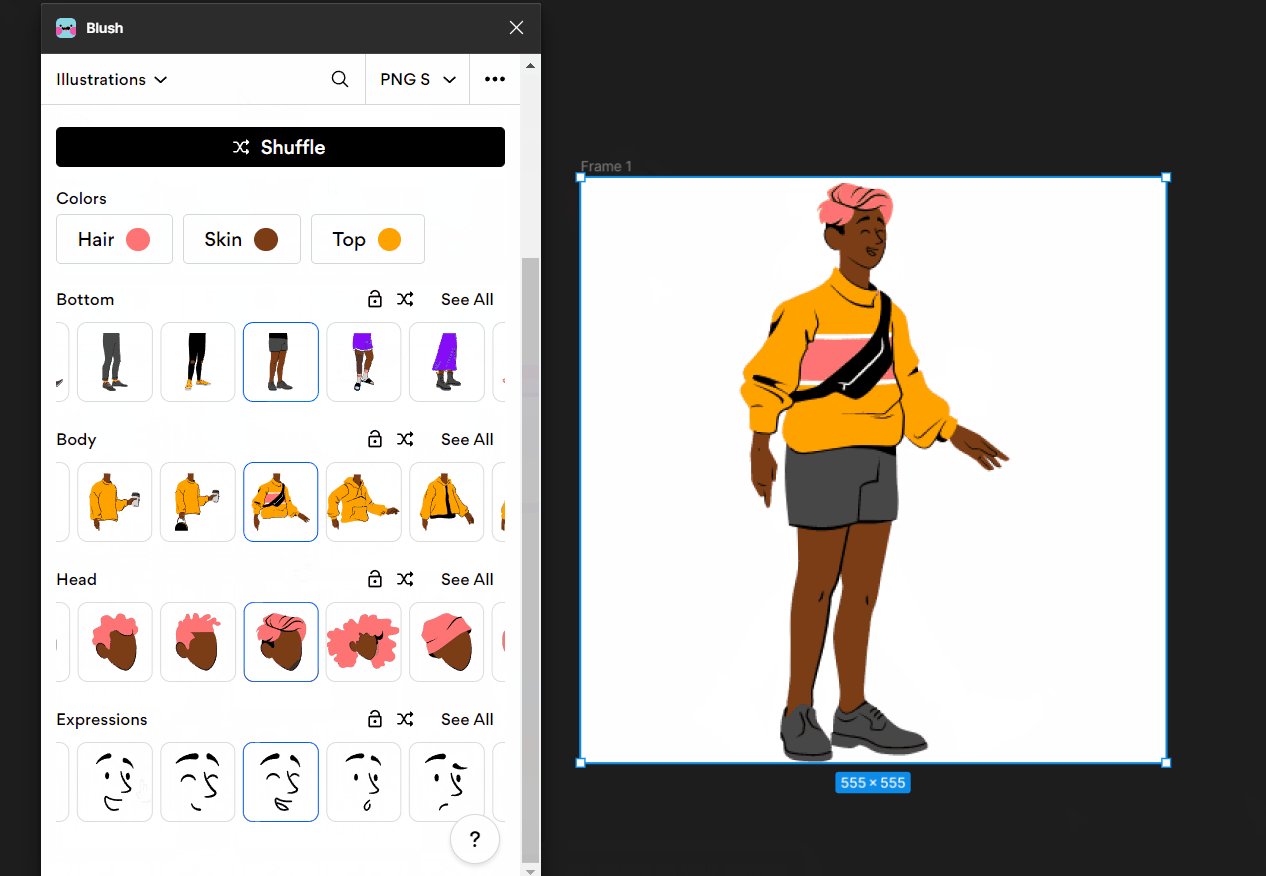
Blush

Blushは、イラストを簡単に追加することができるプラグインです。Blushを使うことで、イラストの検索やイラストの追加が簡単になります。
Proプランもあり、サブスクで利用できます(月約1700円くらい)。SVG形式のイラストを頻繁に使用するのであればサブスク登録してもいいかと思います。
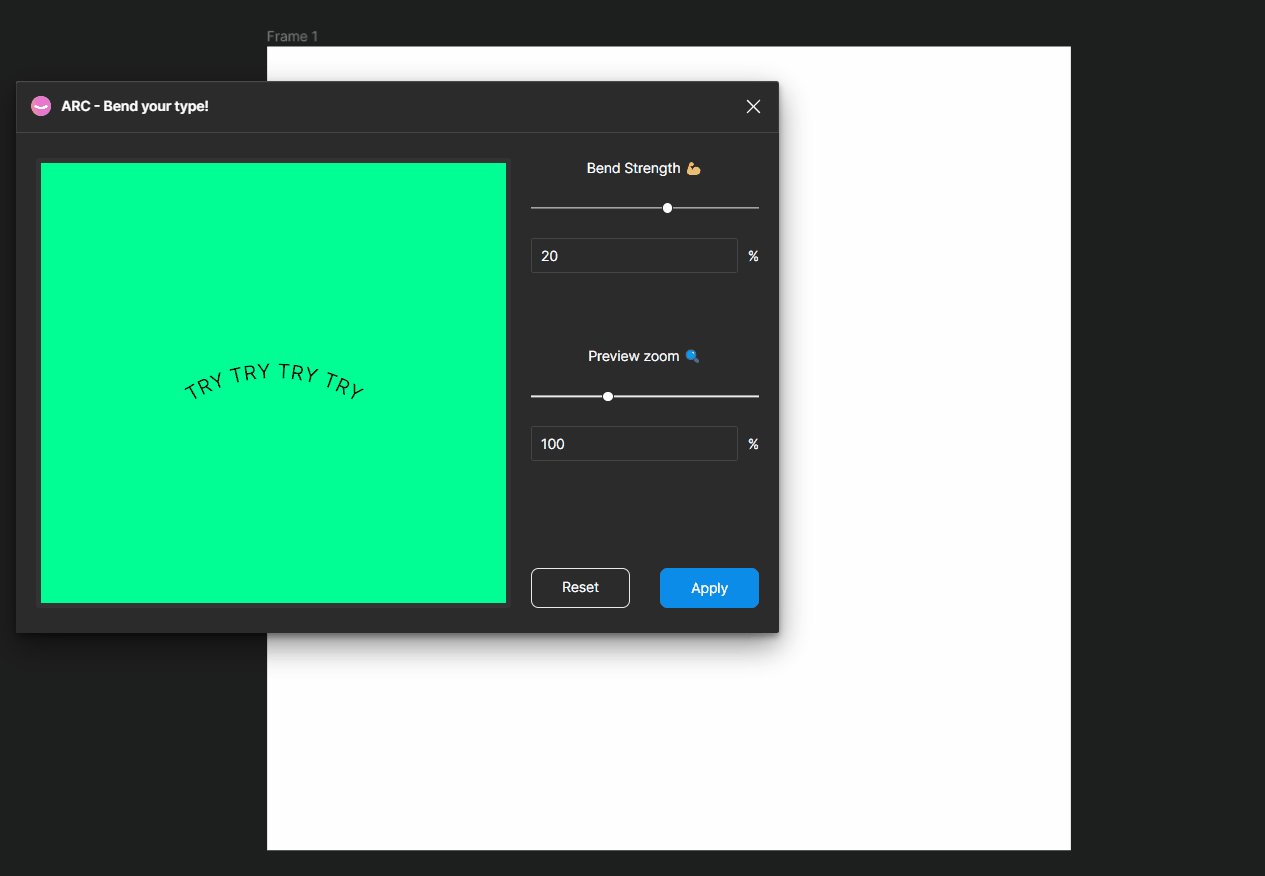
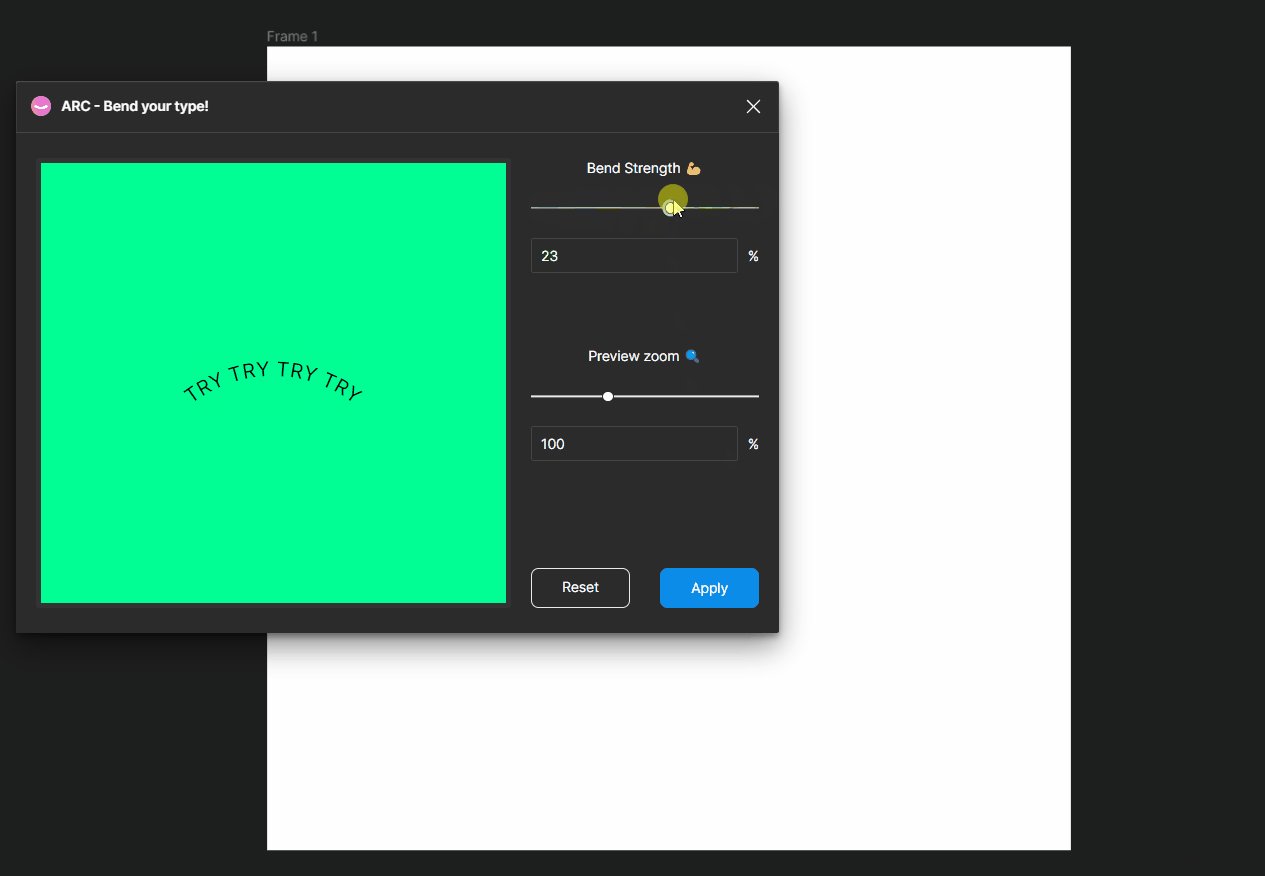
