こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
現代のUI/UXデザインでは、アニメーションが重要な役割を果たしています。Figmaは、デザイナーが直感的にアニメーションを制作できる強力なツールです。
この記事では、Figmaにおけるアニメーションの基本原則から、実際にアニメーションを作成する具体的なステップを解説します。
この記事でわかること
- Figmaでのアニメーションの基本的な作成方法
- インタラクションのトリガーとアニメーションの種類の選択
- 実践的なアニメーションの作り方
Figmaでのアニメーション概要
Figmaは、ウェブベースのUI/UXデザインツールであり、協力作業とプロトタイピングに最適化されています。特にアニメーション機能では、多様なインタラクションやトランジションを提供しており、視覚的な効果を追加することができます。
アニメーションの基本のつけ方
ではアニメーションの基本のつけ方を解説します。

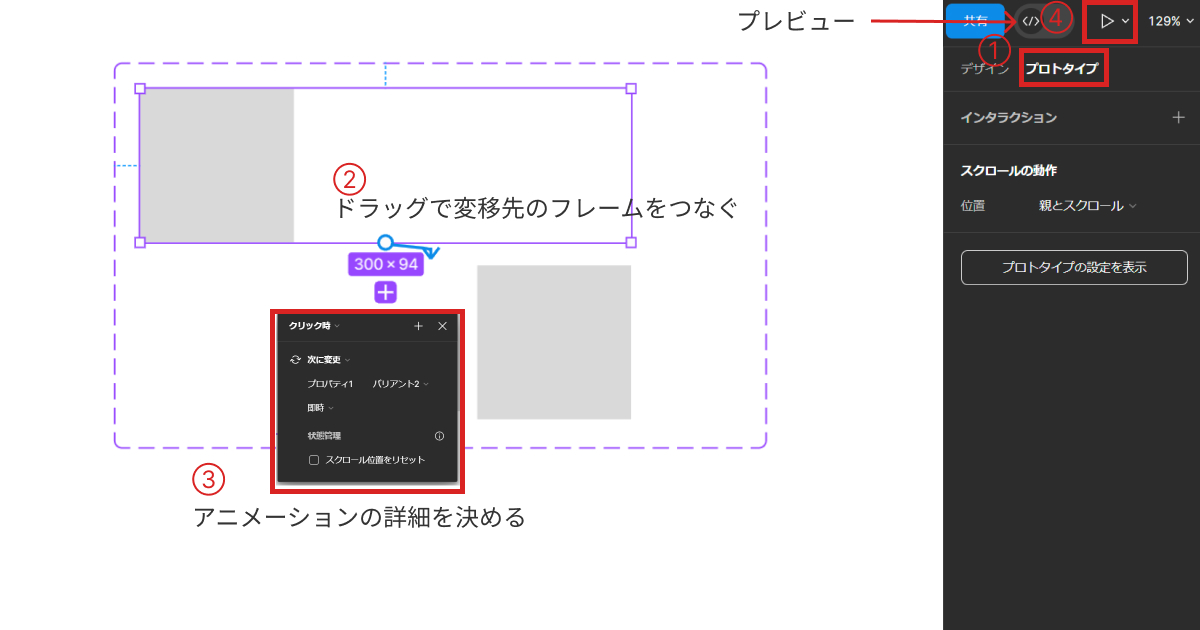
- プロトタイプを選択: Figmaの右側のレイヤーパネルの上部にある「プロトタイプ」タブをクリックします。これにより、プロトタイプモードに切り替わります。
- インタラクションを設定: アニメーションを追加したいオブジェクトを選択します。その後、オブジェクトをクリックしてドラッグすることで、別のフレームまたはオブジェクトに接続します。
- アニメーションタイプを選択: 接続した先のオプションで、「インタラクション」セクションを見つけます。ここで、「オンクリック」、「ホバー」、「オンドラッグ」などのトリガーを選択できます。
- アニメーションのプロパティを設定: 同じセクションで、「アニメーション」のドロップダウンメニューからアニメーションの種類を選択します。例えば、「インスタント」、「ディゾルブ」、「スマートアニメート」などがあります。
- プレビューを確認: 設定が完了したら、右上の「プレビュー」ボタンをクリックしてアニメーションを確認します。修正が必要な場合は、ステップを繰り返して調整します。
アニメーションの詳細
インタラクションのトリガー
インタラクションのトリガーとは、アクションが発生するきっかけとなるユーザーの動作のことを指します。
例えば、ウェブページ上でのボタンクリックやメニューの選択、またはマウスの移動などがインタラクションのトリガーとなります。以下にFigmaのトリガーの種類を説明します。
インタラクション
インタラクションの詳細設定は、主にインタラクションの再生速度やページ遷移方法に関する設定内容を含みます。
速度とカーブ
速度とカーブは、アニメーションの動きの速さや変化のスムーズさを表す要素です。以下にまとめてみます。

