こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
この記事では、Figmaで基本的な図形の作成、編集、テキストの追加とフォーマットの方法について解説します。これらの基礎をマスターすることで、Figmaを使った効果的なデザイン制作が可能になります。
この記事でわかること
- Figmaの基本的な図形作成方法
- 図形の編集とカスタマイズ手法
図形の作成方法
図形ツールの種類と選択方法

Figmaには多様な図形ツールがあります。長方形や円、矢印や星などが基本で、ツールバーから選択できます。これらのツールを適切に選択し使用することで、デザインの基礎を形成します。
図形の描画と基本的な形状の作成

図形を描画するには、選択したツールでキャンバス上をクリックしドラッグします。基本的な形状は、サイズ調整や比率の変更を行いながら作成します。
サイズ調整はクリック&ドラッグでもできますが、右サイドバーのW(width)やH(height)でも調整可能です。
図形の編集とカスタマイズのテクニック

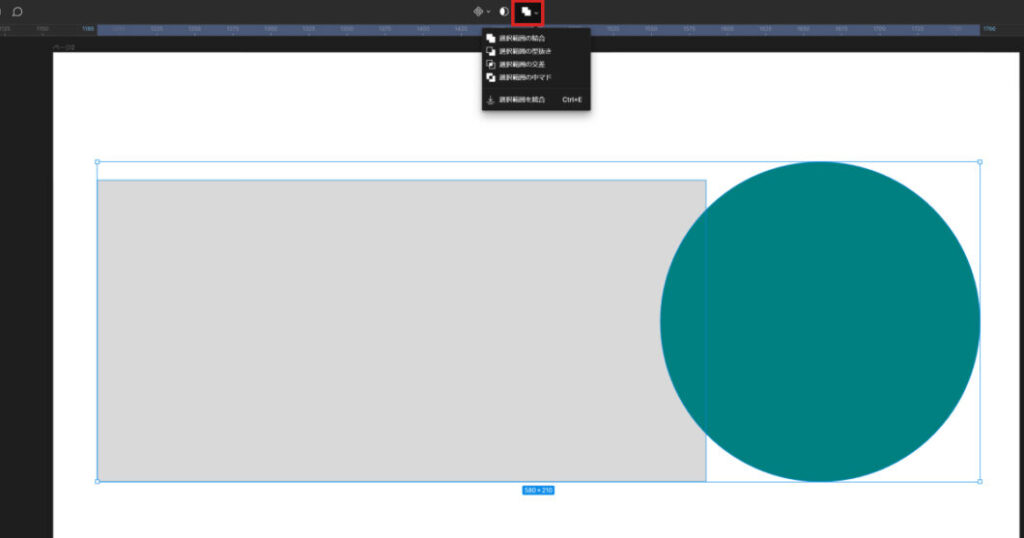
Figmaでは、複数の図形を操作して新しい形状を作成できます。以下に、図形の編集とカスタマイズのテクニックを紹介します。
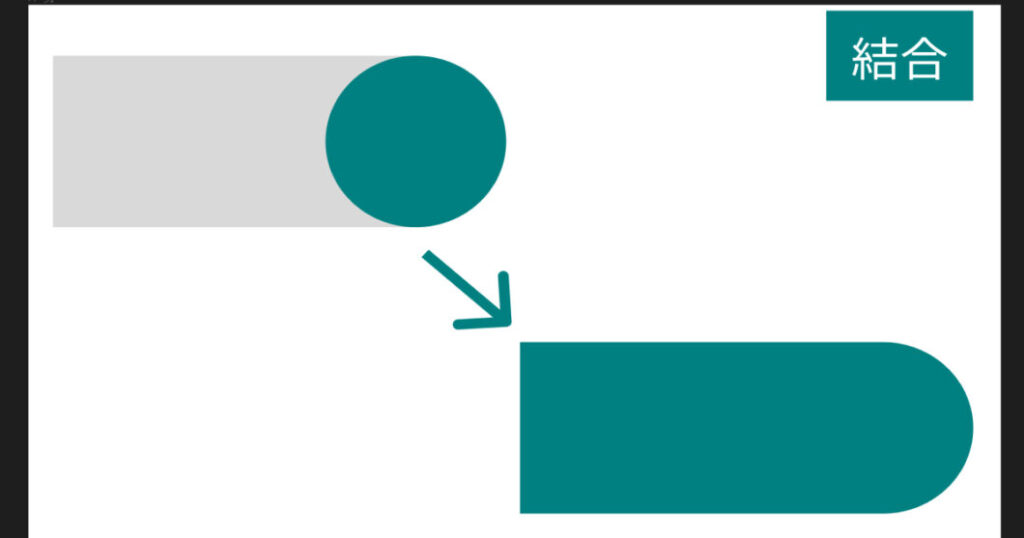
結合 (Union)

