こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
配色はデザインにおいて最も重要な要素の一つです。色は感情を伝え、メッセージを強化し、視覚的な魅力を生み出す力を持っています。
この記事では、色の基本理論から始め、配色を決める際のステップ、初心者から上級者までのテクニック、インスピレーションの見つけ方、おすすめの配色ツールを紹介します。
この記事でわかること
- 配色の基本知識
- 配色を決めるステップ
- おすすめの配色ツール
\配色を学べるおすすめの本/
配色の基本理論: 色の三属性とは?
配色の基本理論を理解するためには、まず色の三属性について知ることが重要です。それぞれの種類について説明していきます。
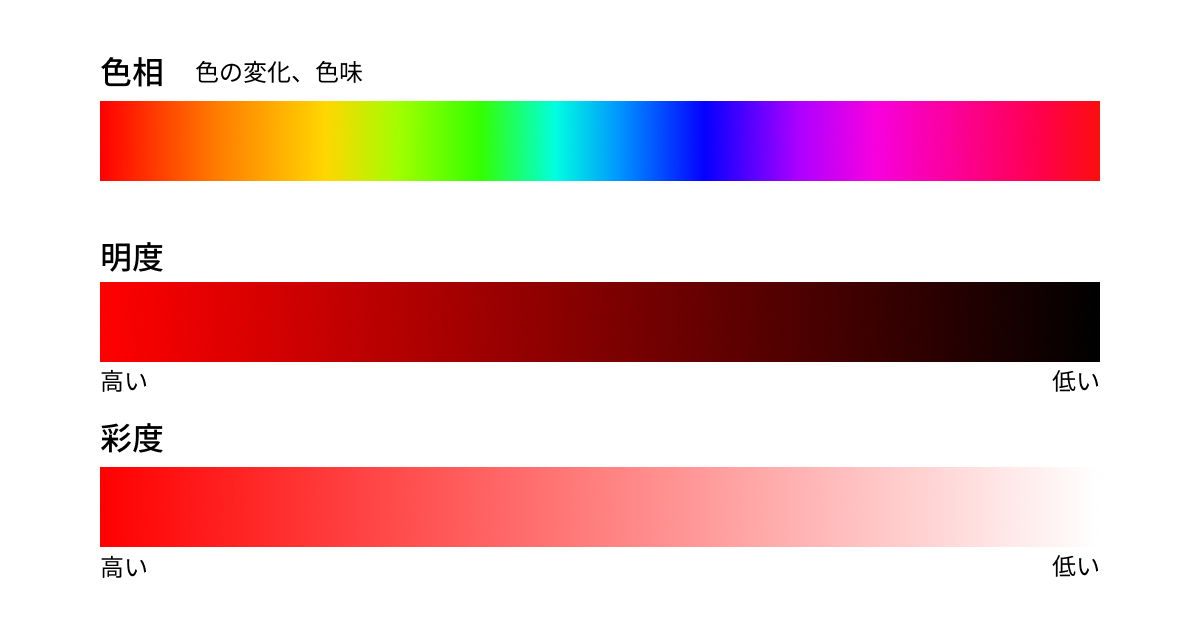
1.1 色相、明度、彩度の理解

色の三属性は、色相、明度、彩度です。色相は色そのものを指し、赤や青などが該当します。
明度は色の明るさや暗さを示し、彩度は色の鮮やかさや淡さを表します。
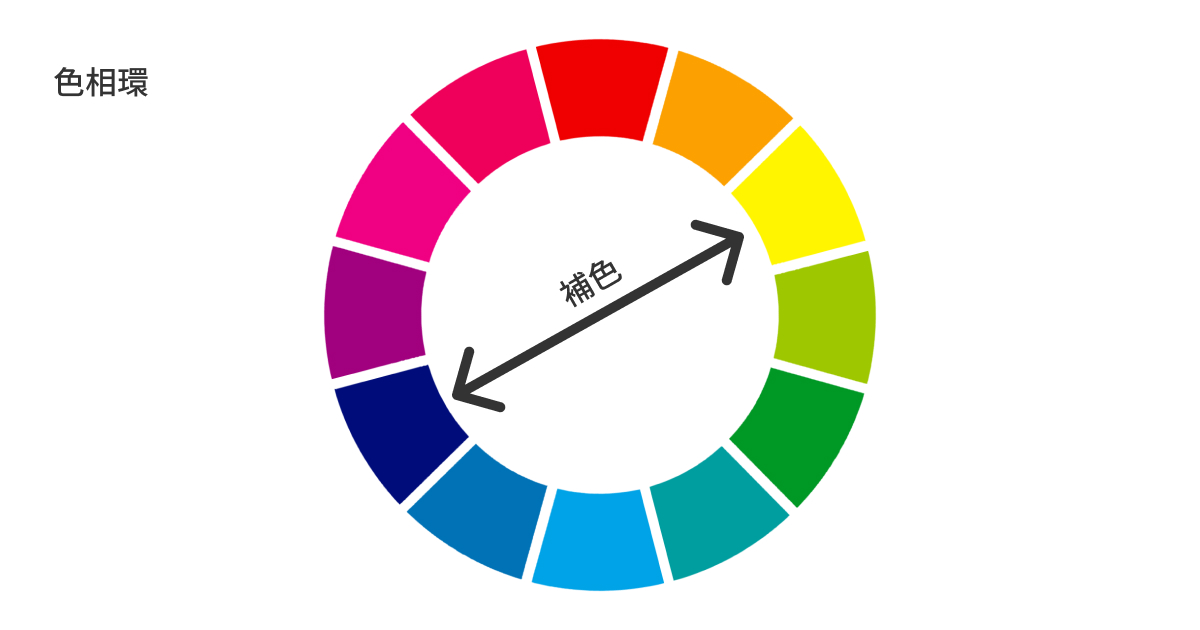
1.2 色相環の活用方法

色相環は、色相の関係性を視覚的に表現し、理解を深めるのに非常に役立つツールです。
色の全てのシェードとトーンを円形に配置することにより、色の関係性を明確に示します。これにより、対照的な色や調和する色を見つける作業が非常に容易になります。
配色を決める際の5つのステップ
1.目的の明確化
