こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
この記事では、Figmaのインターフェースとナビゲーションの特徴を深く掘り下げ、初心者でも効率的に操作できるようになるためのヒントを提供します。
デザインのプロフェッショナルから趣味でデザインを楽しむ人まで、Figmaの独特な機能を最大限に活用する方法を探求しましょう。
この記事でわかること
- Figmaのインターフェースとナビゲーションの特徴
- 左サイドバーと右サイドバーの機能と使い方
- オートレイアウト、レイアウトグリッド、エフェクト、エクスポートなどの機能の説明
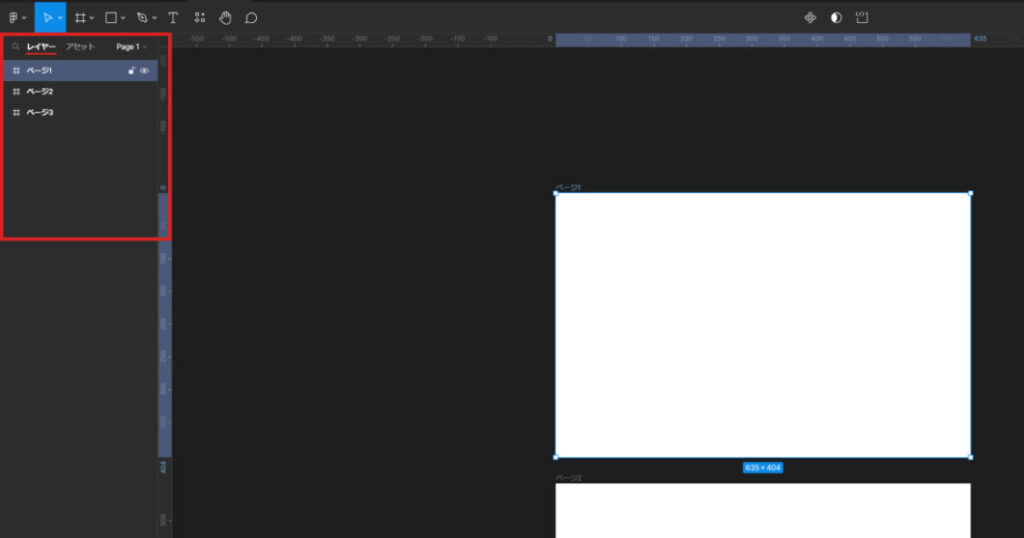
左サイドバー
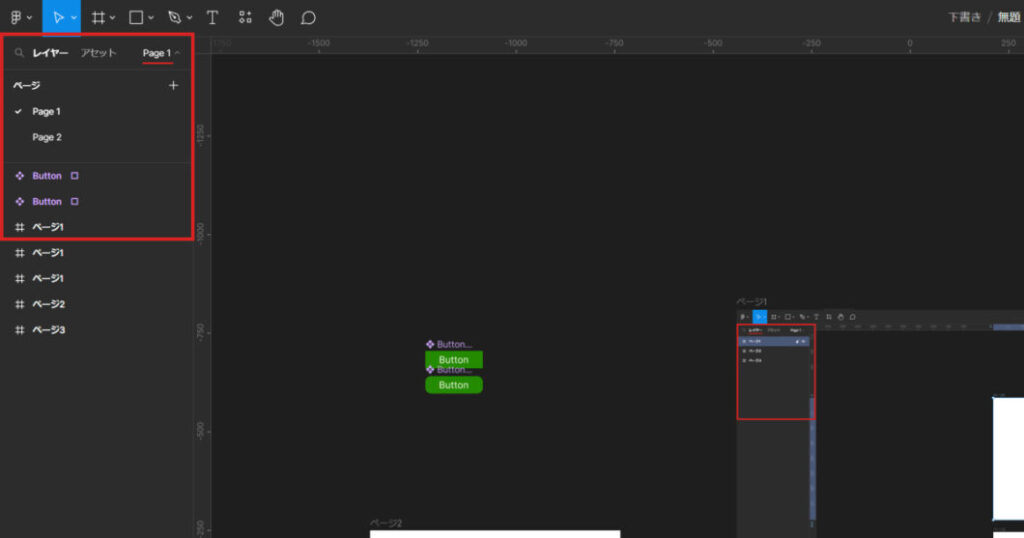
レイヤー