結合操作は、異なる図形を一つの新しい形状にまとめます。重なる部分も含めて全てのエリアが結合されます。
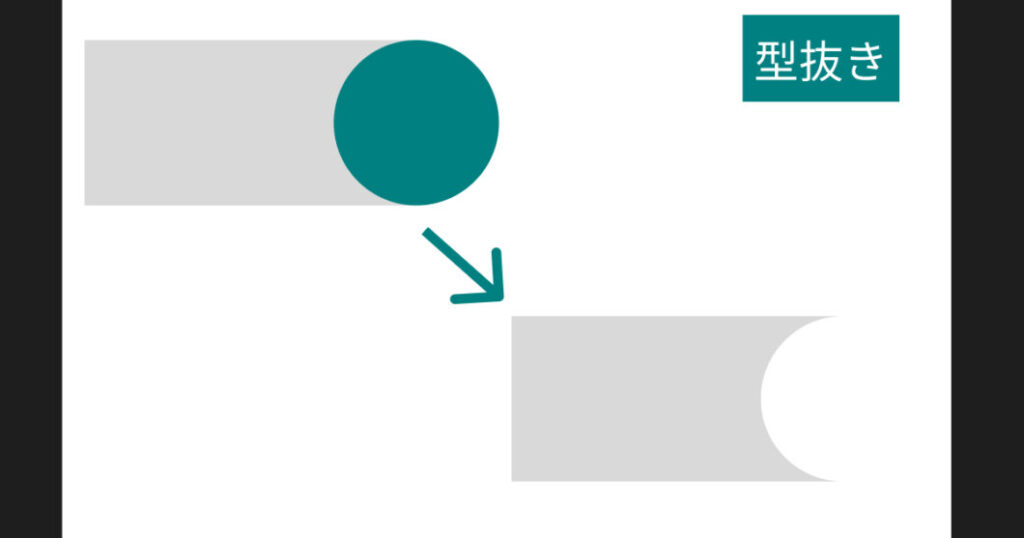
型抜き (Subtract)

型抜きは、一つの図形で他を切り取ることで新しい形を作り出します。前面の図形が背面の図形から部分を切り取ります。
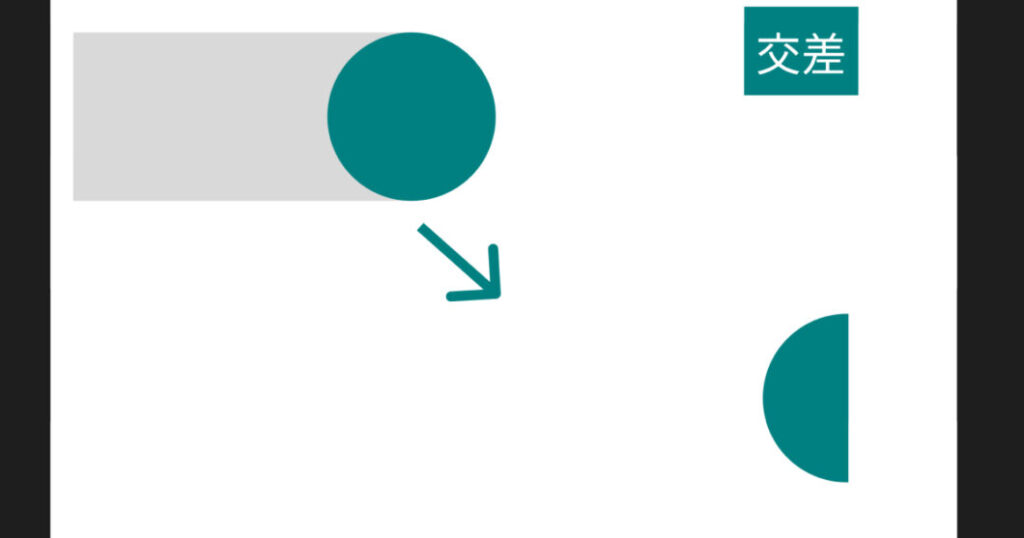
交差 (Intersect)