デザインを行う前の最初のステップとして、デザインの目的を明確にすることが非常に重要です。これは、全体的なデザイン戦略の基礎となります。
色選びに進む前に、あなたのデザインが伝えるべきメッセージとコンセプトを理解することが重要です。色はただの装飾ではなく、視覚的なメッセージを伝えるための強力なツールです。したがって、その目的に最も適した色を選ぶことが重要で、色がもたらす感情と反応を考慮に入れて、最終的な選択を行うことが求められます。
2.ターゲットの考慮
色の認識や感じ方は、ターゲットの文化、年齢、性別など多くの要素によって大きく変わる可能性があります。
例えば、一部の文化では、特定の色が特別な意味を持つことがあり、その色を使用すると、その文化の人々に強い感情や反応を引き出す可能性があります。
3.トレンドの調査
現在のトレンドは、色彩選択に大きな影響を及ぼします。様々な色の組み合わせが流行り、それがデザイン全体のムードを大きく左右します。
一方で流行に迎合しすぎてしまうと、本来伝えたいメッセージやコンテンツの目的が見失われてしまう恐れがあります。そのため、最新のトレンドに目を向けつつも、自分の目的や対象オーディエンスに最も適した色を選ぶことが重要です。
4.色の心理効果の活用
色は人々の感情や行動に強い影響を与え、効果的なメッセージ伝達や反応の引き出しに重要な役割を果たします。この心理的効果を理解し、色を適切に活用することで、効果的で魅力的なデザインを作り出すことが可能になります。
色の選択と使用は視覚的コミュニケーションの核心であり、デザインの各面でその重要性を認識し、適切に管理することが求められます。