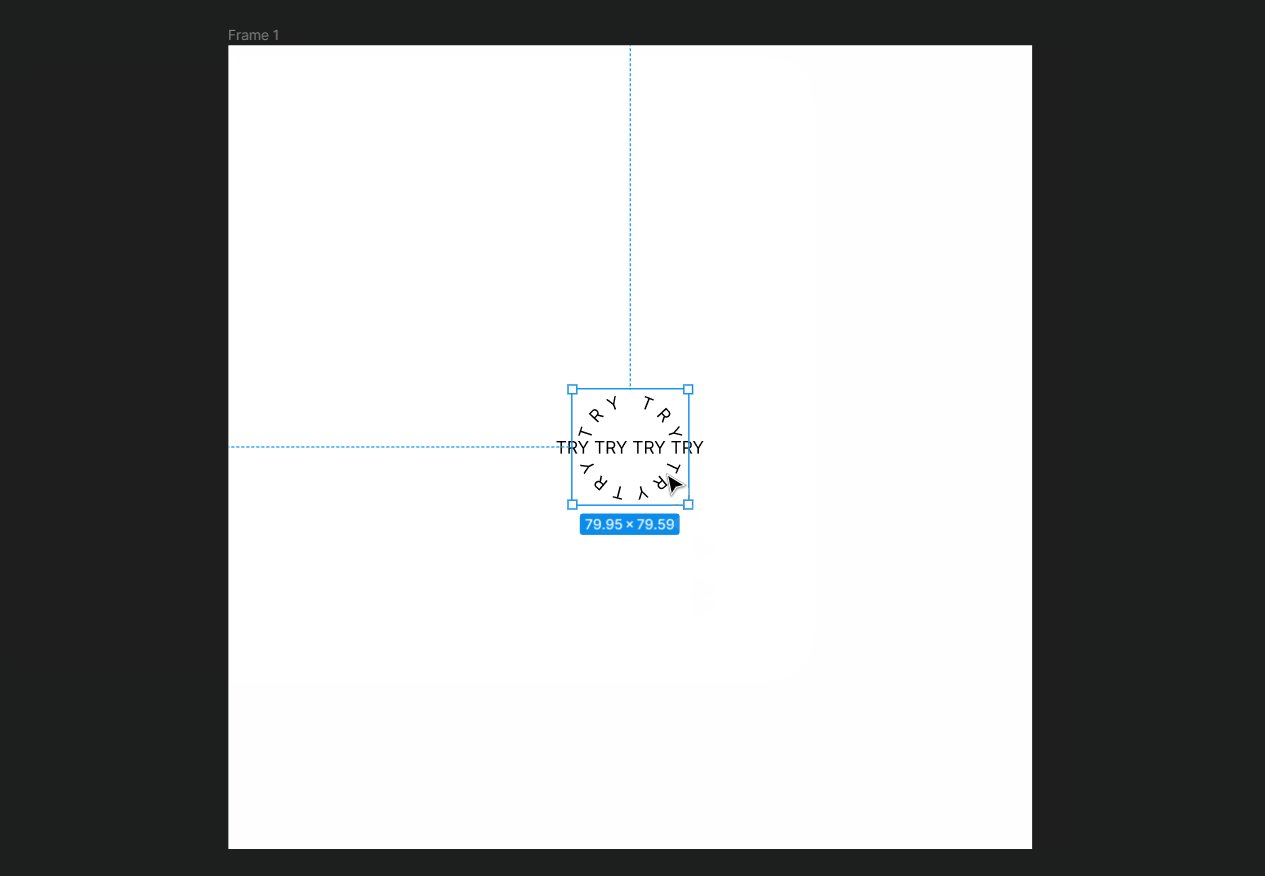
Arc

Arcは、テキストを簡単に円形にできるプラグインです。Figma 上で簡単に作成できるのでおおすすめです。
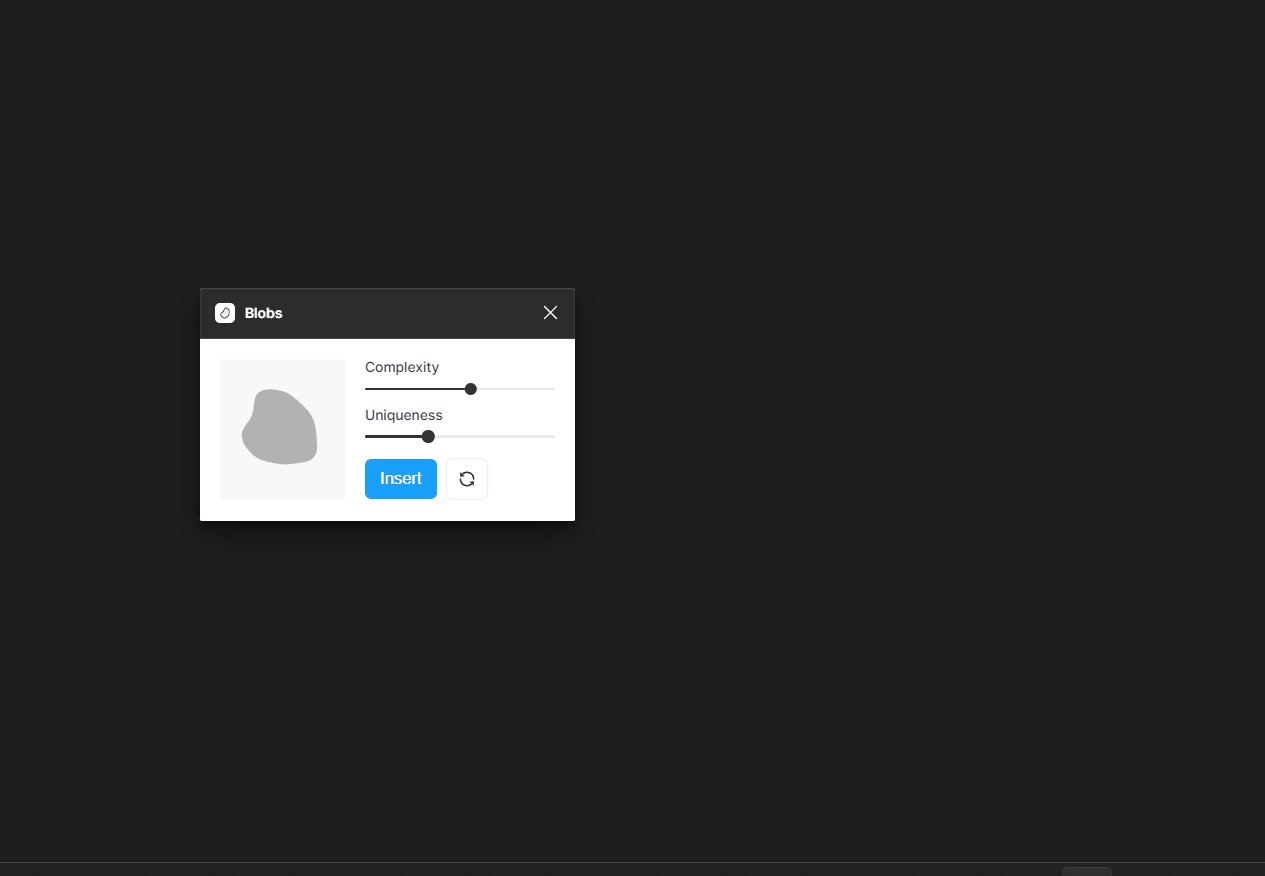
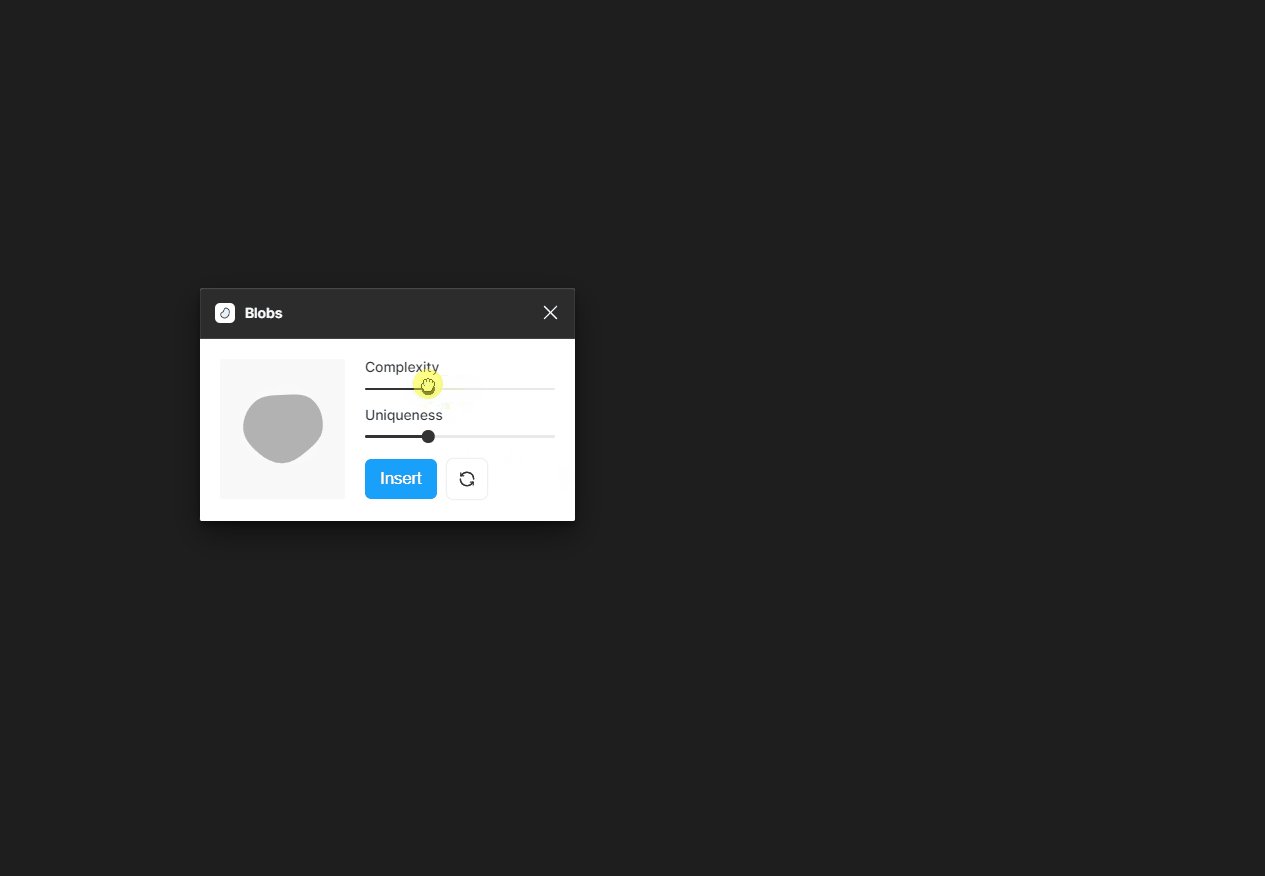
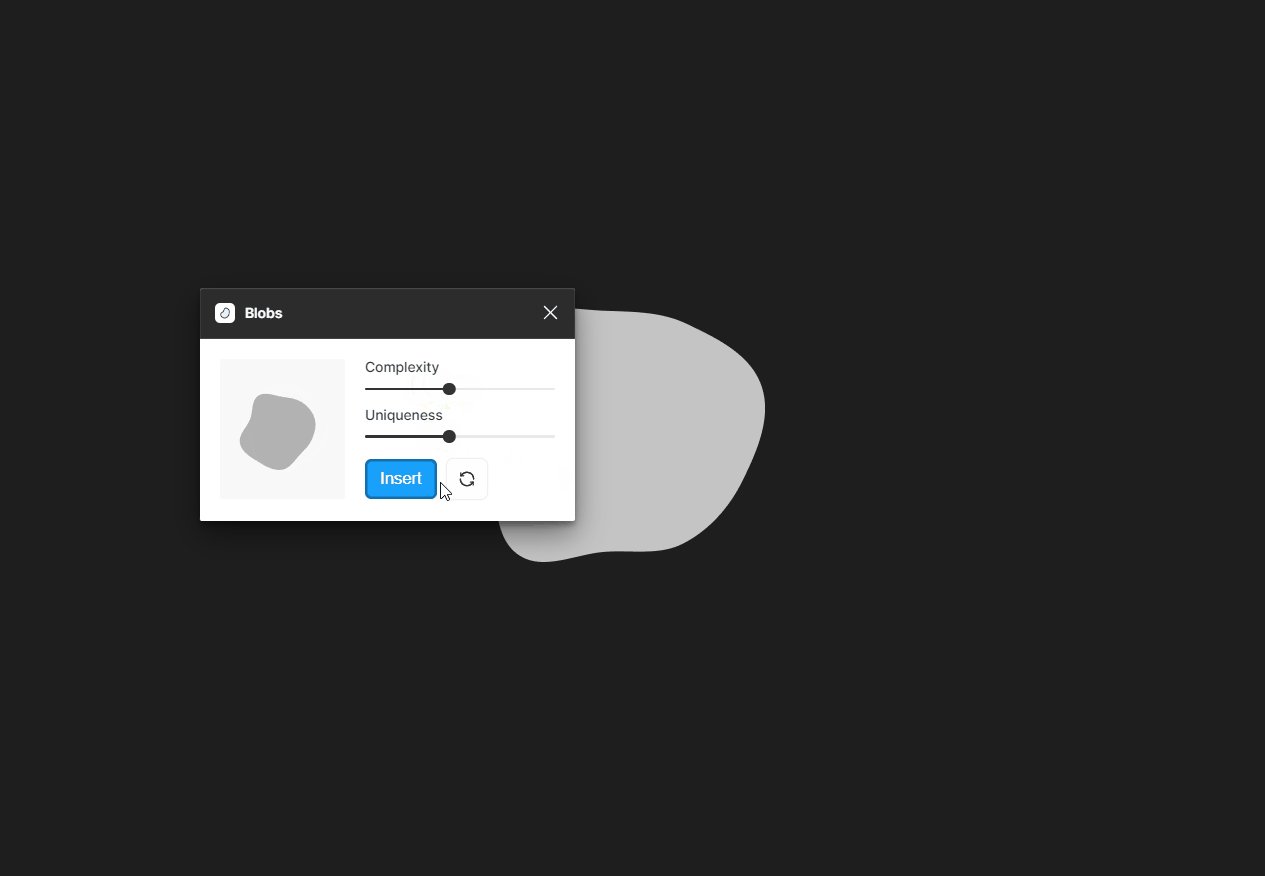
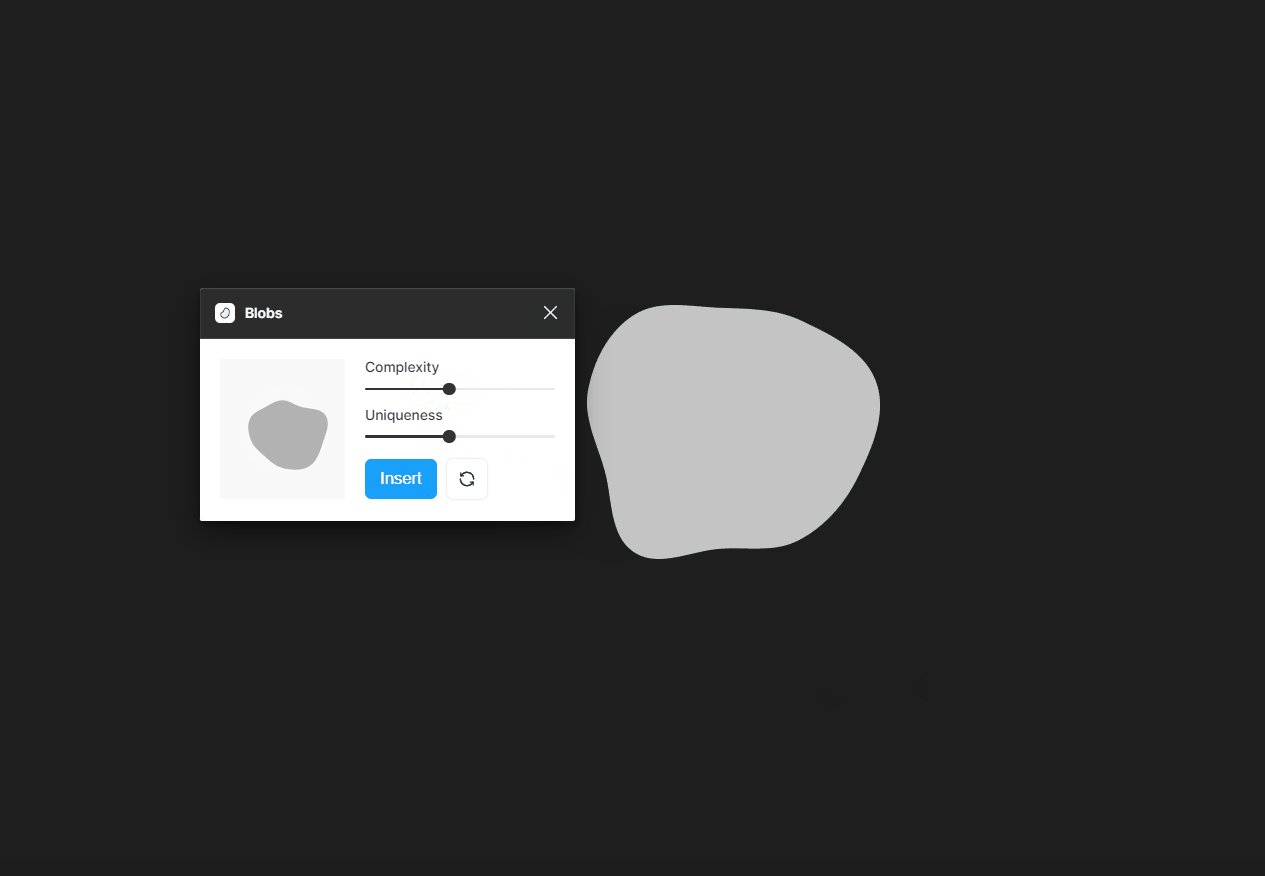
Blobs

Blobsは、柔らかい形状を簡単に作成することができるプラグインです。Blobsを使うことで、柔らかい形状を作成する作業が簡単になります。
