こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
Figmaで効果的なデザインを行うには、レイヤーとグループの管理が欠かせません。この記事では、レイヤーの基本概念から始め、グループ化やレイヤーの順序変更などのテクニックを解説します。これらの知識を身につけることで、Figmaでのデザイン作業がよりスムーズかつ効率的になります。
この記事でわかること
- Figmaでのレイヤーの基本概念とその管理方法。
- オブジェクトやレイヤーのグループ化とグループ化解除の手順。
- レイヤーの順序を変更する方法とその重要性。
レイヤーの概念
レイヤーは、Figmaにおけるデザイン要素の基本的な構成単位です。それぞれのレイヤーは独立しており、個別に編集することができます。レイヤーを上手く使うことで、複雑なデザインも簡単に管理し、効率的に作業を進めることが可能になります。
レイヤーパネルの使い方

レイヤーパネルでは、現在のデザインプロジェクト内の全てのレイヤーが表示されます。ここでレイヤーを選択、非表示、ロックすることができます。また、レイヤーの名前を変更して整理することも重要です。
グループ化
グループ化は、複数のレイヤーを一つの単位として扱う方法です。これにより、複数の要素をまとめて移動や編集が可能になり、デザインの整理が容易になります。
グループ化の方法
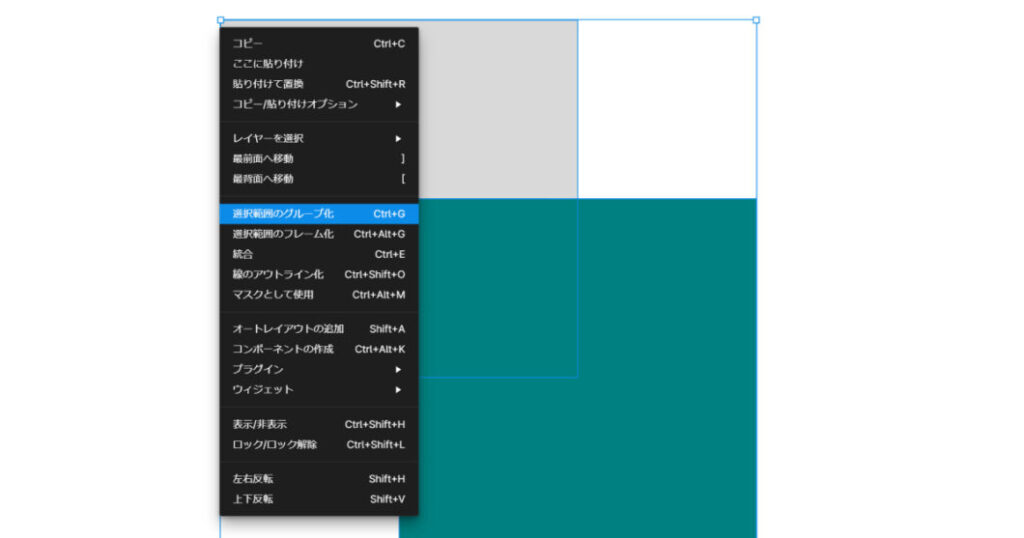
まとめたいレイヤーを選択します。
右クリックメニューから「グループ化」を選択、またはショートカットキーを使用します。