5.テストとフィードバックの重要性
最終的な配色を決定する前に、テストとフィードバックを行うことで、より良い結果を得ることができます。
初心者におすすめの配色テクニック

モノクロ配色の魅力
モノクロ配色は、単一色によって構成されるデザイン手法で、そのシンプルさと洗練された美しさから多くのデザイナーに愛用されています。
色を選ぶ際の迷いが少ないため、デザイン初心者にとっては扱いやすい配色法と言えます。それだけでなく、そのモノクロ配色は視覚的な混乱を避けることができ、メッセージを明確に伝えるのに役立ちます。
アナログ配色での調和
色相環上で隣り合う色を組み合わせるアナログ配色法は、自然で調和の取れたデザインを生み出します。これは色の基本的な原則に基づいており、色相環は色の相互作用を理解するための重要なツールです。
アナログ配色法を使用すると、デザインは一貫性と統一感を持つことができ、視覚的なバランスを保つことができます。
コントラストを利用した配色
異なる明度や彩度の色を組み合わせることで視覚的なコントラストを生み出すことができます。この視覚的コントラストにより、デザインはより鮮やかで引き立つようになります。
さらに、色の組み合わせはデザインに奥行きを与え、視覚的な興奮を引き立てるのに役立ちます。
上級者が実践する配色の秘訣
上級者が実践する配色の秘訣には、深い色彩理論の理解に基づく技術や、独自の配色スタイルの開発など、多岐にわたります。ここでは、その中から特に重要なポイントを紹介します。
色のバランスの技術
