こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
Figmaのレイアウトグリッドは、デザインの整合性と効率を高める重要なツールです。この記事では、グリッド、列、行を使用したレイアウトグリッドの設定方法と、それらを効果的に使用するための詳細なガイドを提供します。
この記事でわかること
- グリッドレイアウトの使い方
- グリッドのカスタマイズと微調整
- グリッドの応用方法
レイアウトグリッドの設定方法

- フレーム選択: レイアウトグリッドを適用するフレームを選択します。
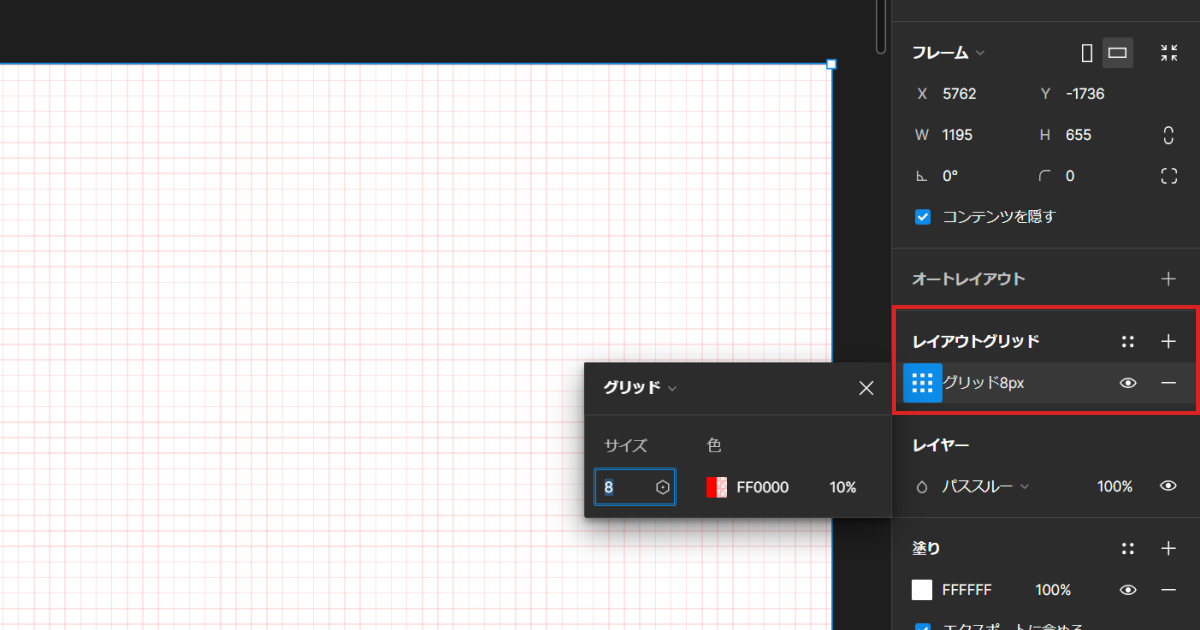
- グリッド設定: 右サイドバーにある「レイアウトグリッド」セクションからグリッドタイプを選択し、必要なプロパティを設定します。
- カスタマイズ: グリッドの色や不透明度を調整し、デザインニーズに合わせてカスタマイズします。

レイアウトグリッドの種類
Figmaでは3種類のレイアウトグリッドを提供しています:均等グリッド、列グリッド、行グリッド。
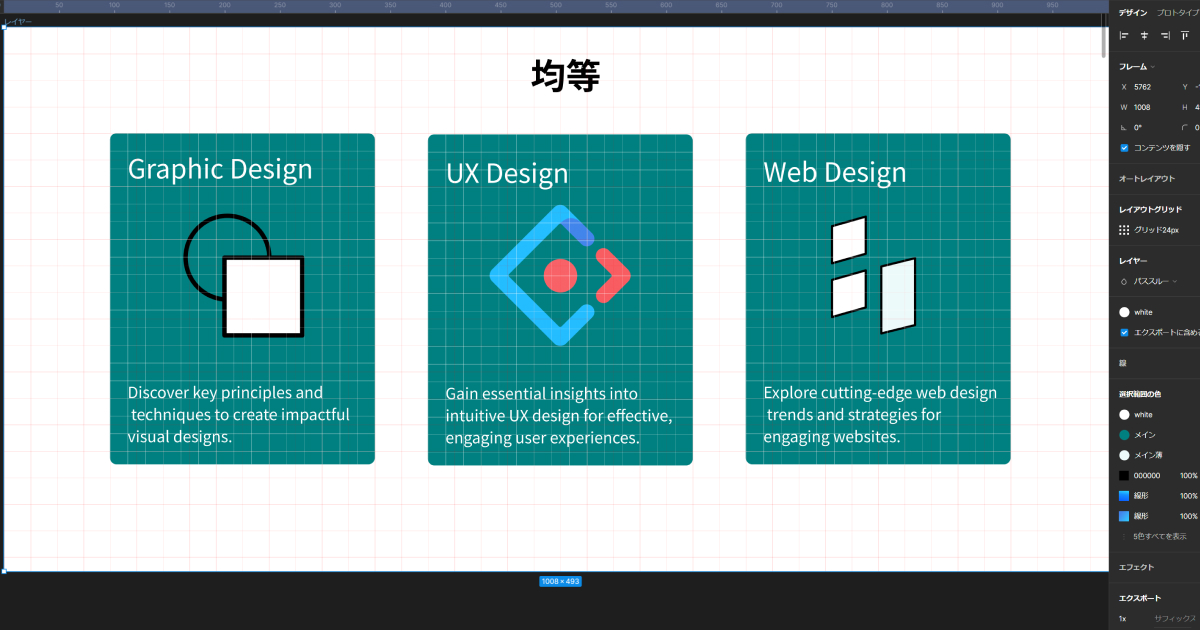
1. 均等グリッド