交差は、複数の図形の共通部分のみを残す操作です。重なっている部分だけが新しい形状となります。
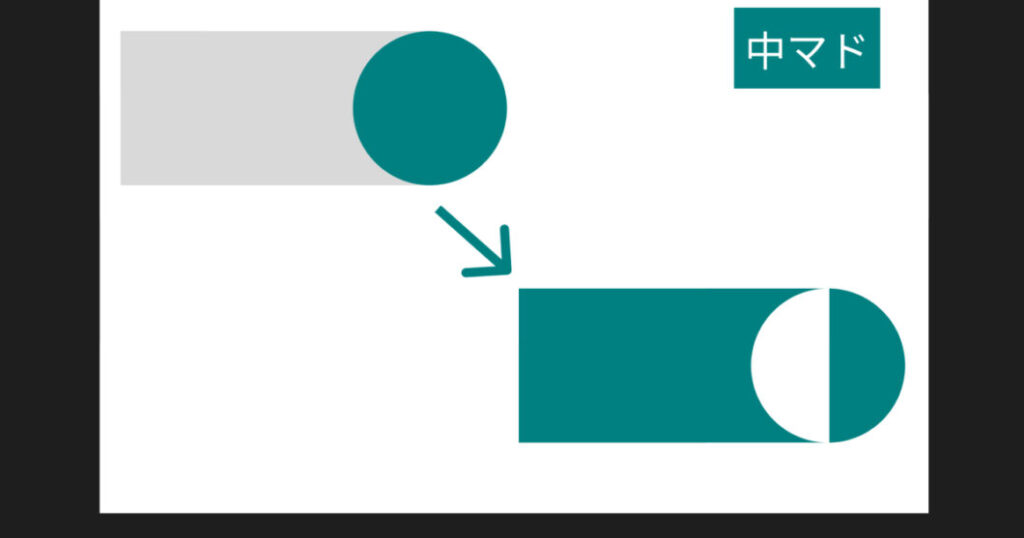
中マド (Exclude)

中マドは、重なる部分を除外し、残りを結合する操作です。重なっている部分が空白となり、それ以外が一つの形になります。
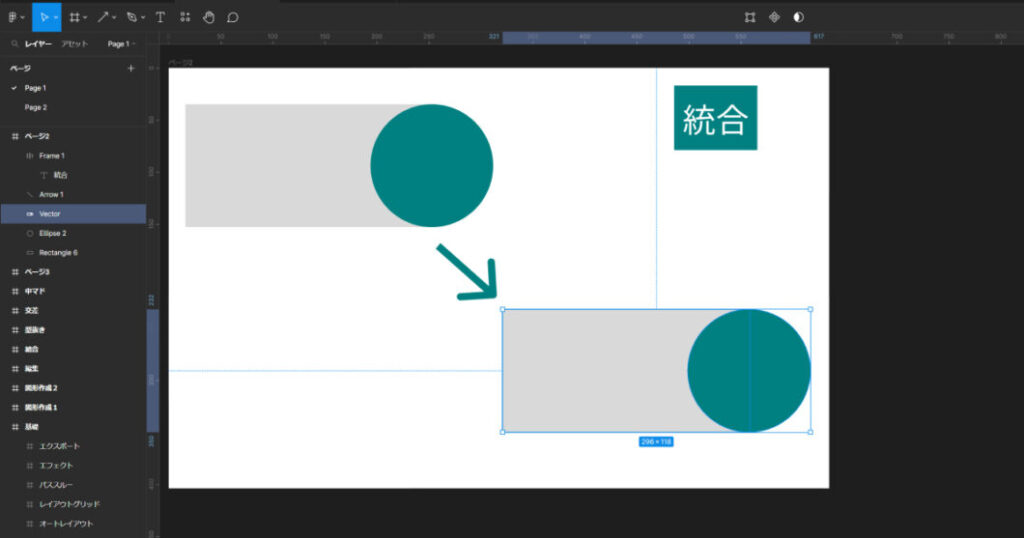
統合 (Flatten)

統合は、完全に1つのオブジェクトとして扱うために行う操作です。注意として、これまでの編集方法では結合されたグループを解除することで元の図形に戻すことができますが、統合をしてしまうと元に戻せなくなります。本当に必要な時だけ使用することをお勧めします。
まとめ
- 図形作成:長方形、楕円、ポリゴンなどの基本図形を描画し、サイズや比率を調整。
- 図形の編集:図形の形状変更、色彩やスタイルの適用。
- 高度な図形操作:
- 結合 (Union):複数図形を一つに。
- 型抜き (Subtract):一つの図形で他を切り取る。
- 交差 (Intersect):図形の共通部分を残す。
- 中マド (Exclude):重なる部分を除外。
- 統合 (Combine):これらを組み合わせて複雑な形状を作成。
まずは長方形や楕円など、基本的な図形の描画から始め、サイズや比率の調整に慣れましょう。次に、これらの図形をより魅力的に見せるための編集技術、色やスタイルの適用にチャレンジしてください。また、図形の結合や型抜き、交差、中マド、そしてこれらを組み合わせる統合操作をマスターすることで、より複雑で独創的なデザインを生み出すことができるようになります。