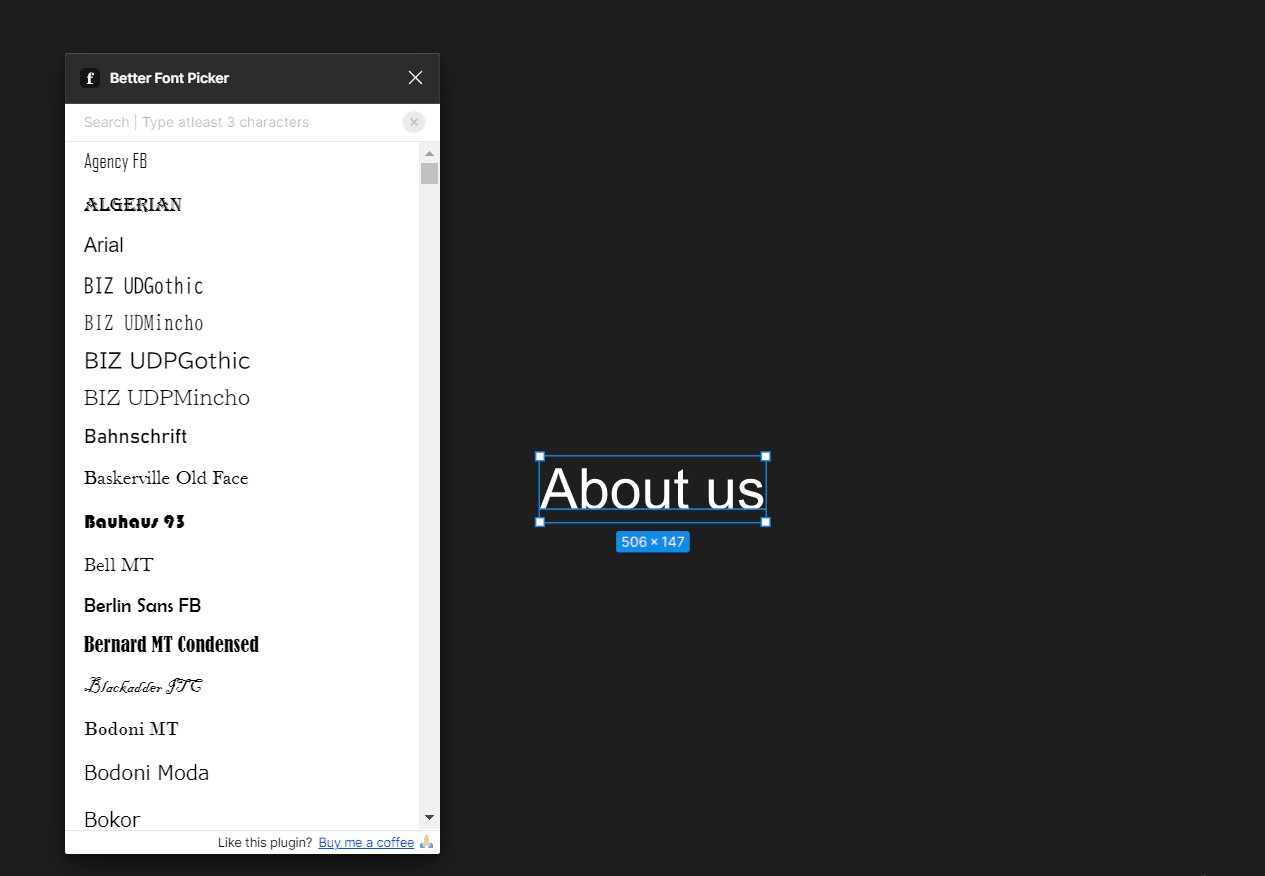
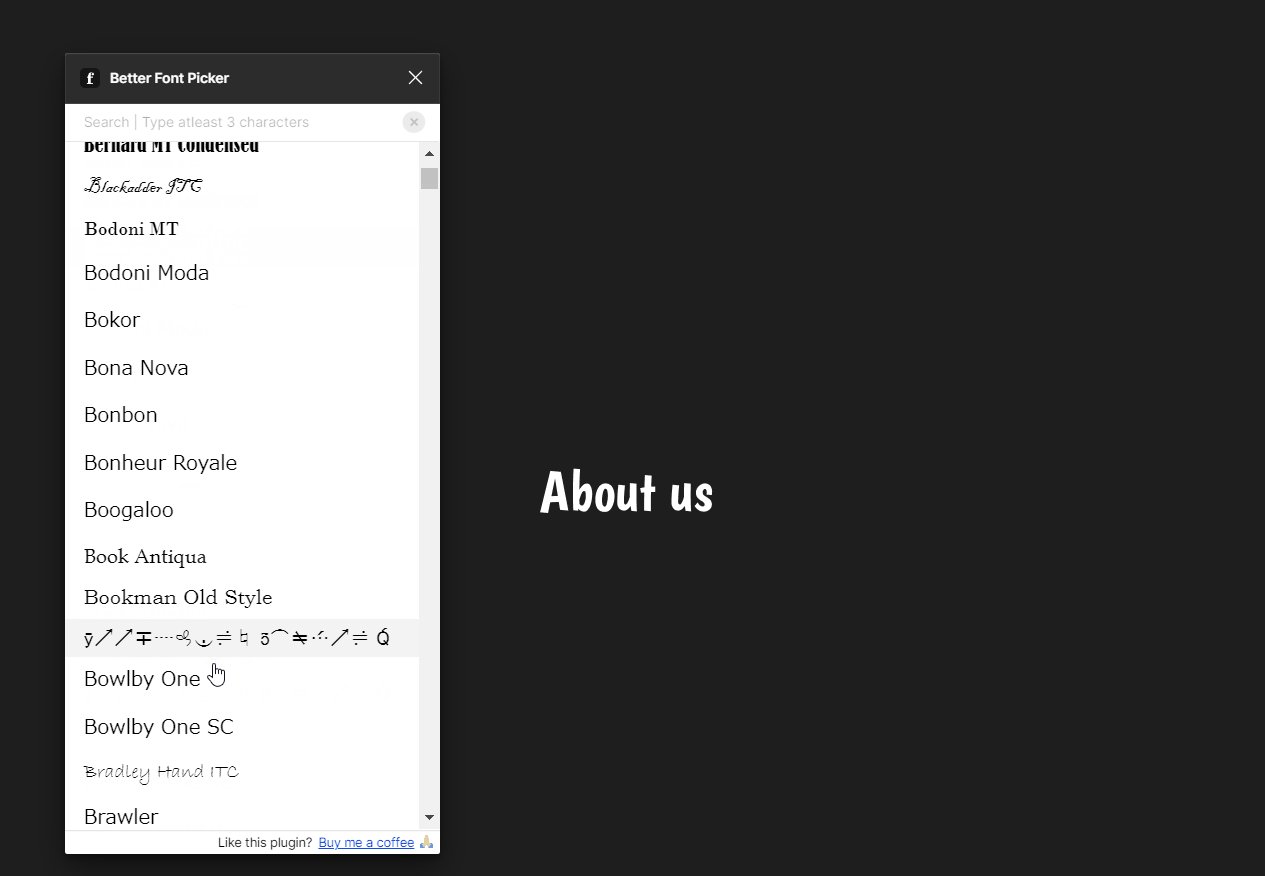
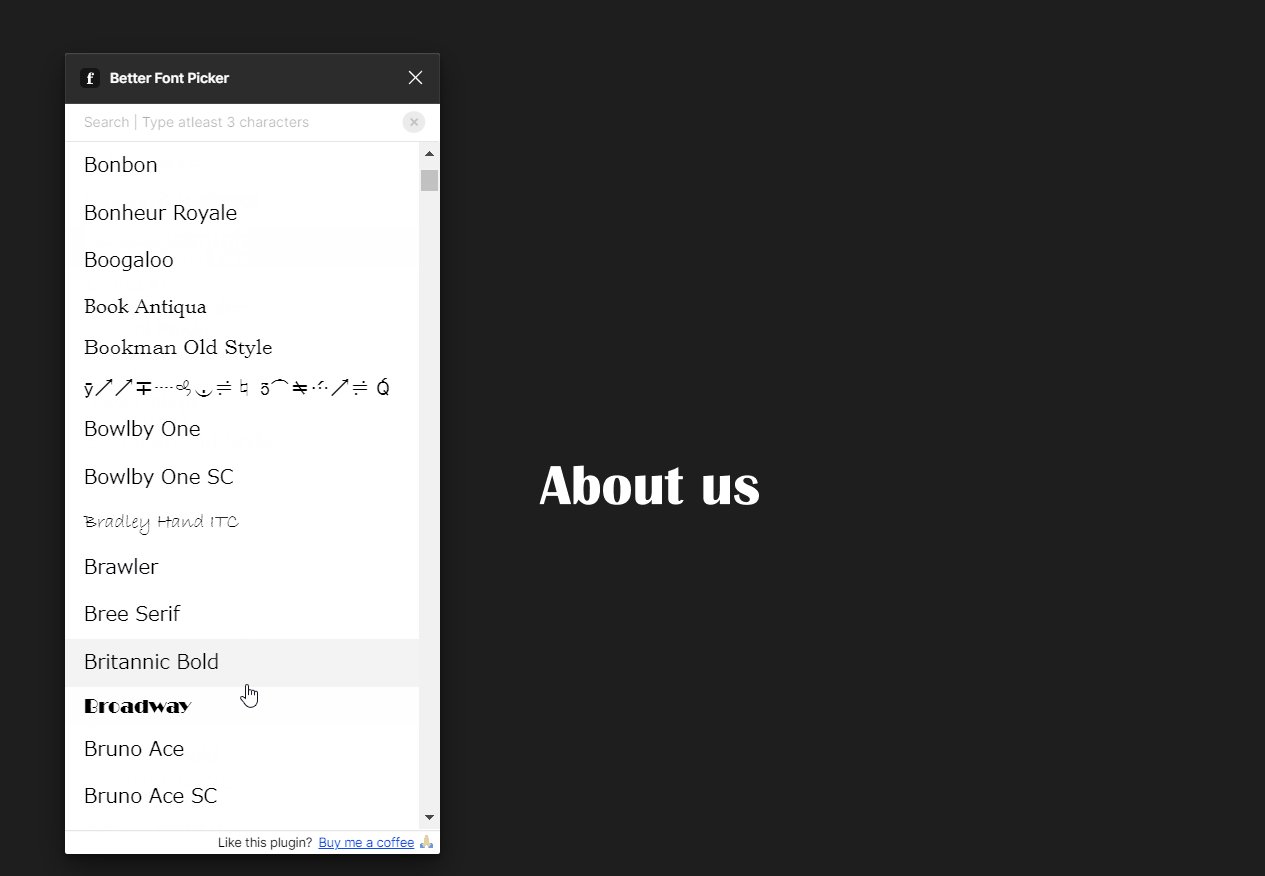
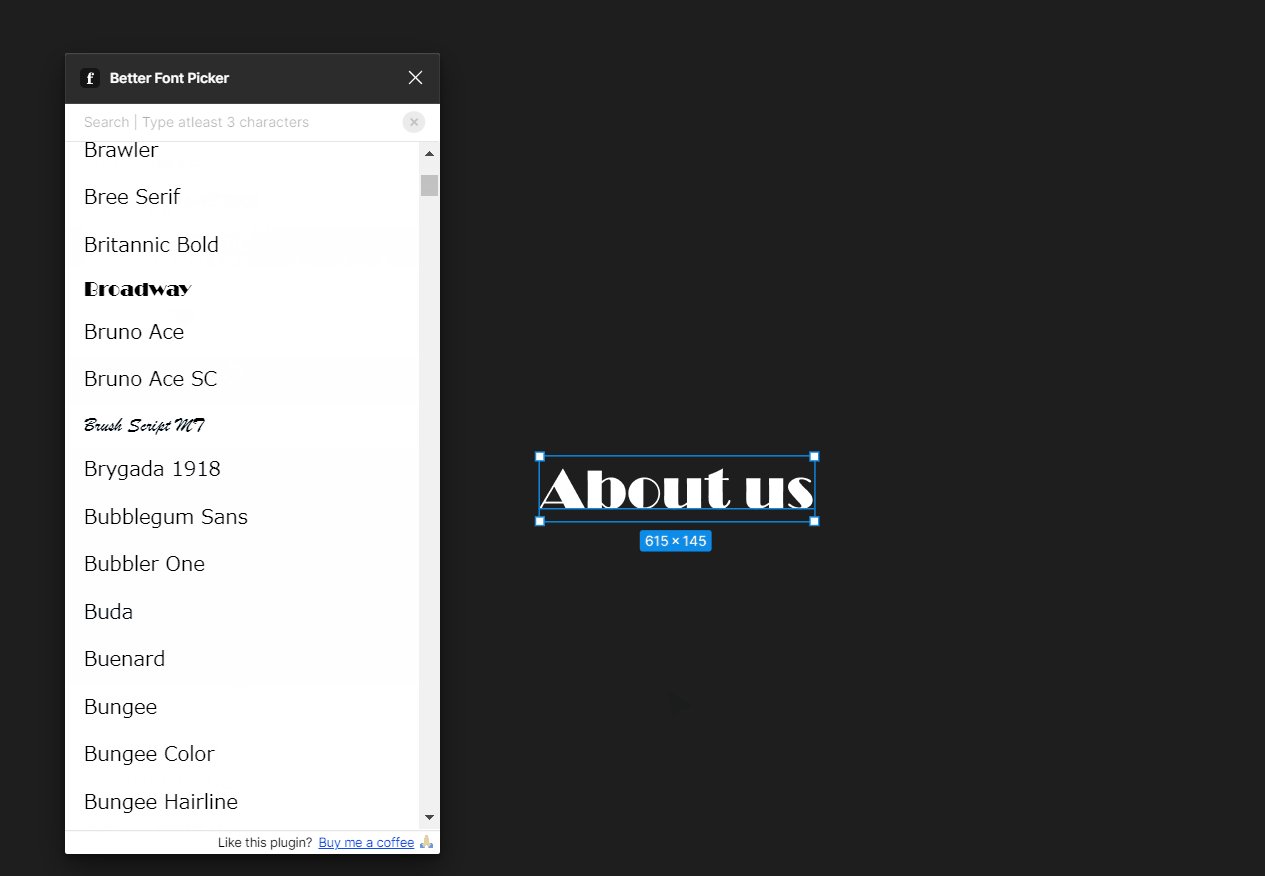
Better Font Picker

Better Font Pickerは、フォントを簡単に選択することができるプラグインです。Better Font Pickerを使うことで、選択したフォントの詳細情報