グループ化されたレイヤーは、一つのフォルダのように扱うことができます。
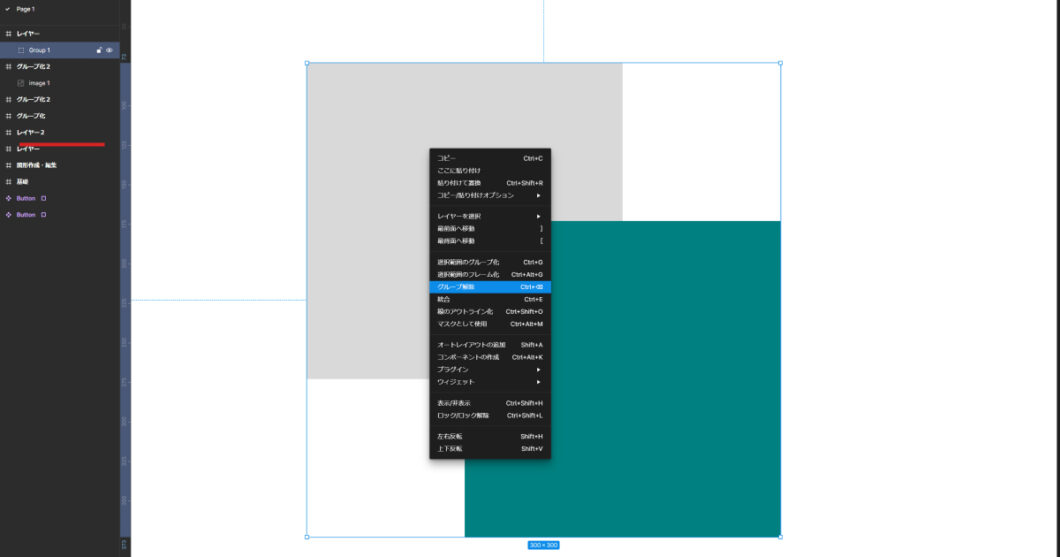
グループ化の解除

右クリックメニューから「グループ解除」を選択、またはショートカットキーを使用します。
レイヤーの順序変更
レイヤーの順序変更は、Figmaでのデザインにおいて非常に重要な機能です。この機能により、デザイン要素の前後関係をコントロールし、見た目の印象を大きく変えることができます。特に、重なり合う要素が多い複雑なデザインでは、この順序変更がデザインの成功を左右します。
順序変更の方法
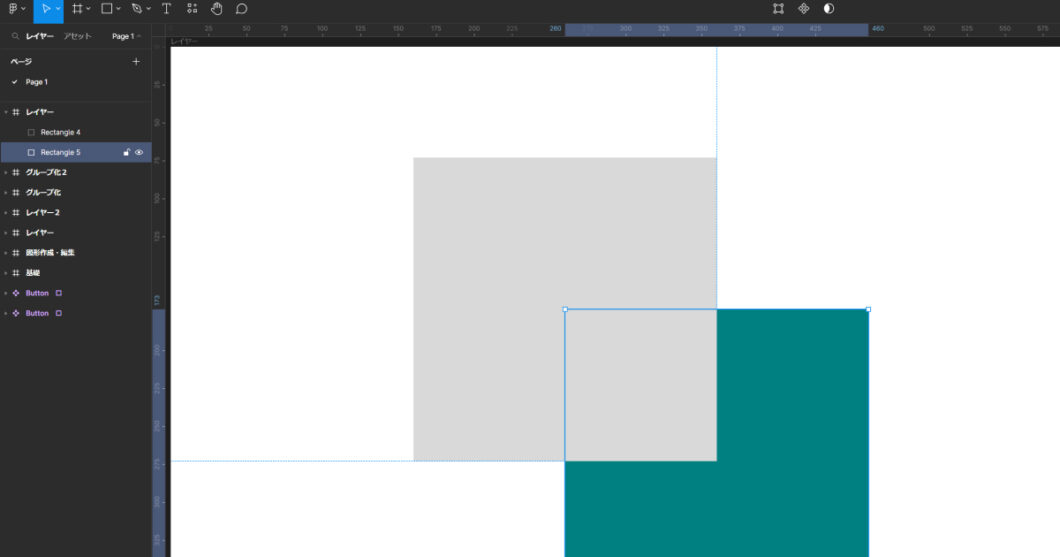
レイヤーの順序変更は、レイヤーパネルで行います。レイヤーパネルでは、現在のプロジェクト内の全てのレイヤーがリスト表示されており、ここでレイヤーの順序を変更することができます。
変更したいレイヤーを選択します。

レイヤーパネル内で、レイヤーをドラッグして新しい位置に移動します。
ショートカットキーを使用して、レイヤーを前面や背面に移動することも可能です。
まとめ
Figmaにおけるレイヤーとグループの管理は、効率的なデザイン作業の基本です。レイヤーの概念を理解し、グループ化や順序変更のテクニックを使いこなすことで、より整理された、効果的なデザインが実現できます。これらのスキルを活用して、Figmaでのデザイン作業をスムーズに進めましょう。