上級者の配色技術は、単純なモノクロやアナログ配色から複雑な配色スキームまで、幅広いスキルを駆使します。三色のバランスであるトライアディックや四色のバランスであるテトラードなどの配色スキームを巧みに利用し、視覚的に豊かでバランスの取れたデザインを作り出します。
また、色相、明度、彩度を微妙に調整し、全体の配色が調和するように配色を行います。特に、一つの色をアクセントとして使用する際には、他の色を控えめにし、全体のバランスを見ながら細かな調整を行うことが重要です。
独自の配色ルールの作成
自分だけのカラーパレットを開発し、それを作品やデザインに適用することで、独自のスタイルを確立します。このプロセスには、色彩理論だけでなく、個人の感性や経験が大きく影響します。
色の意図的な「破綻」の利用
時に、意図的に色彩理論の「ルール」を破ることで、意外性のある魅力的な配色を生み出します。
例えば、一般的には不協和とされる色の組み合わせを使って独特の雰囲気を作り出すなど、既成概念にとらわれない柔軟な思考が求められます。
4.3 カラーストーリーテリング
カラーストーリーテリングは、色を使って物語を伝える技術であり、プロの特徴です。
例えば、緑色を使ってブランドのエコフレンドリーな姿勢を示したり、赤やオレンジを使って映画の情熱や冒険を表現することが可能です。
色の文化的、心理的意味を理解し、それをデザインに取り入れることで、視覚的なコミュニケーションを強化できます。これは、ブランド作りやキャンペーンメッセージに特に有効です。
配色のインスピレーションを得る方法
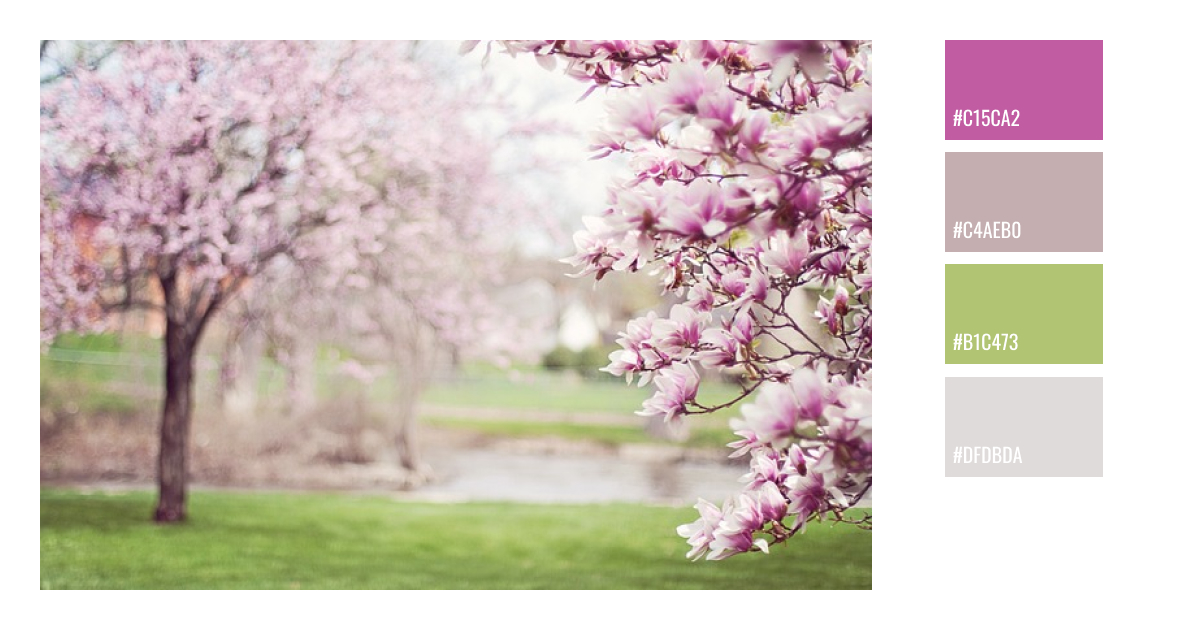
自然からのインスピレーション

