こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
この記事でわかること
- プロトタイプでパララックス効果を実現するステップ。
- レイヤー一の重要性
\デザインやビジネスを学ぶおすすめサービス/
この記事ではこんな風な背景のパララックス効果が付与されたアニメーションを作成することができるように解説していきます。
パララックス効果は、Webデザインにおいて重要なエフェクトの1つであり、ユーザーにより深い印象を与えることができます。しかし、パララックス効果を実装することは、多くの場合、難しいこととされています。
本記事では、Figmaを使用して、簡単にパララックス効果を実現する方法を紹介します。Figmaは、Webデザイナーにとって必須のツールの1つであり、この方法をマスターすれば、効果的なWebデザインをより簡単に実現できます。
参考
パララックスをつけるメリットは?
パララックス効果をつけることにより、Webページに動的なエフェクトを加えることができます。これにより、ユーザーの興味を引きつけ、より深い印象を与えることができます。また、パララックス効果は、ページのスクロールに合わせて要素を移動させることで、ユーザーにとってより自然な体験を提供することができます。
Figma等ではサイト作成のためにクライアントと共有する際により実際の完成イメージを持ってもらうことができ、方向性のすれ違いが少なくなるため、アニメーションも考慮したデザインが必要になります。
背景画像にパララックス効果をつける方法
Figmaでの基本的な設定

Figmaを開き、新しいファイルを作成します。次に、背景画像を設定します。背景画像は、パララックス効果をつける要素の下に配置されるため、上がってくるフレームより下に配置しましょう。
背景画像の設定

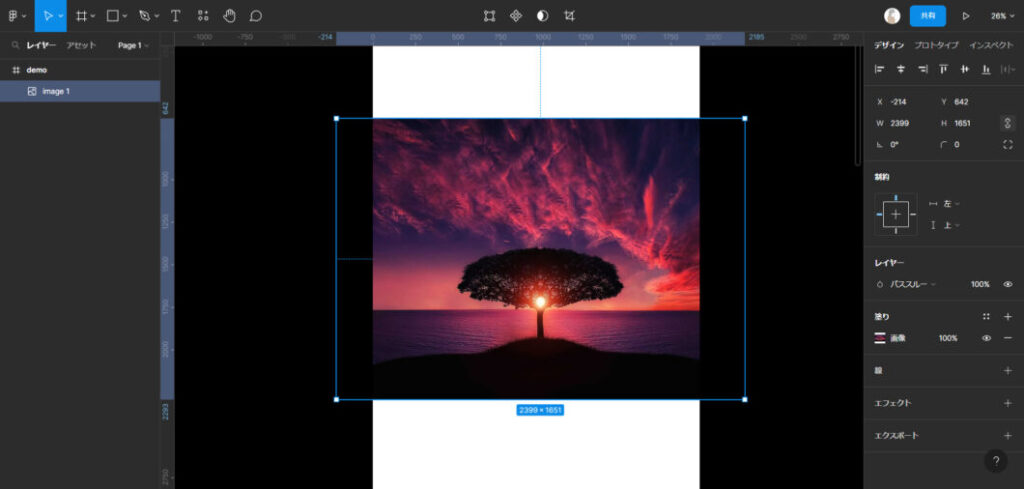
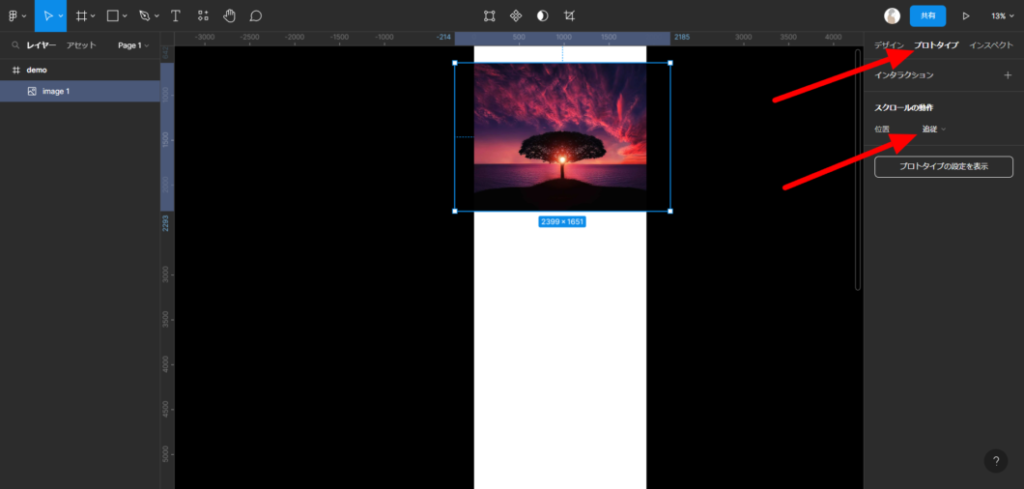
背景画像をFigma上に配置します。次に、画像を選択し、プロトタイプを開きます。
プロトタイプの【位置】を追従に変更します。
これでこの画像はスクロールに合わせて上端で追従する形となりました。
レイヤーの設定