- 用途: 記号やアイコンのデザインなど、精密な操作が必要な場合に適しています。
- 設定方法: グリッドのサイズ(ピクセル単位)と色を定義します。
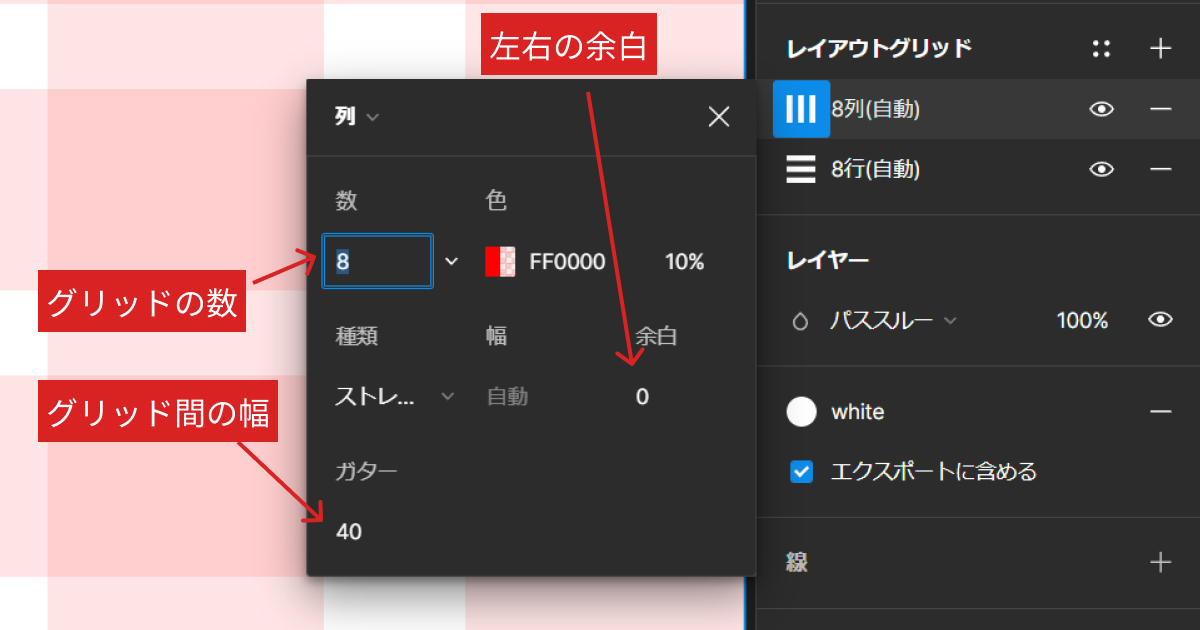
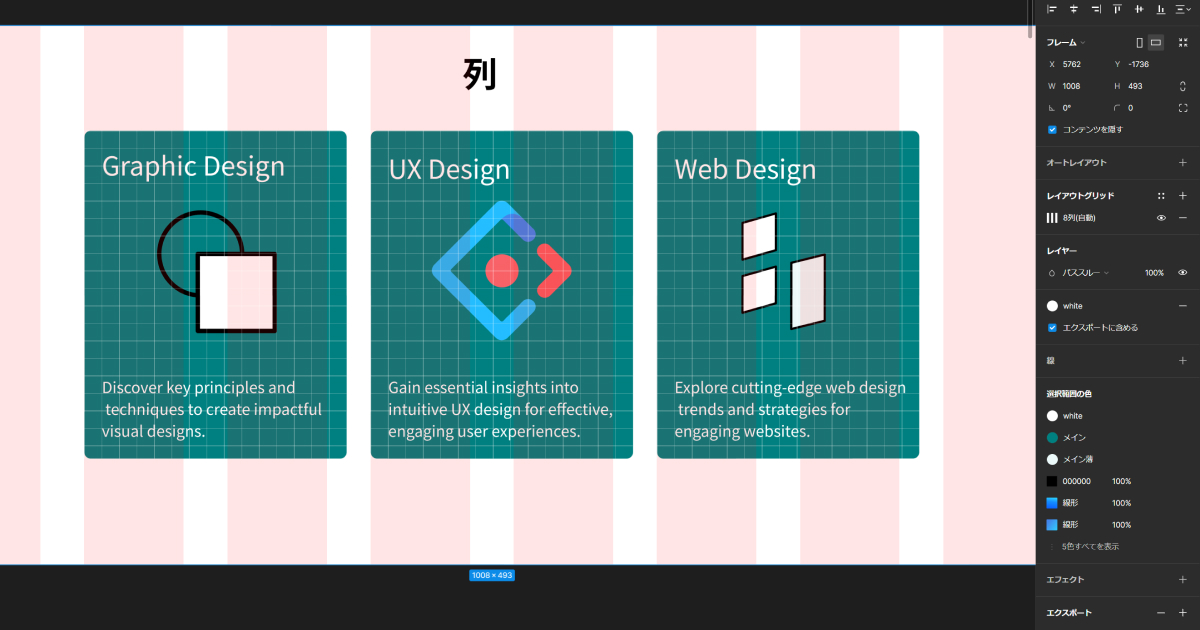
2. 列グリッド

- 用途: ウェブやモバイルのレスポンシブインターフェースのデザインに最適です。
- 設定方法: グリッドの幅、ガター(列間の空間)、余白(端からの距離)を設定します。
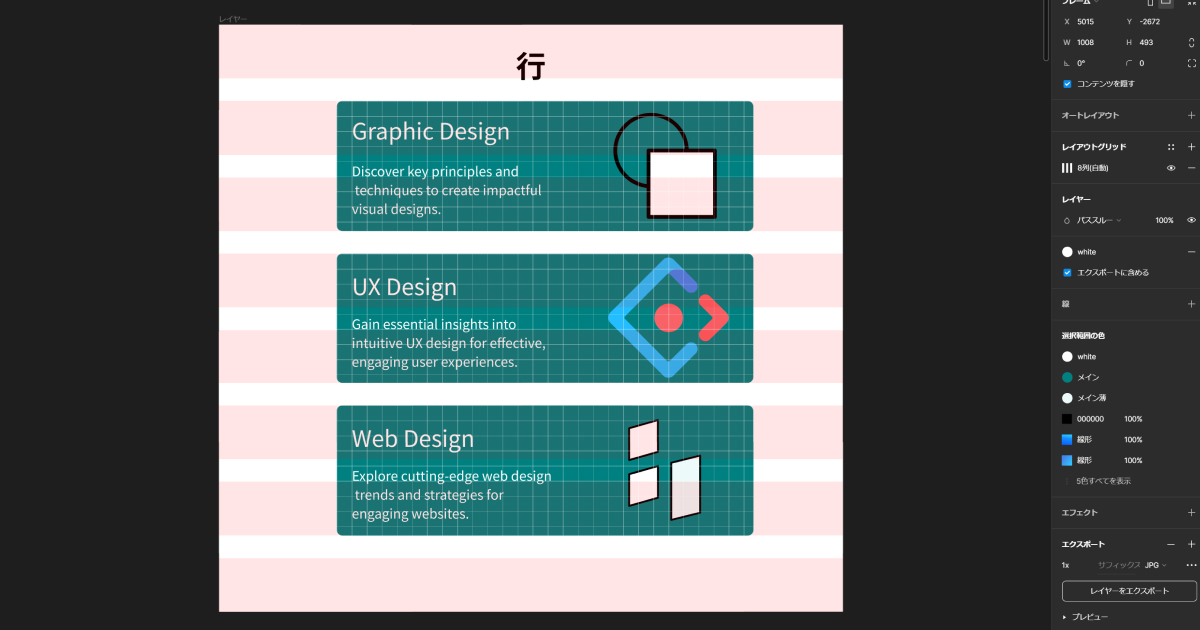