自然界は色の宝庫であり、その美しさと多様性は無限です。
春は新鮮な緑と優しい花の色で溢れ、夏は鮮やかなブルーと深い緑で、秋は暖かいオレンジと赤、冬はピュアな白と静寂な灰色で景色を彩ります。
自然の風景は常に配色に関わるインスピレーションを引き出してくれます。
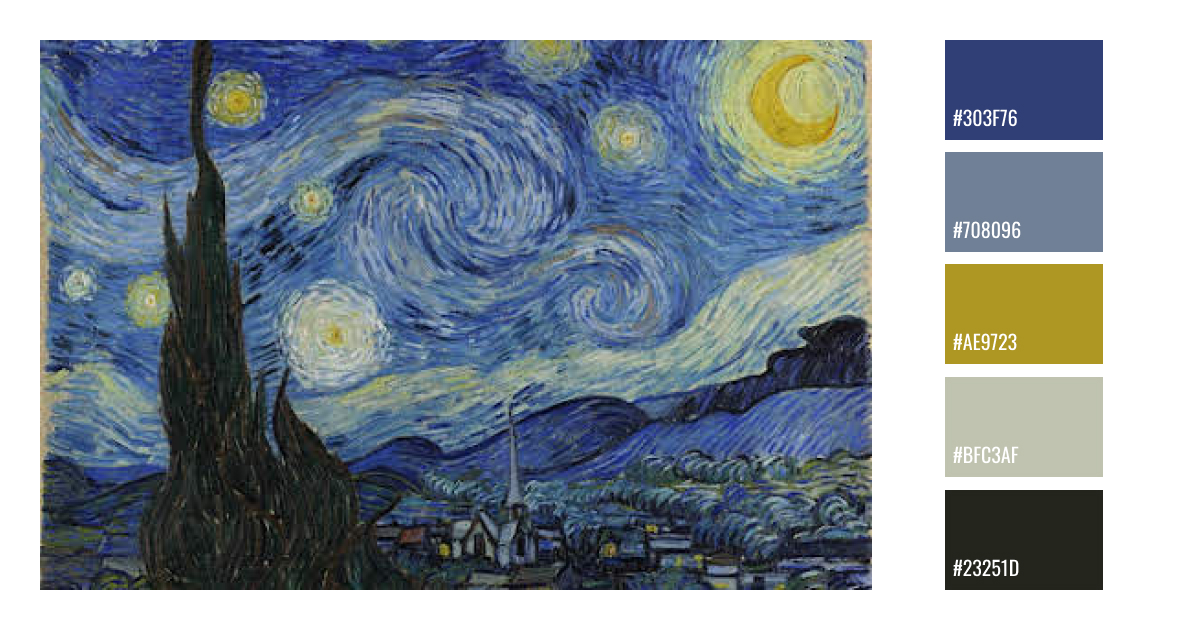
アート作品での色の勉強

例えば、ルネッサンス期のアート作品では、暖色系の色使いが主流で、それにより絵画全体に暖かみやリアルな感じを出しています。
一方、印象派の作品では、鮮やかな色彩と大胆な色の組み合わせが特徴で、それにより視覚的な衝撃を与えています。
また、ピカソの青の時期やピンクの時期など、特定の色を強調して使った時期もあり、その色使いは独特の雰囲気と感情を作り出しています。
これらの作品を通じて、色のバランス、色の組み合わせ、色がもたらす雰囲気や感情などを学び、それを自分の配色に取り入れることができます。
オンライン配色ツールの活用
オンラインには多くの配色ツールがあります。これらを活用することで、新しい配色を発見したり、自分のアイデアを試したりすることができます。
おすすめの配色ツール3選
配色が苦手な初心者でも、手軽におしゃれな配色を楽しむことができるカラーパレットツール・配色パターンサービスを紹介します。
Huemint

HuemintはAI技術を活用し、多彩なカラーパレットを生成する革新的なサービスです。