を表示することができます。ただし、こちらは英語のみとなります。
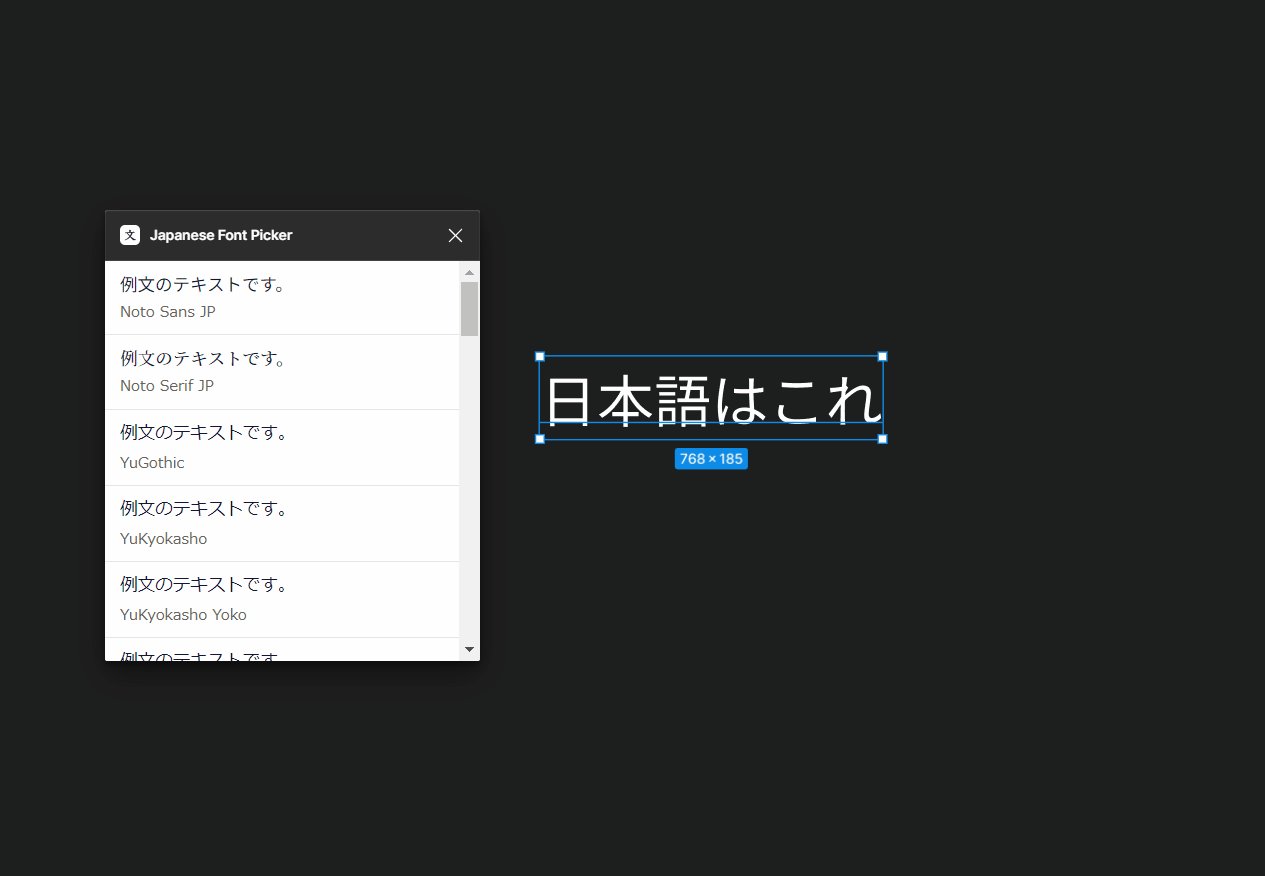
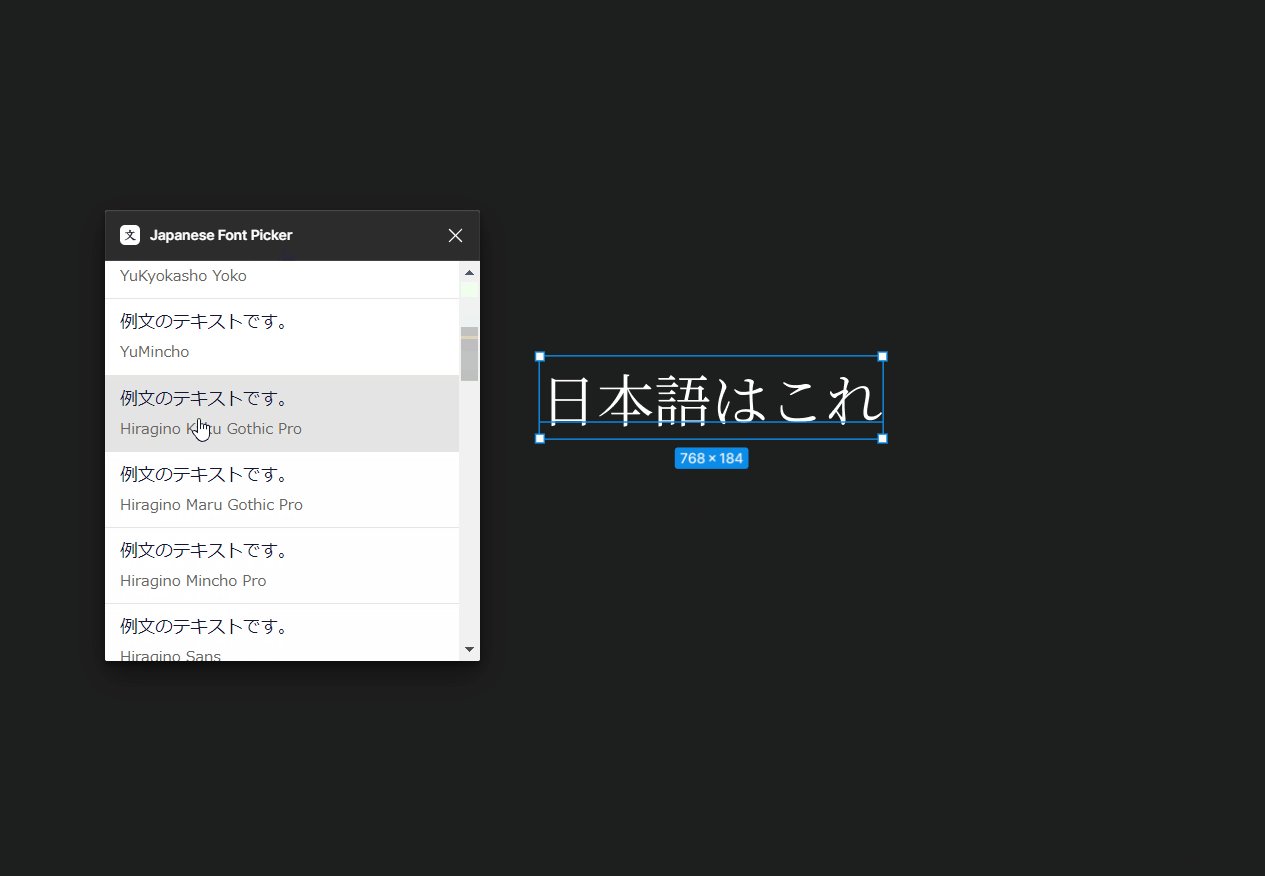
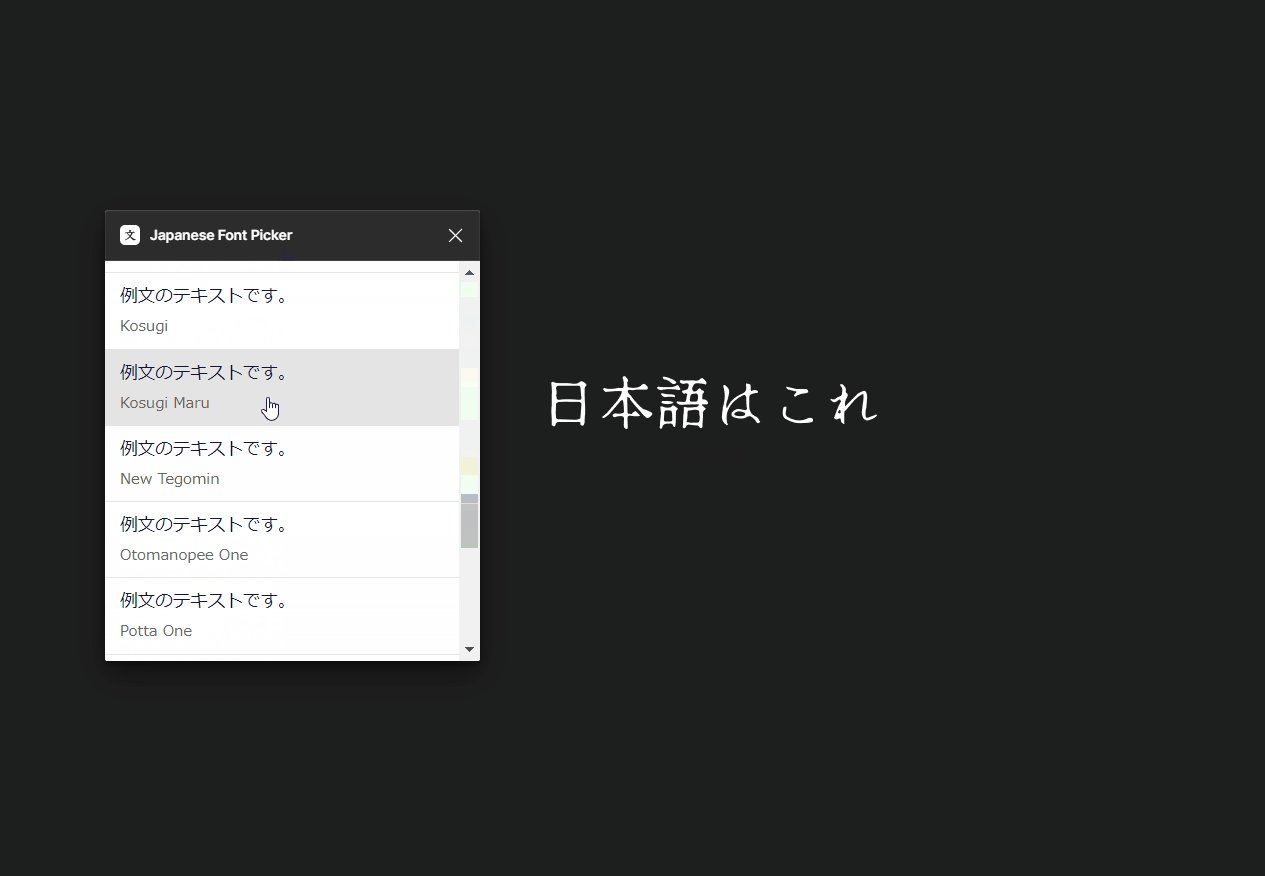
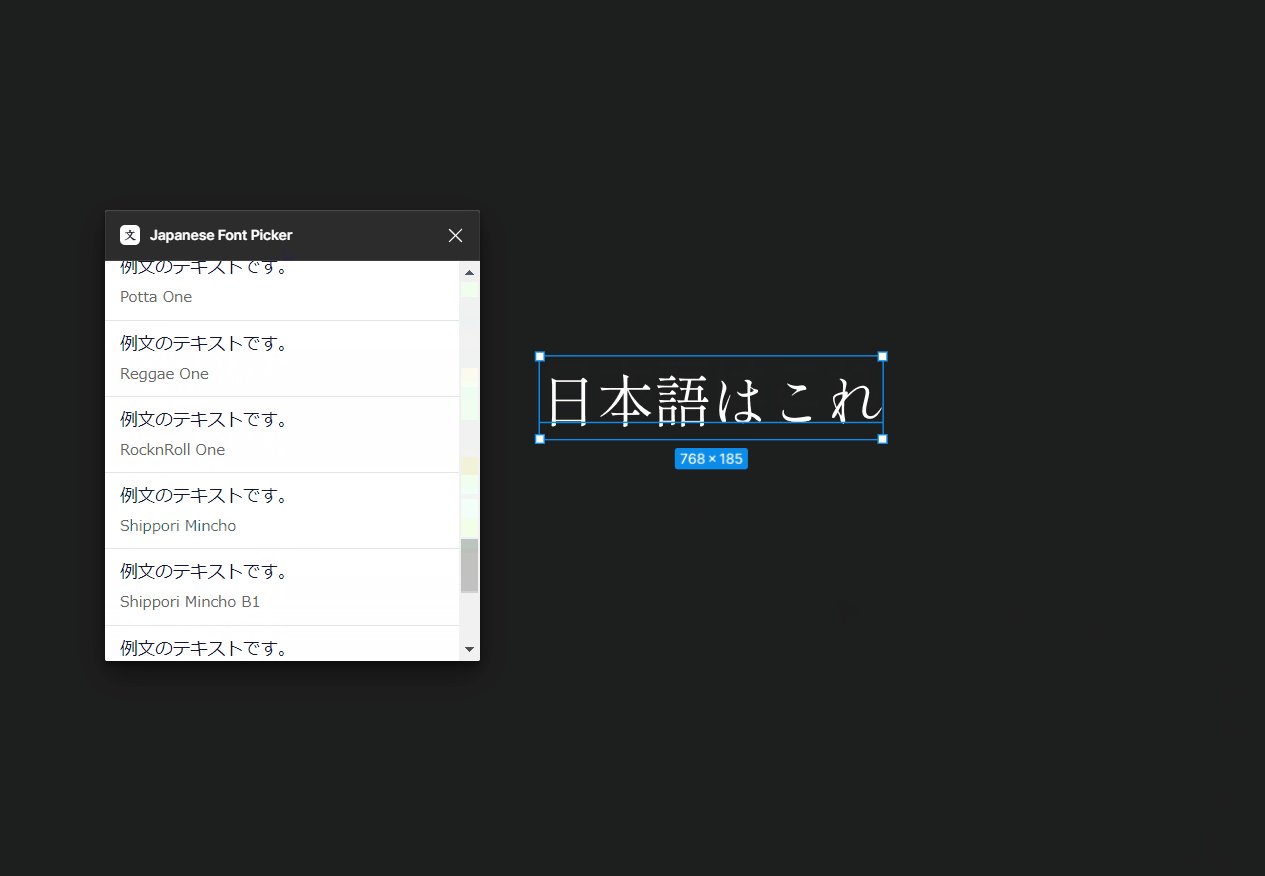
Japanese Font Picker

Japanese Font Pickerは、日本語フォントを簡単に選択することができるプラグインです。Japanese Font Pickerを使うことで、日本語フォントを簡単に選択することができます。