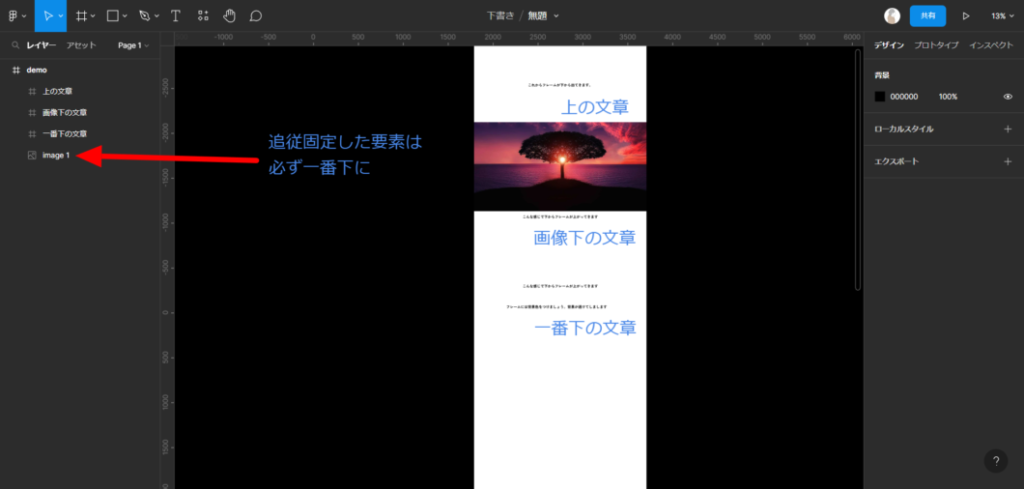
次に下から上がってくるレイヤーを作成します。レイヤーは必ず追従設定した要素より上に配置します。
レイヤーには背景色をつけてあげないと背景画像は固定されているため、画像が邪魔をして視認性が悪くなります。
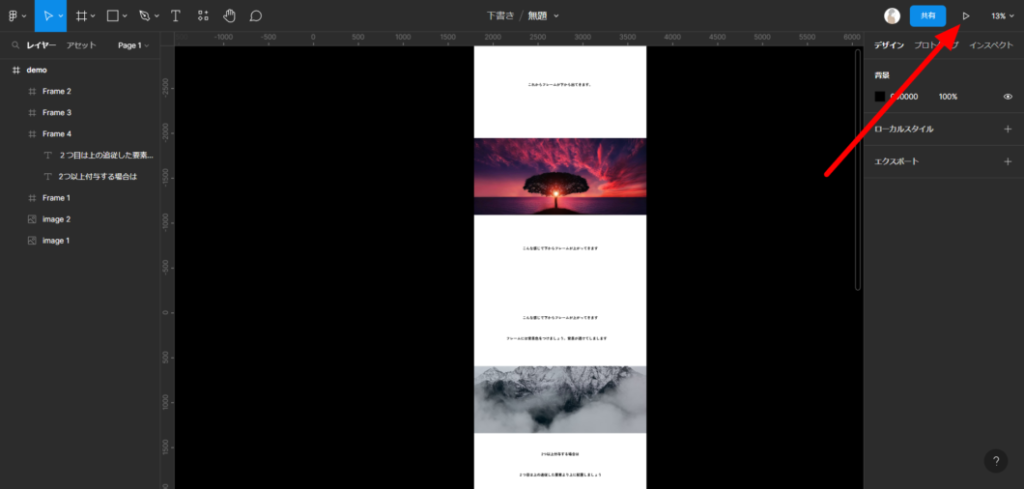
プレビューで確認

Figmaのプレビューモードで、パララックス効果を確認することができます。必ず確認して、固定した画像の調整を行いましょう。
以上になります。意外と簡単に背景のパララックス効果を付与したプロトタイプができました。
続けて他の画像もパララックス効果を付与したい場合は一番初めに追従を付与した画像の上に来るように画像を配置しましょう。
注意点
パフォーマンスに影響がある可能性があるため、使用には注意が必要
パララックス効果を実装することは、Webページのパフォーマンスに影響を与える可能性があります。このため、使用には注意が必要です。
まとめ
今回の手順を踏むことで、Figmaで簡単に背景のパララックス効果をつけることができます。

この方法を使うことでクライアントによりわかりやすいデザインの雰囲気を伝えることができます。ぜひ試してみてください。