Figmaでのアニメーションは以上の3つ「インタラクションのトリガー」「インタラクション」「速度とカーブ」を組み合わせて作成されます。
実践編:Figmaを使ったアニメーションの作成手順
では実践としてホバーしたときに押し込まれるようなボタンのアニメーションを作成してみましょう。
作成するアニメーションはこちらです↓
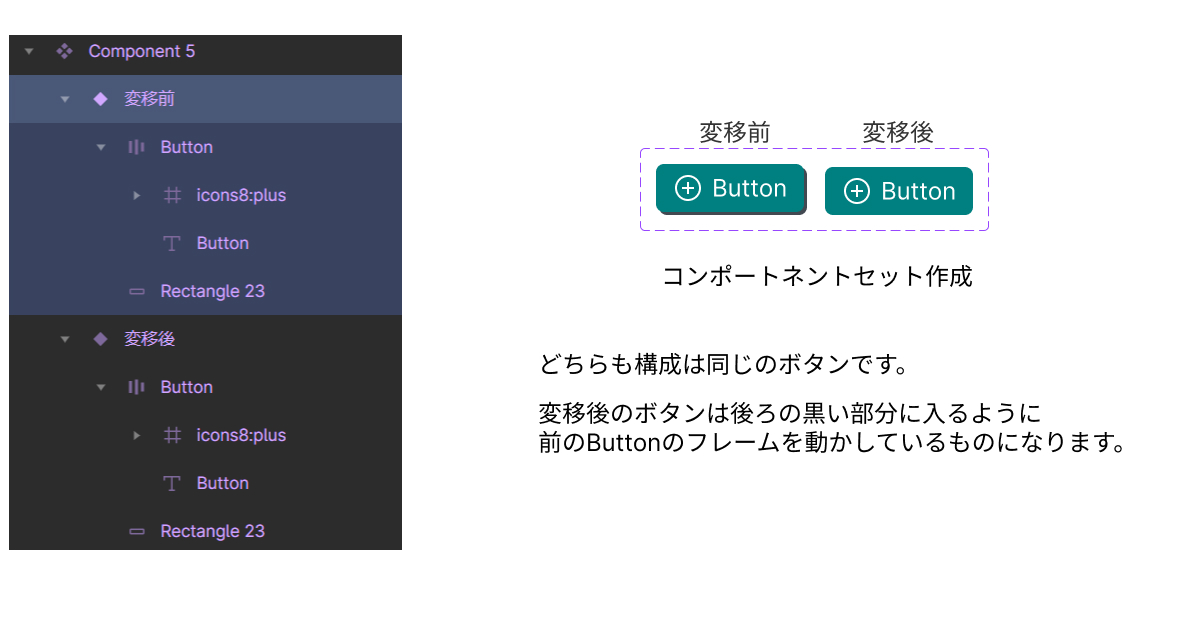
準備として変移前のボタンと変位後のボタンを作成し、コンポートネントセットを作っていきましょう。この時に注意する点は変移前ボタンを作成し、その後コンポートネント化しバリアントを作成するようにしましょう。
※ページを変移する場合はコンポートネント化は必要ありませんが、ページ内でアニメーションをつける場合はコンポートネント化する必要があります。

1.要素の選択とプロトタイプの作成

- Figmaのキャンバスでアニメーションさせたい要素を選択します。
- 右側のプロパティパネルで「プロトタイプ」タブを開きます。
2.インタラクションの追加

- 選択した要素から変移する要素にドラッグし、対して「+」アイコンをクリックして、新しいインタラクションを追加します。
- トリガー(例: クリック、マウスホバー)とアクション(例: ナビゲート、オープンオーバーレイ)を設定します。
3.アニメーションの種類とイージングの選択

- 「アニメーション」ドロップダウンからアニメーションの種類(例: スマートアニメート、ディゾルブ)を選択します。
- 「イージング」と「持続時間」を設定して、動きの性質を調整します。
4.プレビューと調整

- プレビューモードでアニメーションをテストします。
- 必要に応じて、スピードやイージングを微調整して、動きを滑らかにします。
まとめ
Figmaを使用したアニメーションの基本原則について説明しました。Figmaでは、インタラクションのトリガー、インタラクションの種類、速度とカーブの設定を組み合わせてアニメーションを作成することができます。
具体的な手順としては、要素の選択とプロトタイプの作成、インタラクションの追加、アニメーションの種類とイージングの選択、プレビューと調整というステップを踏んでいます。
これらの基本原則を理解し、実際にFigmaを使ってアニメーションを作成してみてください。