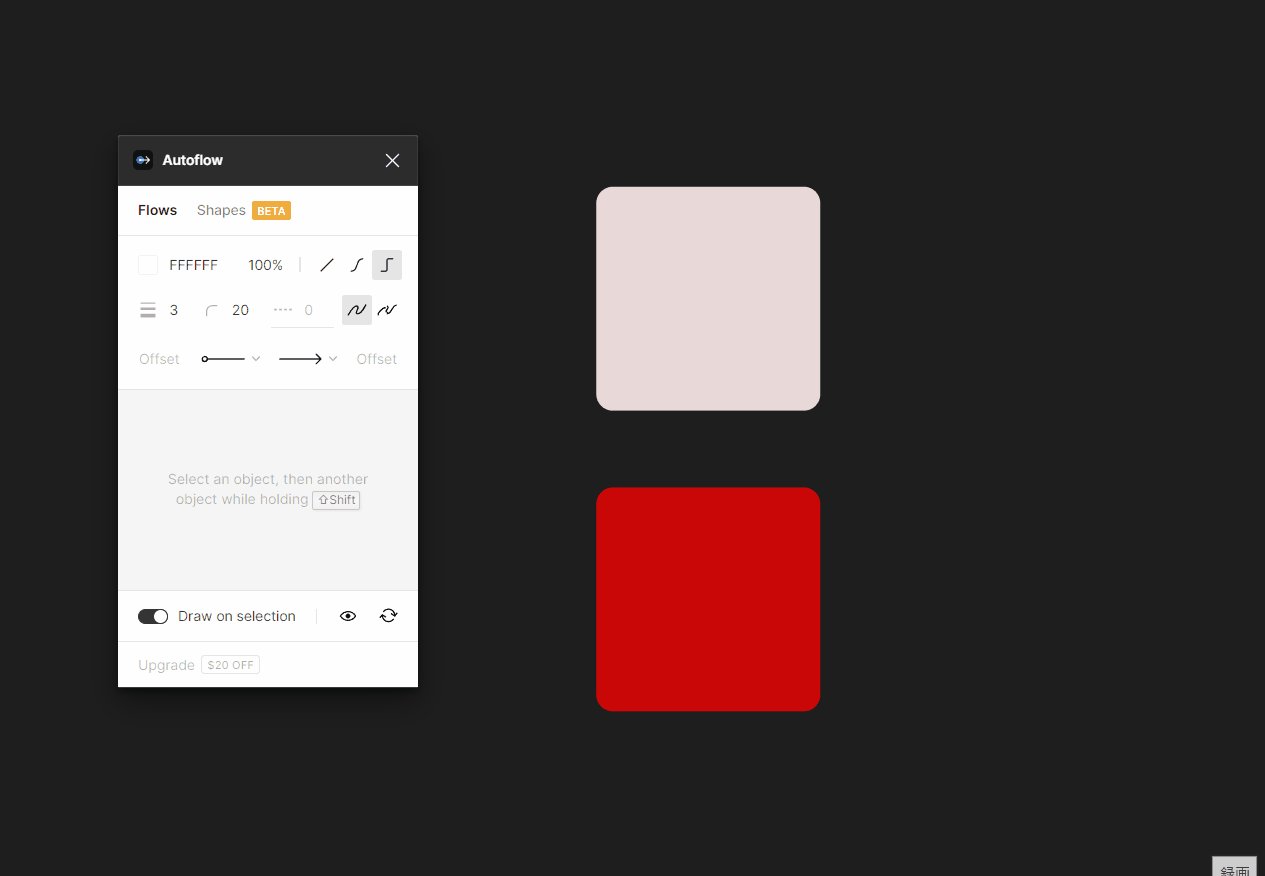
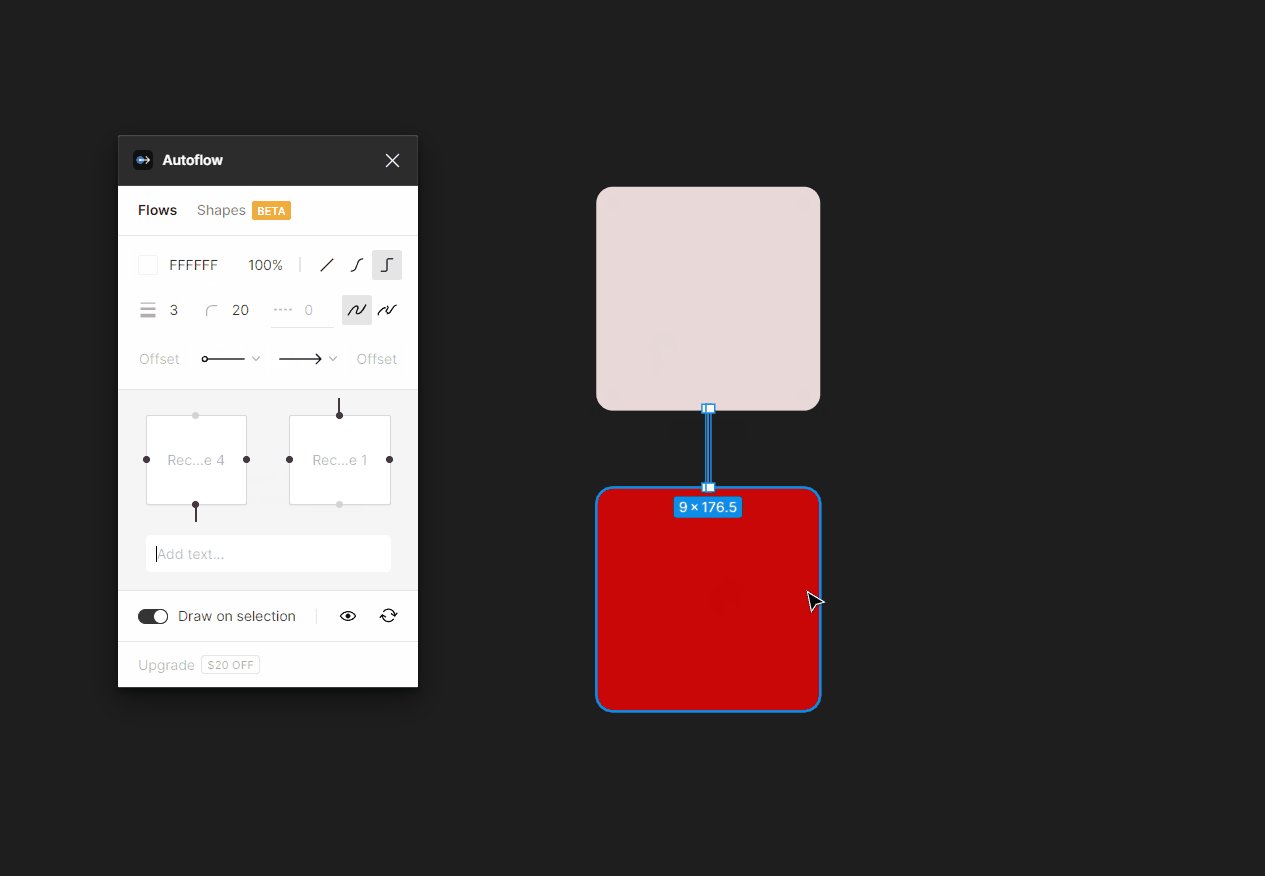
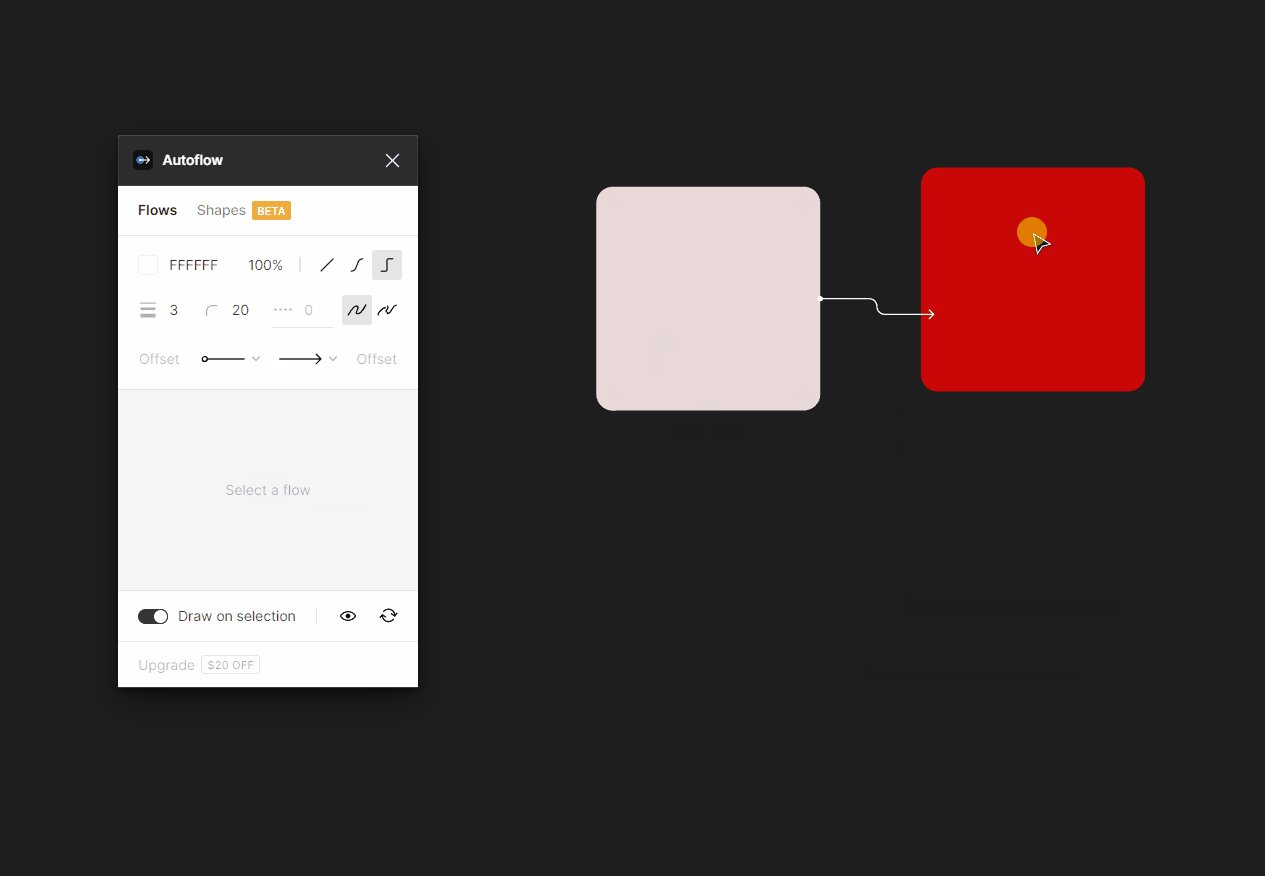
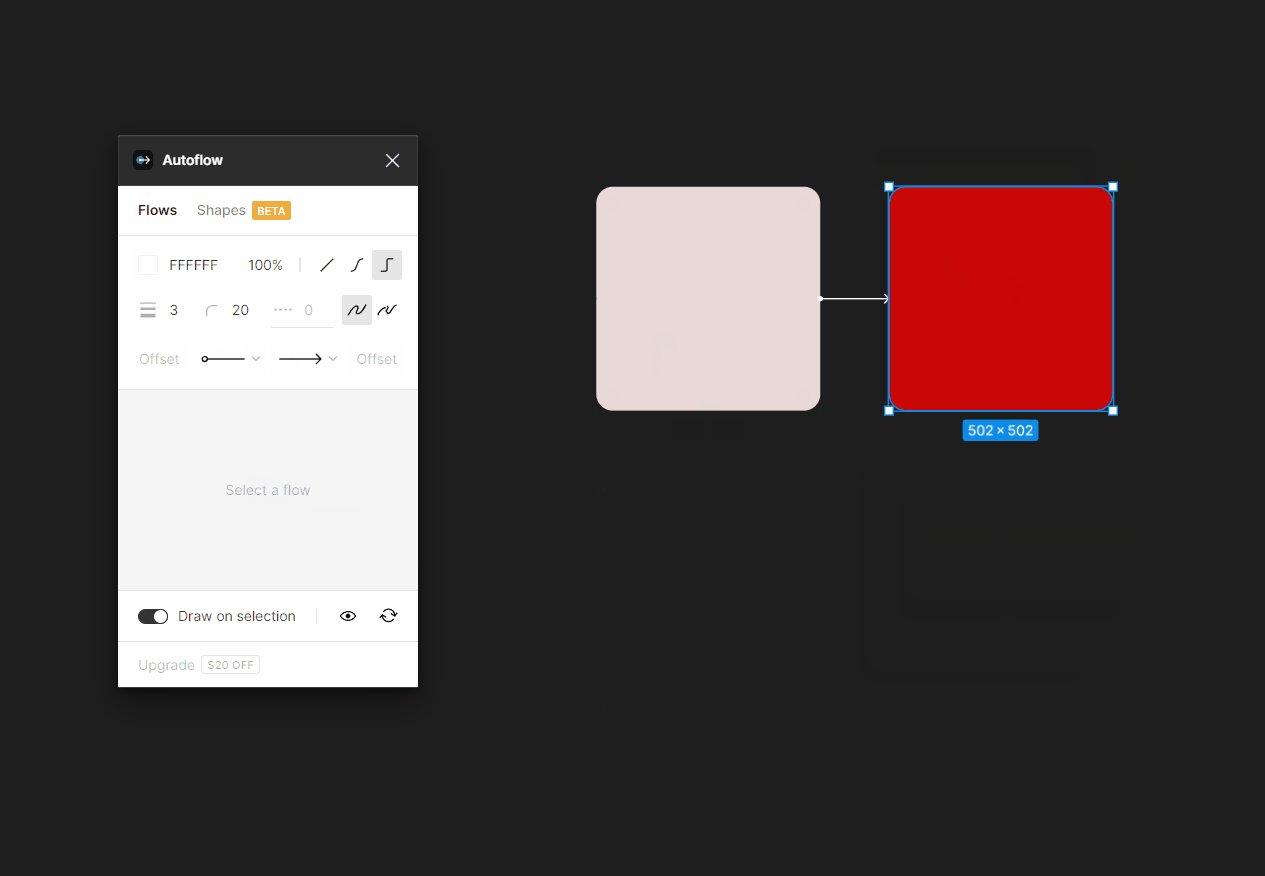
Autoflow

Autoflowは、テキストボックスを自動的に追加することができるプラグインです。Autoflowを使うことで、テキストボックスを追加する作業が簡単になります。
サイトマップや構成を作成するのに役立ちます。