3. 行グリッド

- 用途: レイアウトの縦方向の配置に焦点を当てる場合に使用します。
- 設定方法: 行の高さ、ガター、オフセット(上端からの距離)を設定します。
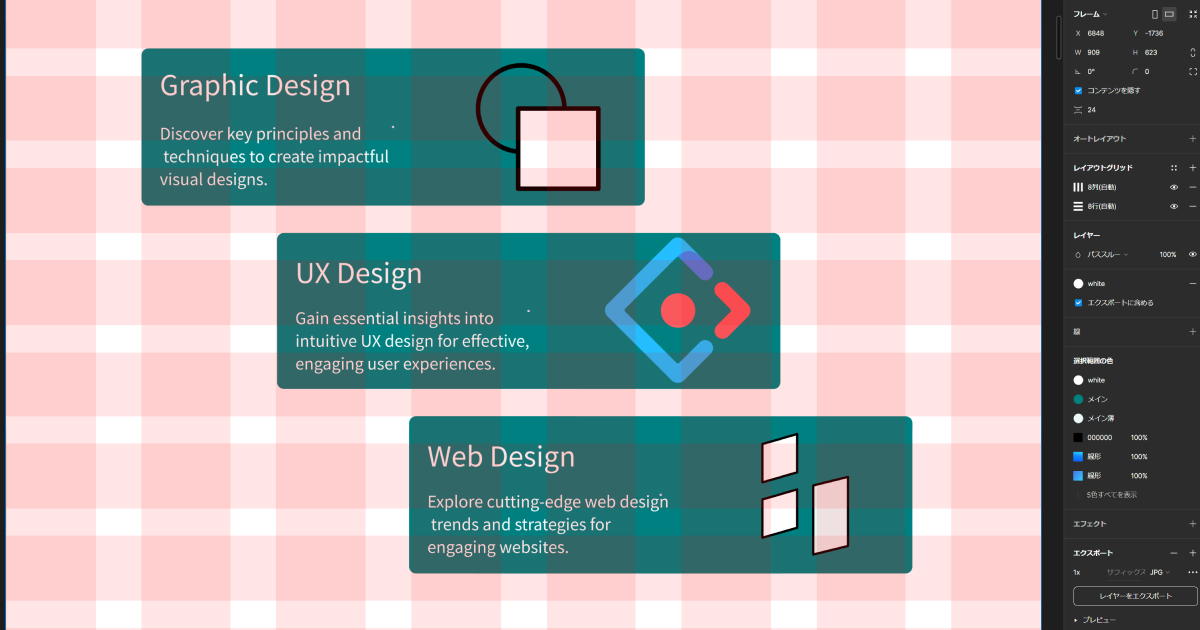
レイアウトグリッドの応用
- 複数グリッドの組み合わせ: 縦横の両方向に整列が必要な場合、列グリッドと行グリッドを組み合わせて使用します。
- 8ポイントグリッドシステム: UIデザインで一般的な8ポイントグリッドシステムを実装して、一貫性のある間隔を保ちます。