Webサイトのデザインからブランドのビジュアルアイデンティティまで対応し、ユーザーが最適な配色を簡単に見つけ、デザインに活用できます。様々なサンプルを表示することができ、具体的に配色をイメージしやすいようになっています。
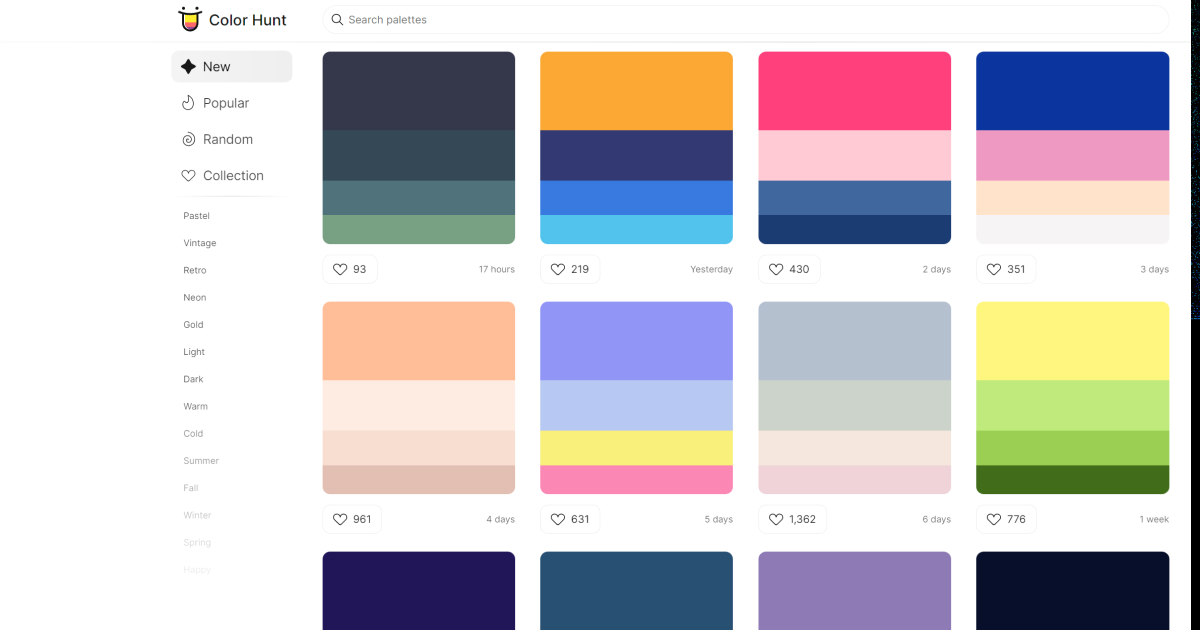
Color Hunt

Color Huntは大量のカラーパレットから選択できる無料のオンラインツールです。
世界中のユーザーが投稿した数多くのカラーパレットが公開されており、新たな配色のインスピレーションを求めるデザイナーやアーティストにとって非常に便利なツールです。
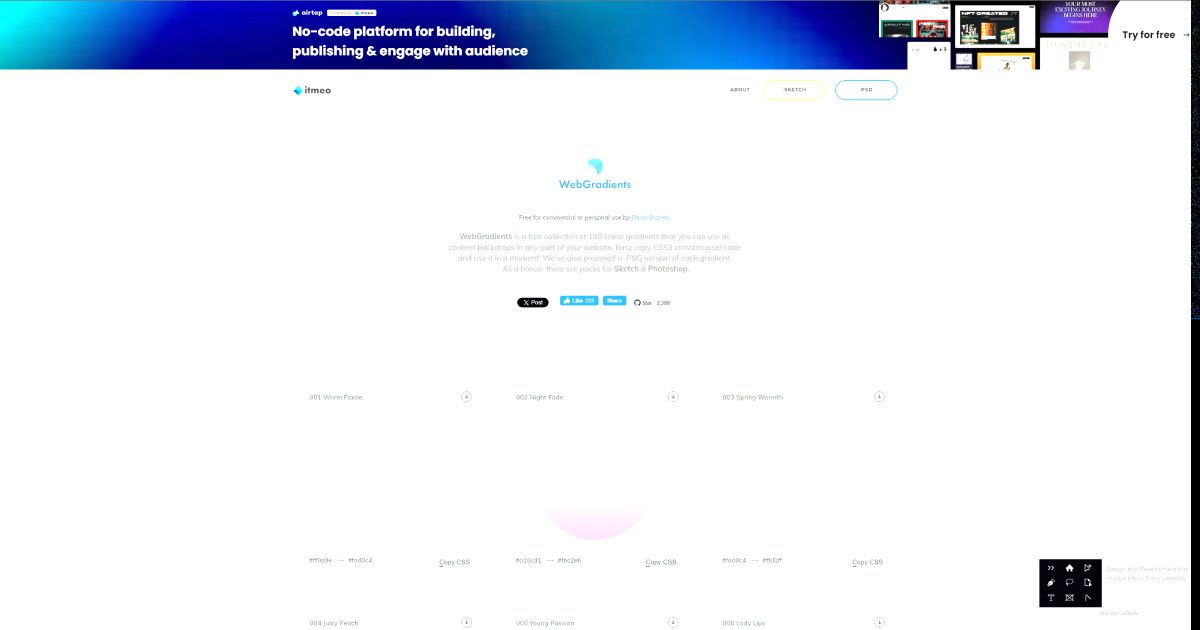
WebGradients

WebGradientsは、美しいグラデーションを提供するサイトです。それぞれのグラデーションは、色の遷移が滑らかで視覚的に魅力的になるよう設計されています。
まとめ
- 配色の三属性(色相、明度、彩度)について理解し、色相環を活用して色の関係性を把握する。
- デザインの目的を明確にし、ターゲットオーディエンスの特性や現在のトレンド、色の心理効果を考慮して色選びを行う。
- 初心者はモノクロ配色やアナログ配色、コントラストを利用した配色など、基本的な配色テクニックから始める。
- 上級者は色のバランスの技術を磨き、独自の配色ルールを作成し、色を用いて物語を伝えるカラーストーリーテリングを実践する。
- 自然の風景やアート作品から配色のインスピレーションを得る。
- オンライン配色ツール(例:Huemint、Color Hunt、WebGradients)を活用して新たな配色を発見し、自分のアイデアを試す。