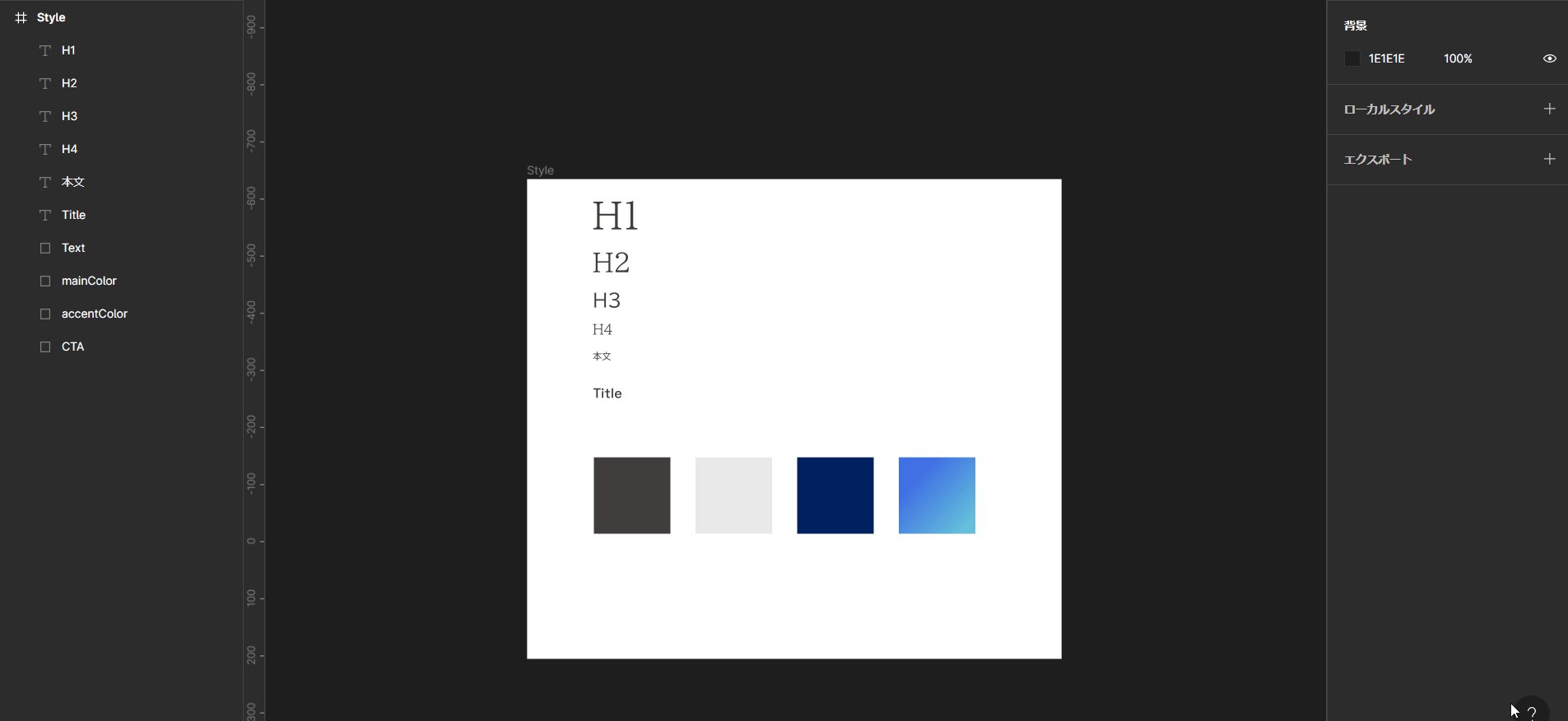
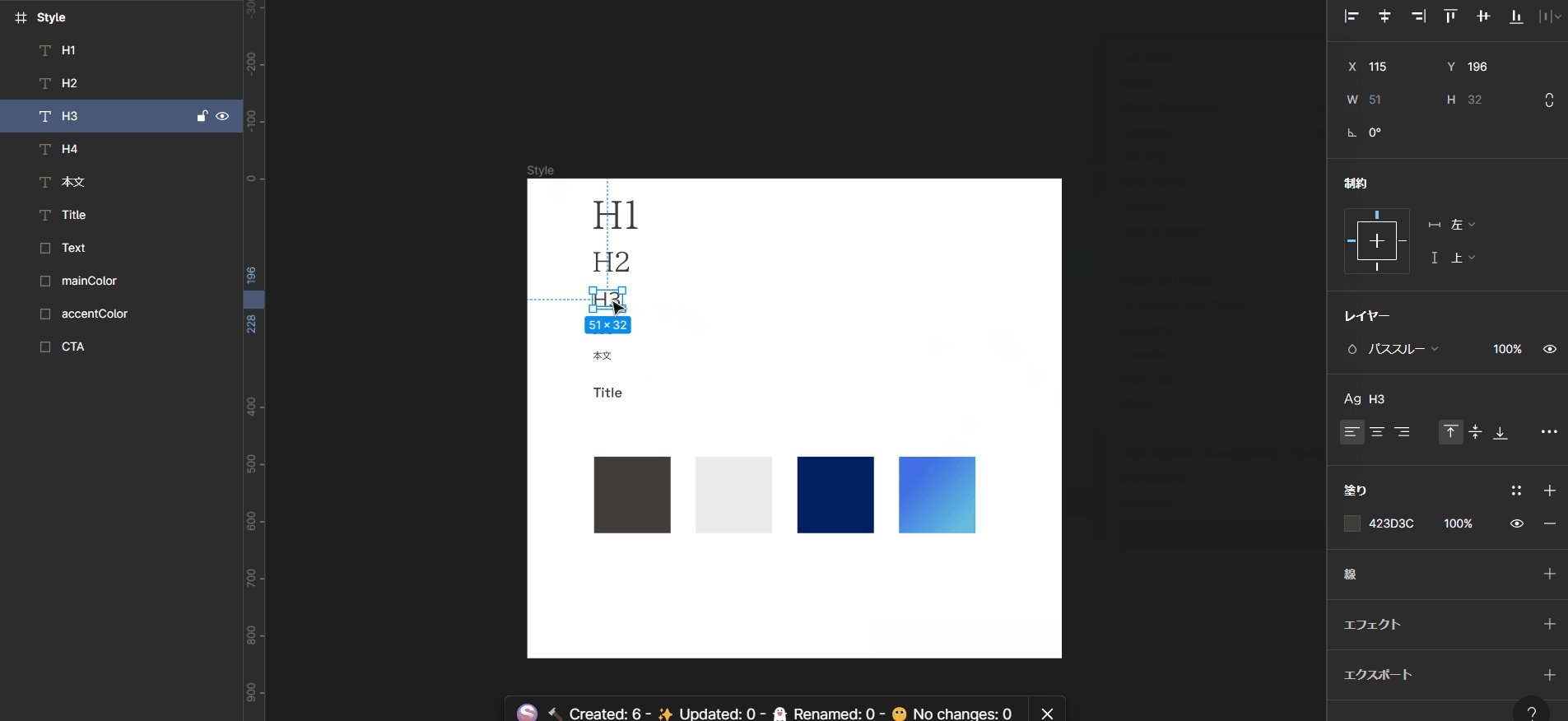
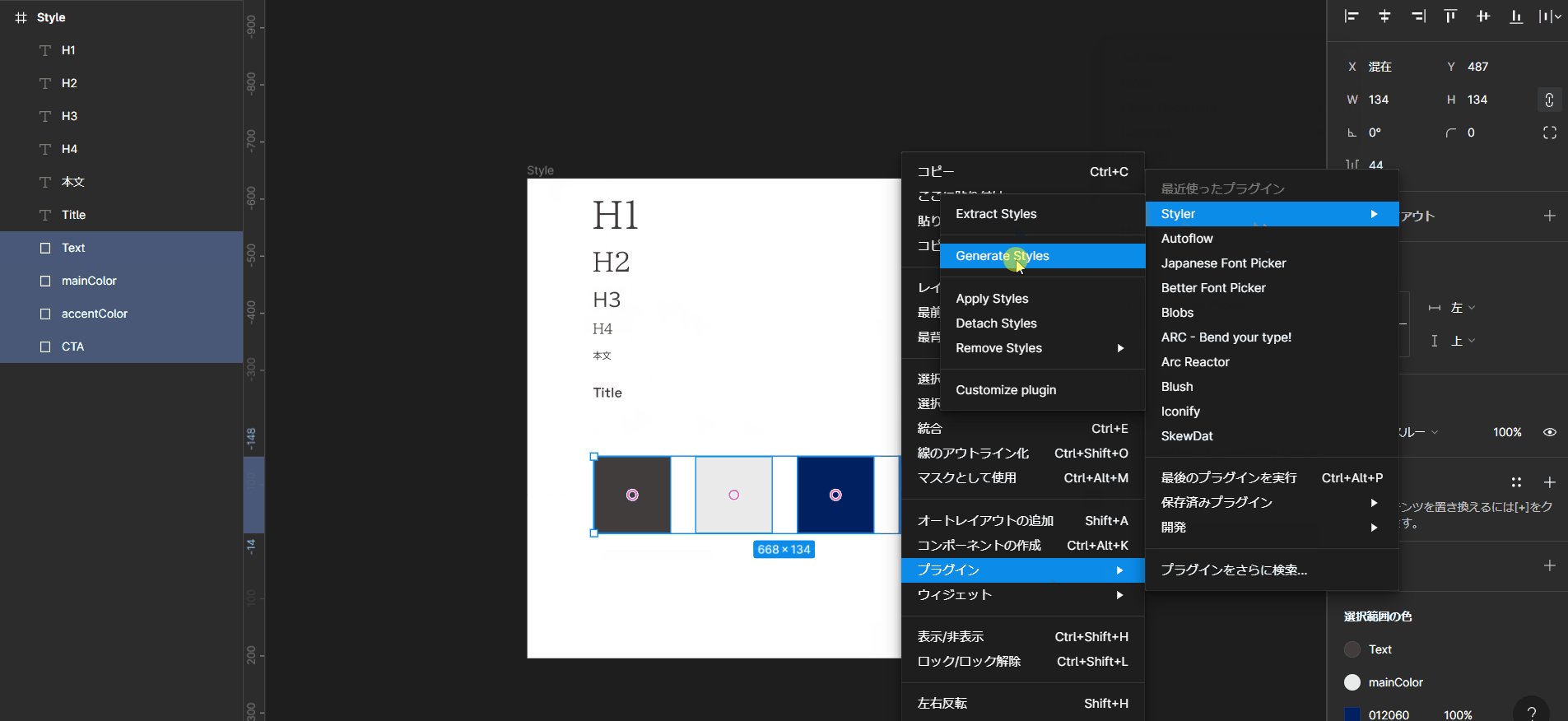
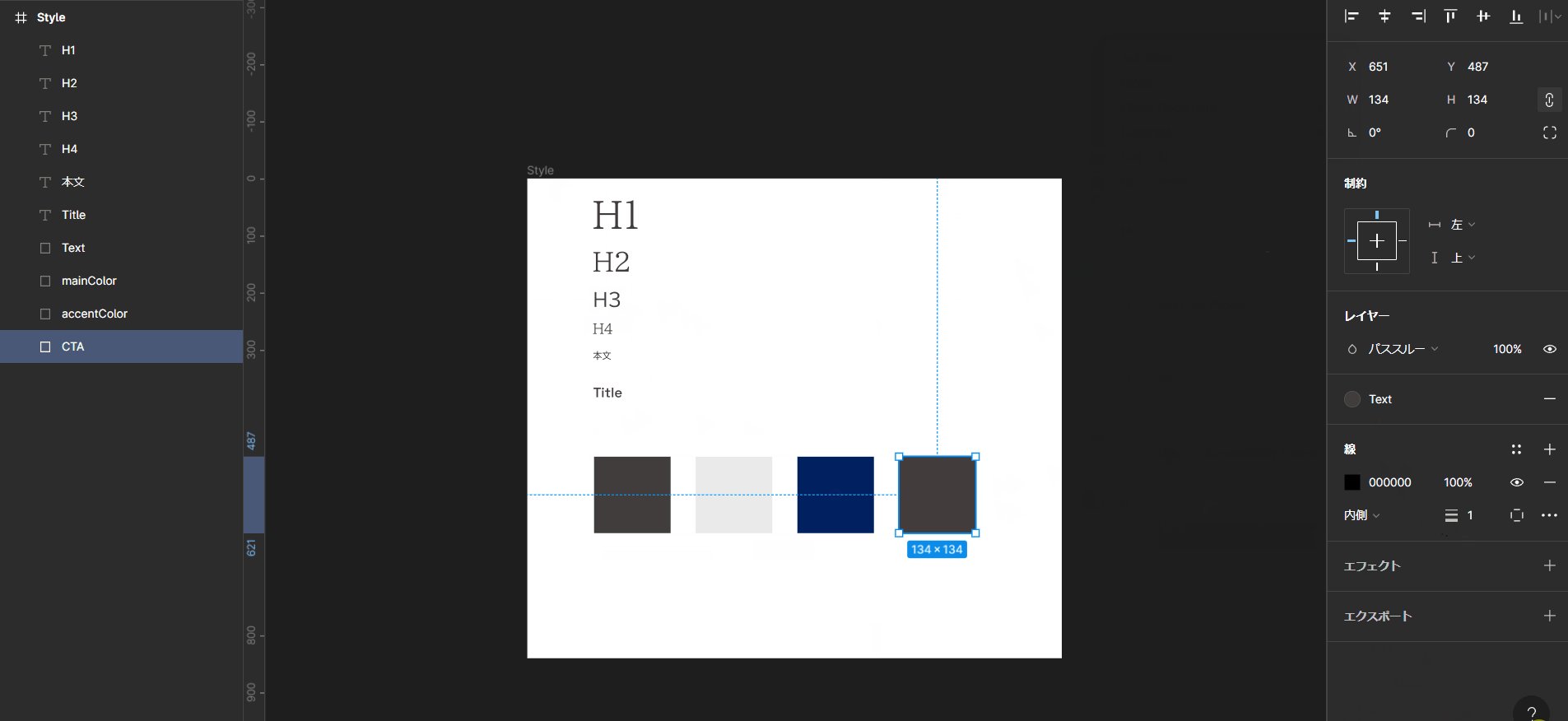
Styler

Stylerは、要素のスタイルを自動的でスタイル登録することができるプラグインです。Stylerを使うことで、簡単に色やテキストの登録が可能です。
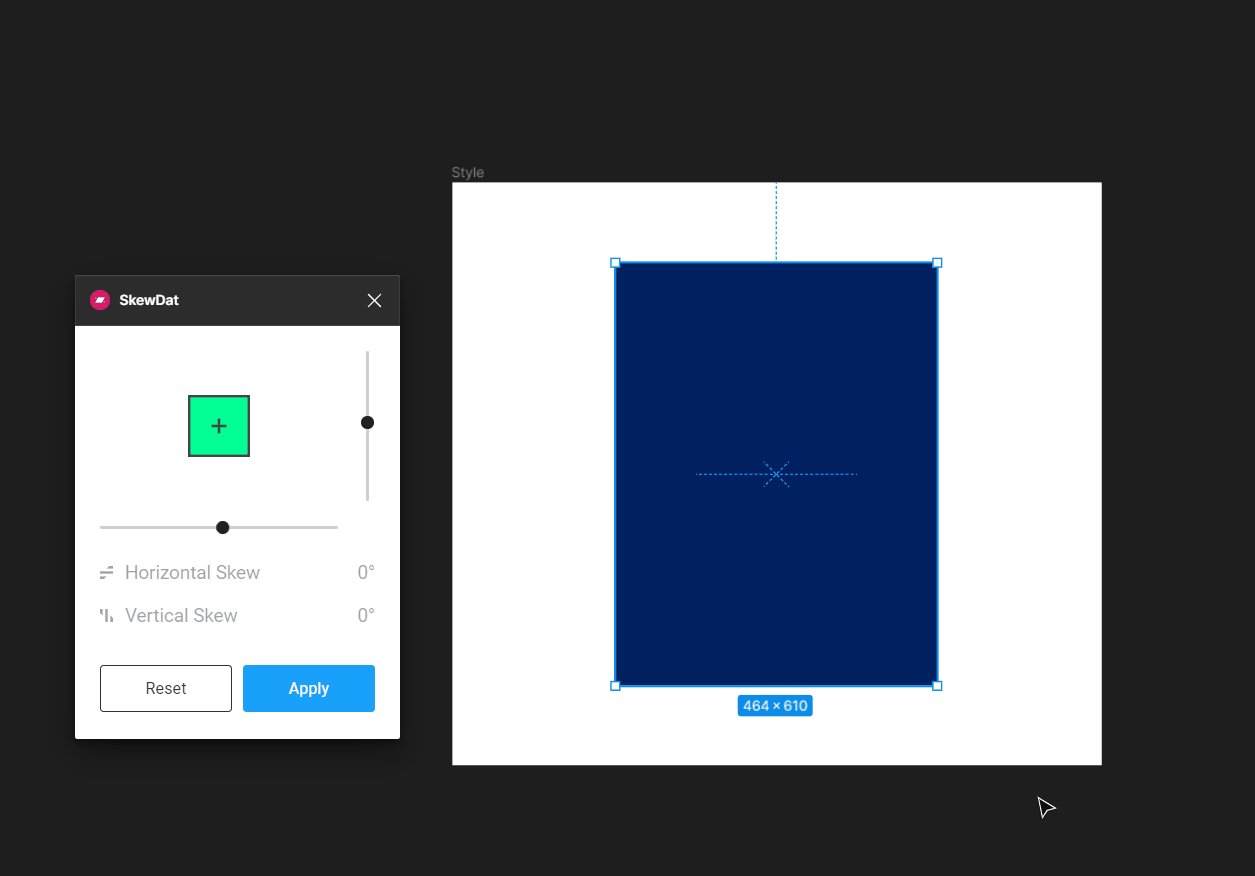