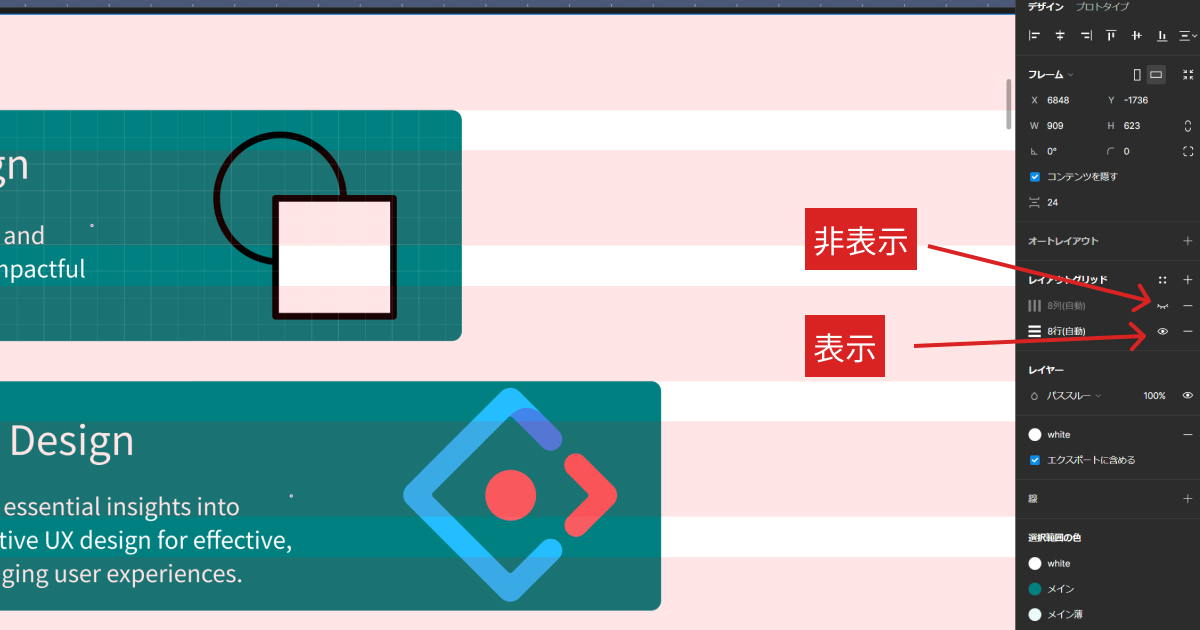
レイアウトグリッドの管理
- 表示/非表示の切り替え: レイアウトグリッドは必要に応じて表示または非表示に切り替えることができます。
- スタイルの保存: よく使うレイアウトグリッド設定をスタイルとして保存し、他のプロジェクトで再利用します。

まとめ
Figmaのレイアウトグリッドをマスターすることで、デザインプロセスの効率化と一貫性の向上を実現できます。均等グリッド、列グリッド、行グリッドの各種設定を理解し、それらを組み合わせて使いこなすことで、プロフェッショナルなレイアウトを作成しましょう。