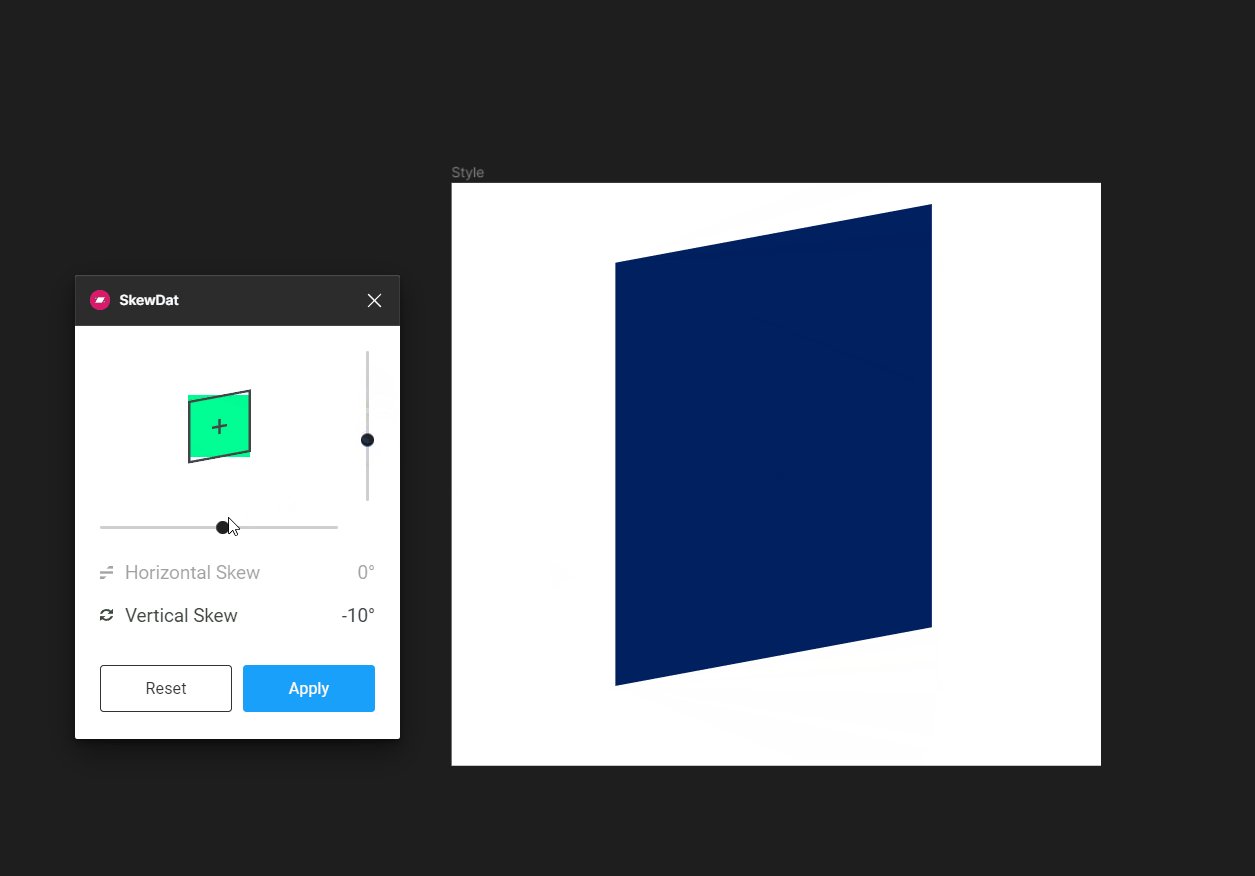
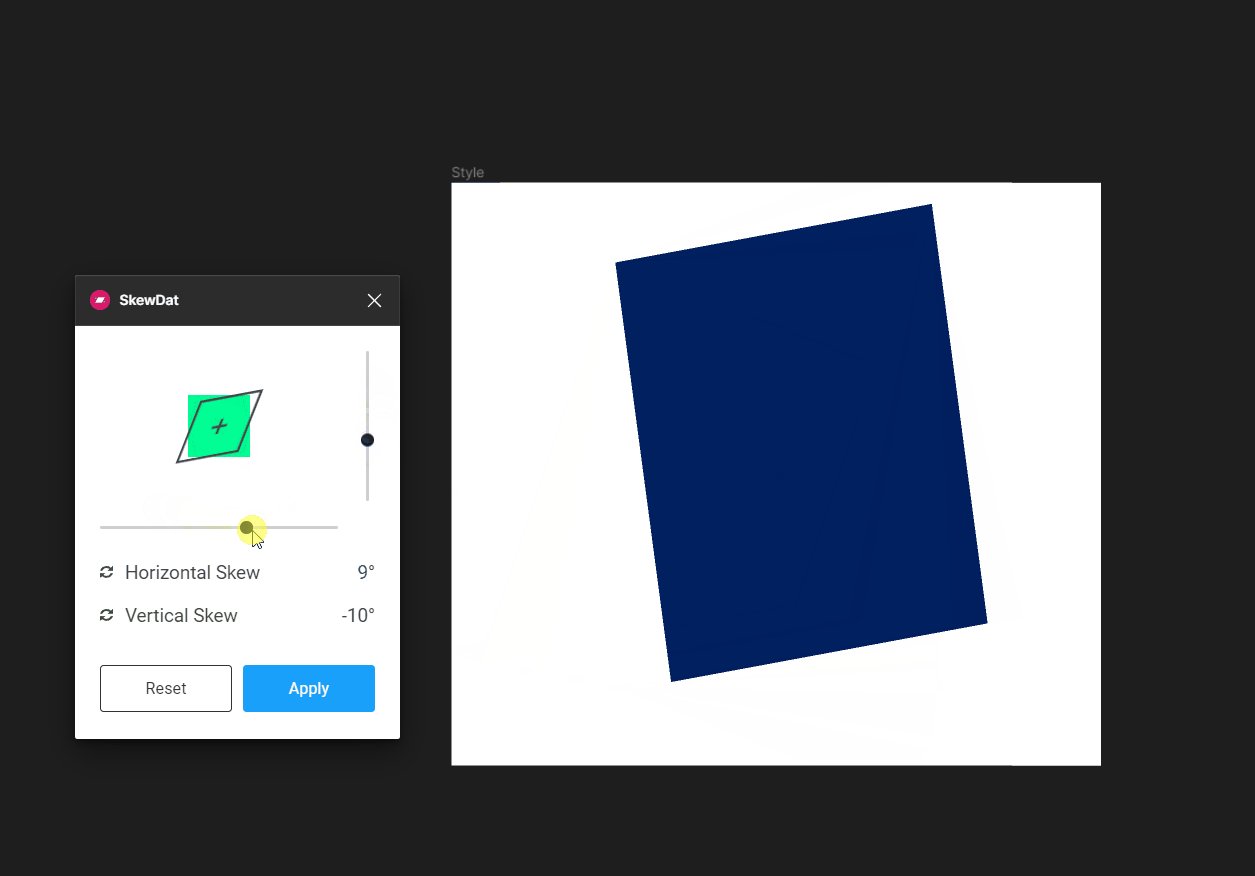
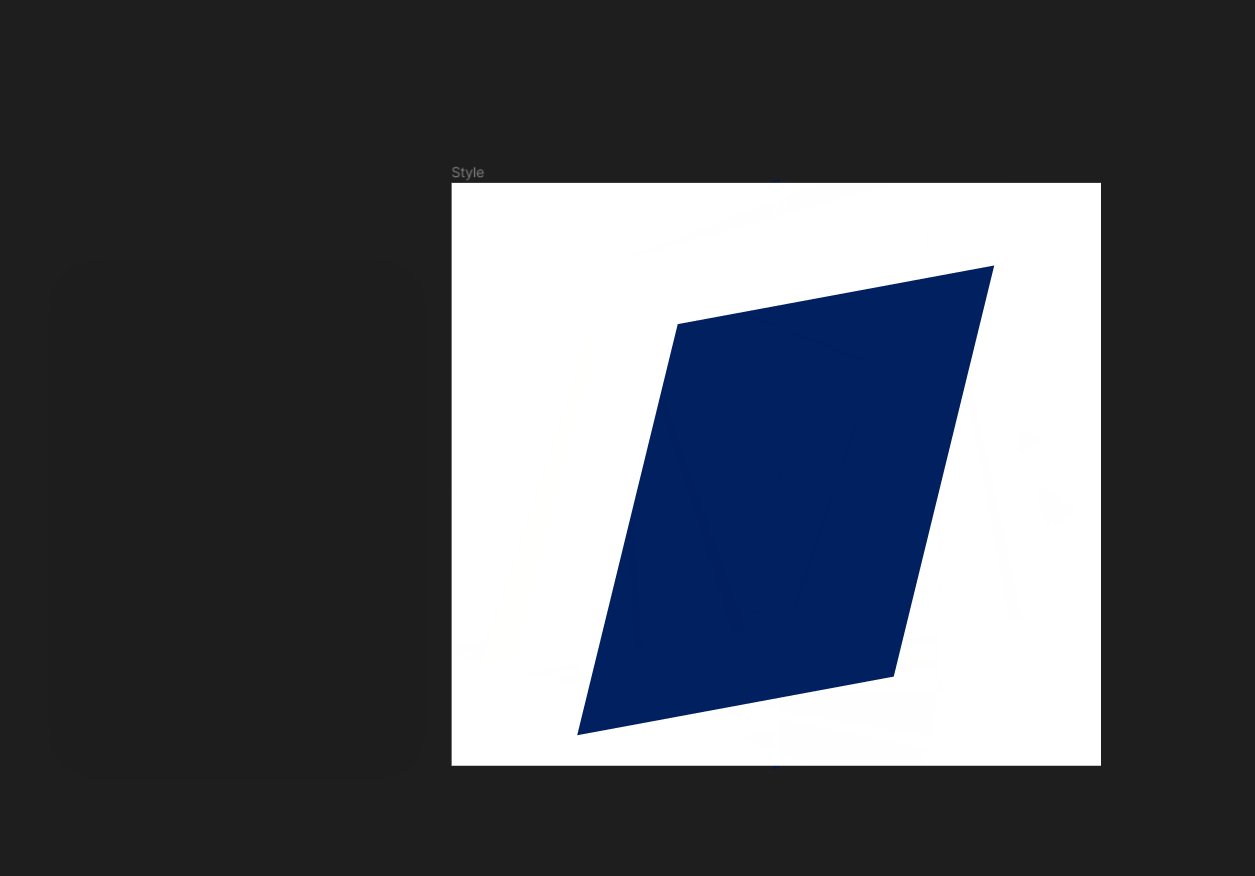
SkewDat

SkewDatは、要素を傾けることができるプラグインです。SkewDatを使うことで、要素を傾ける作業が簡単になります。
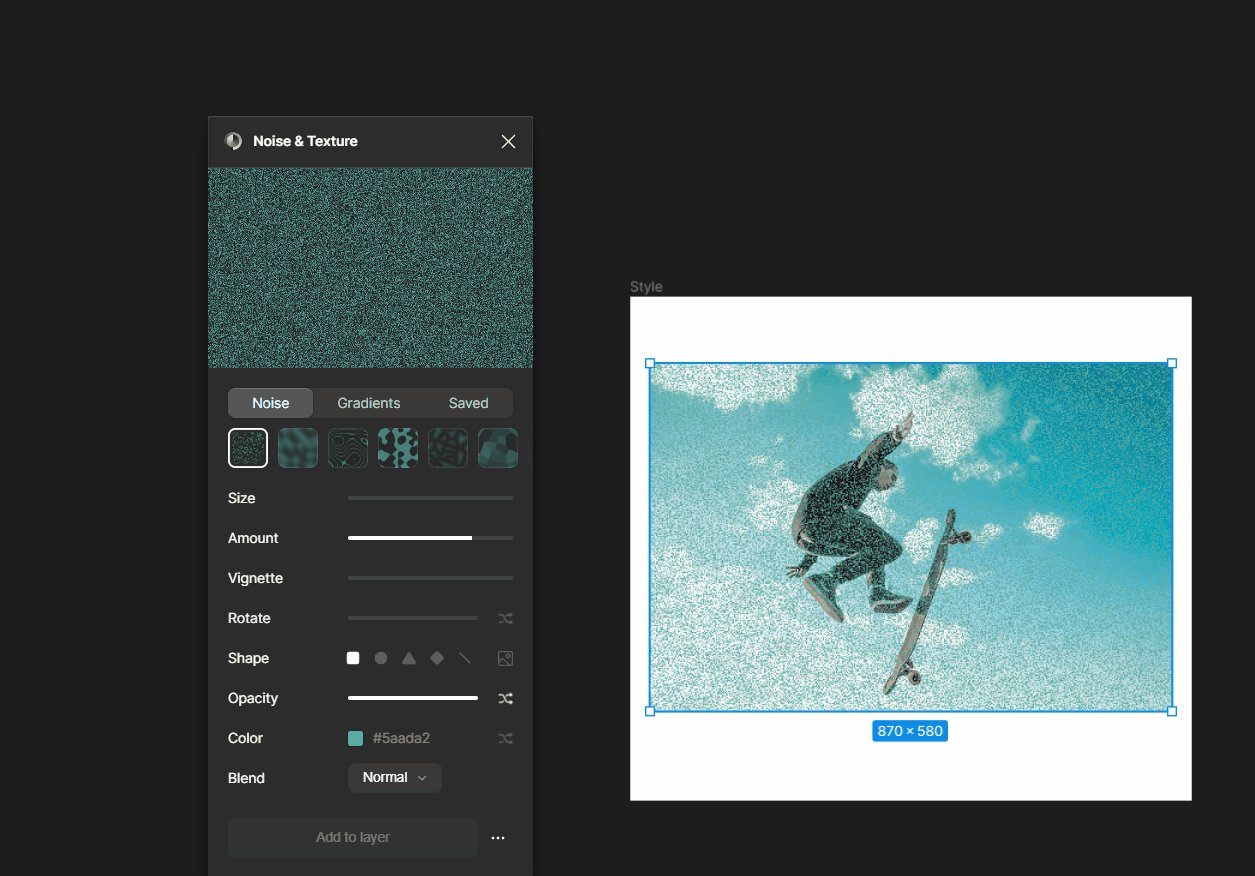
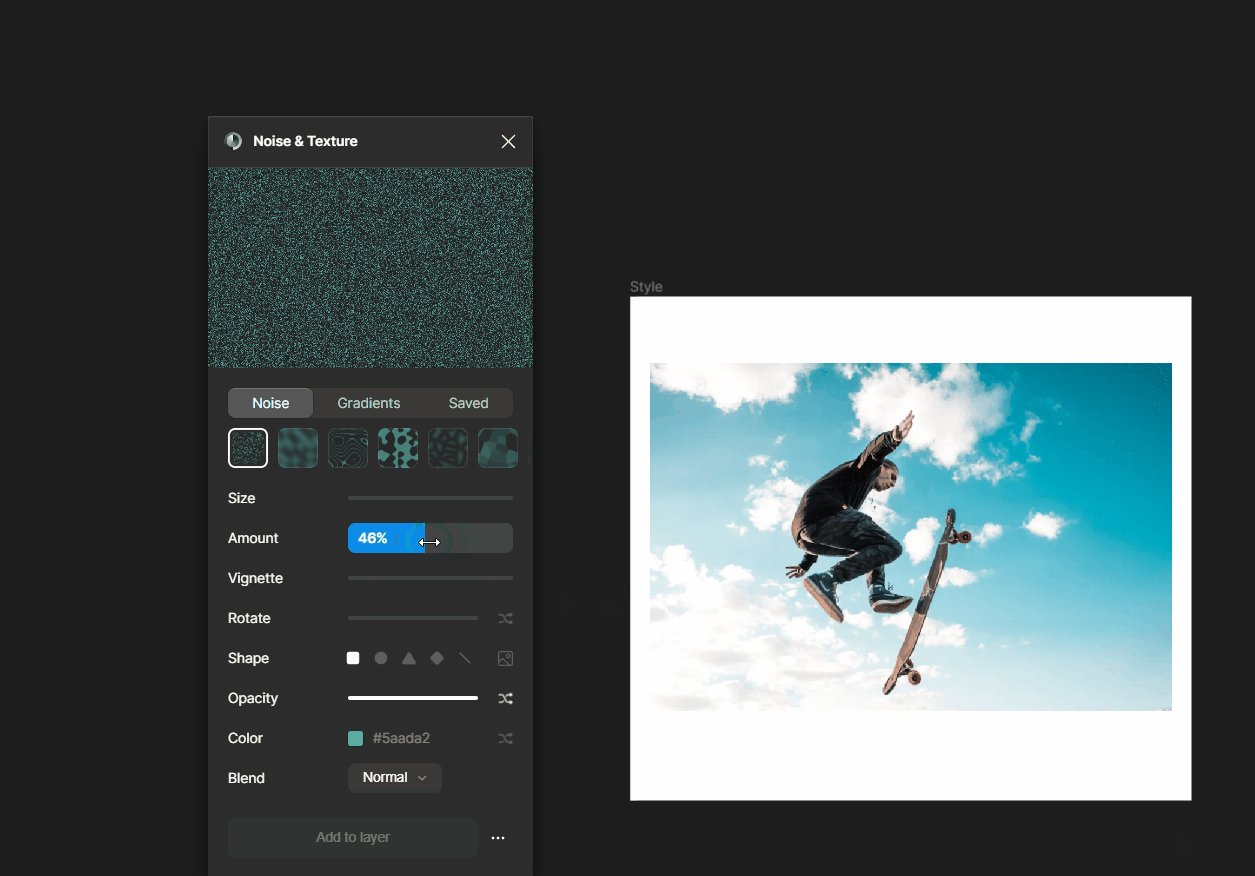
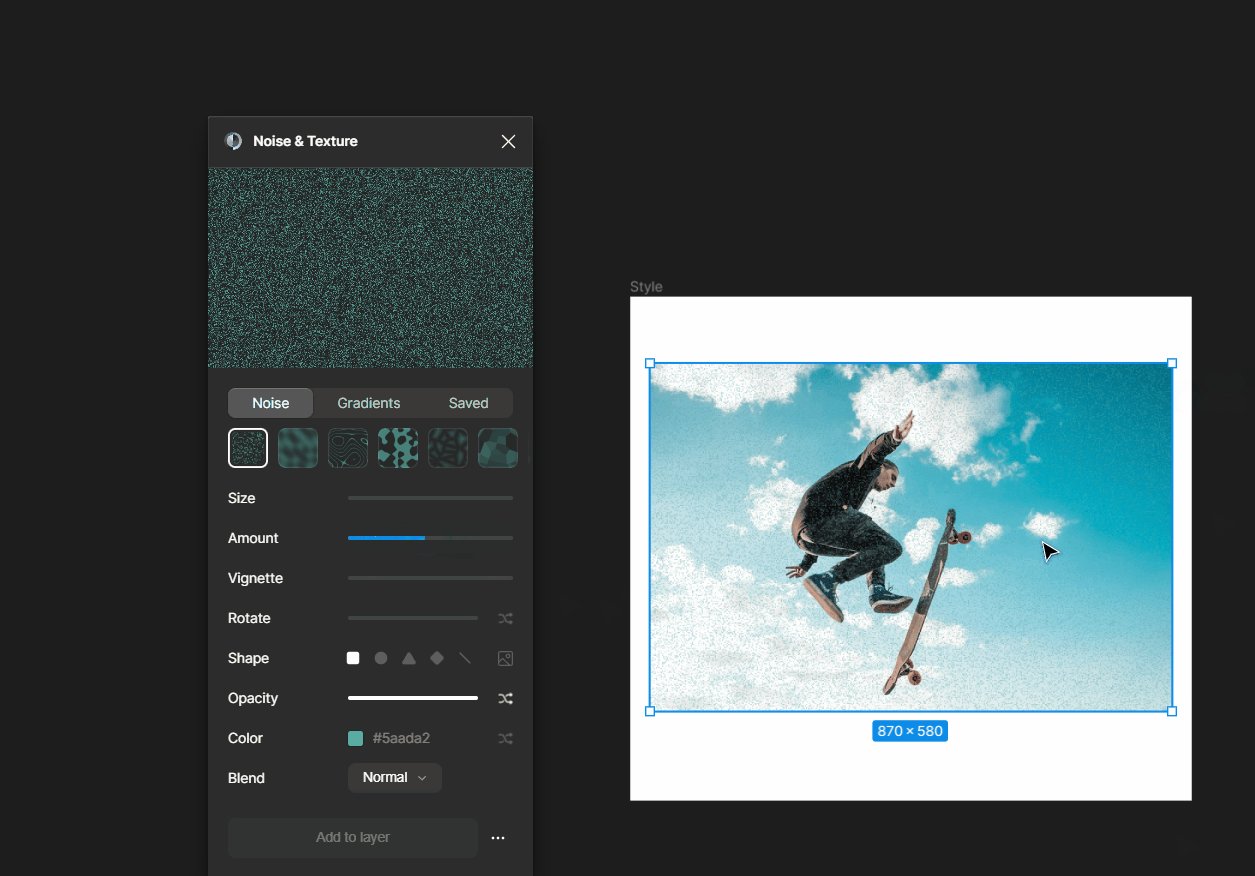
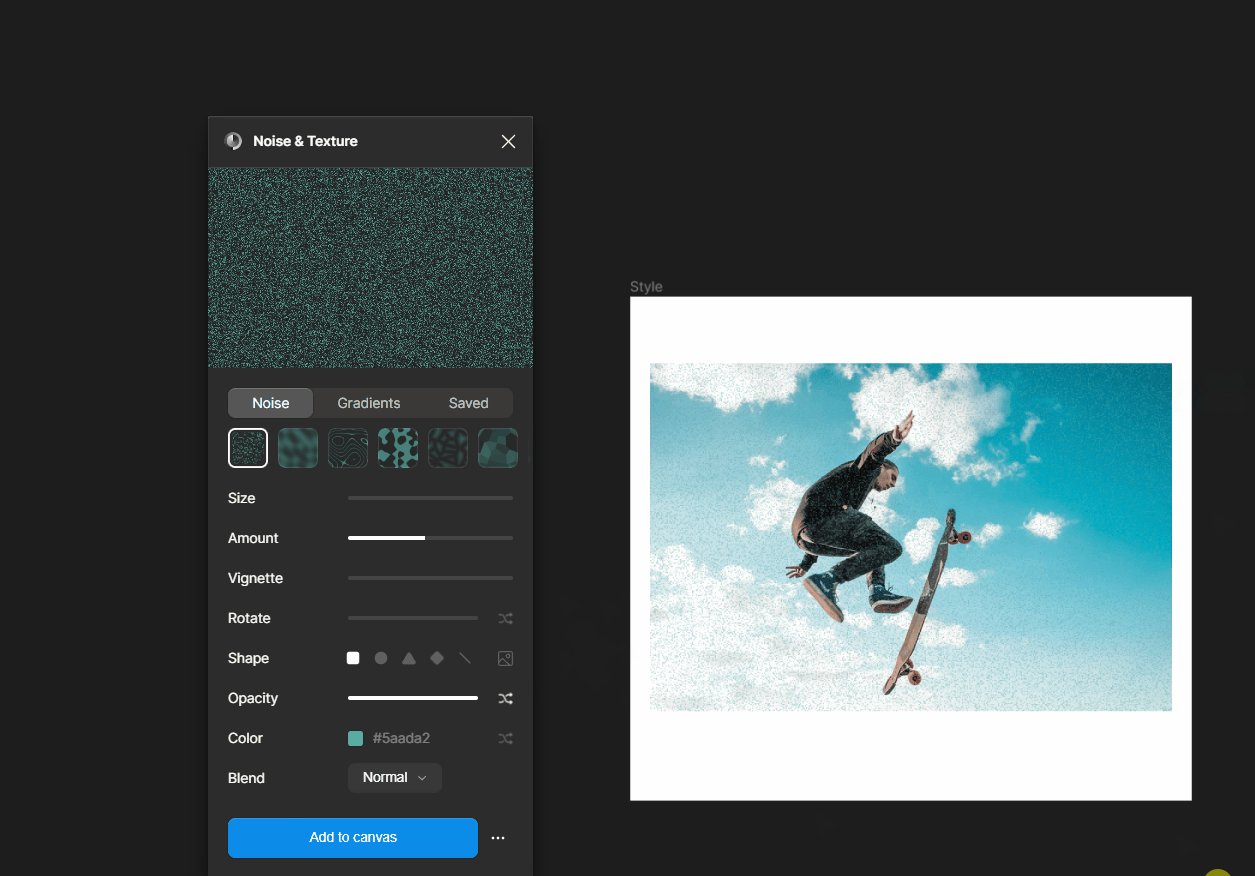
Noise & Texture

Noise & Textureは、ノイズとテクスチャを簡単に追加することができるプラグインです。Noise & Textureを使うことで、ノイズとテクスチャを追加する作業が簡単になります。
まとめ
WebデザイナーにおすすめのFigmaプラグインを10個紹介しました。これらのプラグインを活用することで、Webデザインの作業効率を高めることができます。ぜひ、Figmaプラグインを活用して、よりクオリティの高いWebデザインを実現してください。