デザインプロジェクト内の全要素を階層的に表示し、選択や編集が可能。
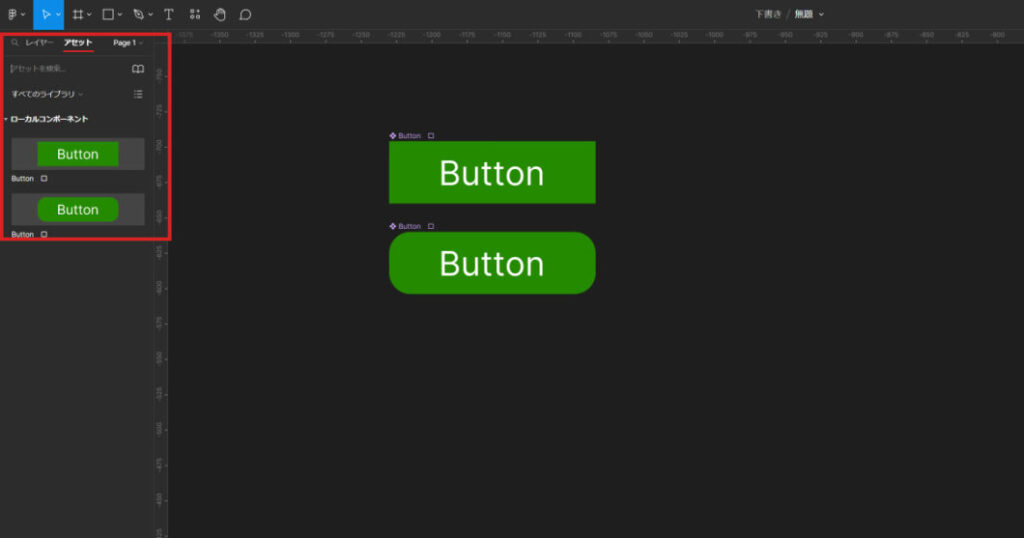
アセット

:再利用可能なデザイン要素やコンポーネントを管理・アクセス。
コンポートネント化した再利用可能な要素をストックし、コピペで使用できる要素が集まったものです。
ページ

ファイル内の異なるページ間でのナビゲーション。
\アセットとライブラリに関してはこちら/
右サイドバー
デザイン
選択したレイヤーまたはオブジェクトのデザイン属性(色、サイズ、配置など)を編集。
プロトタイプ
インタラクションやアニメーションの設定、プロトタイプのフローを定義。
\アニメーションについてはこちらを/
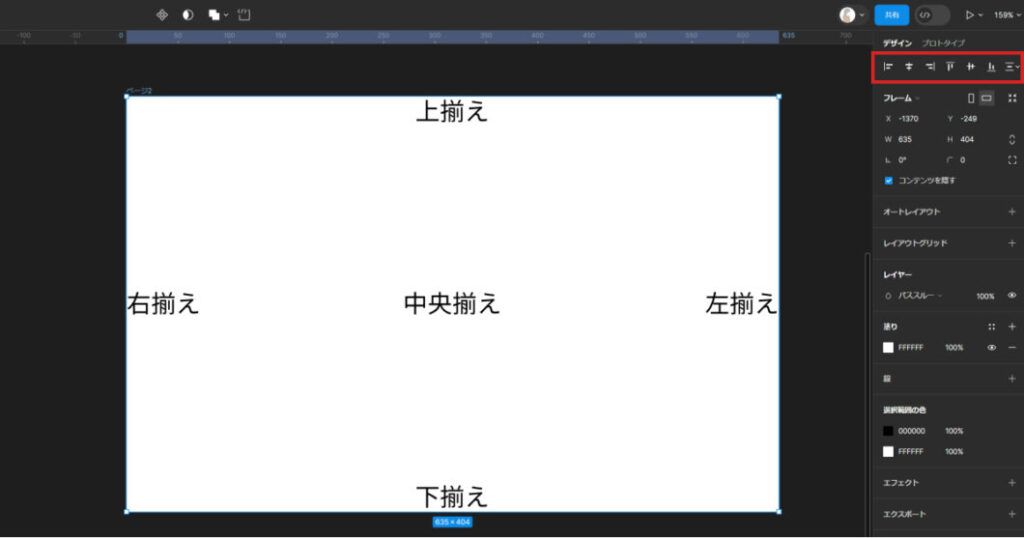
揃え

中央揃えや等間隔に揃えたりできます。
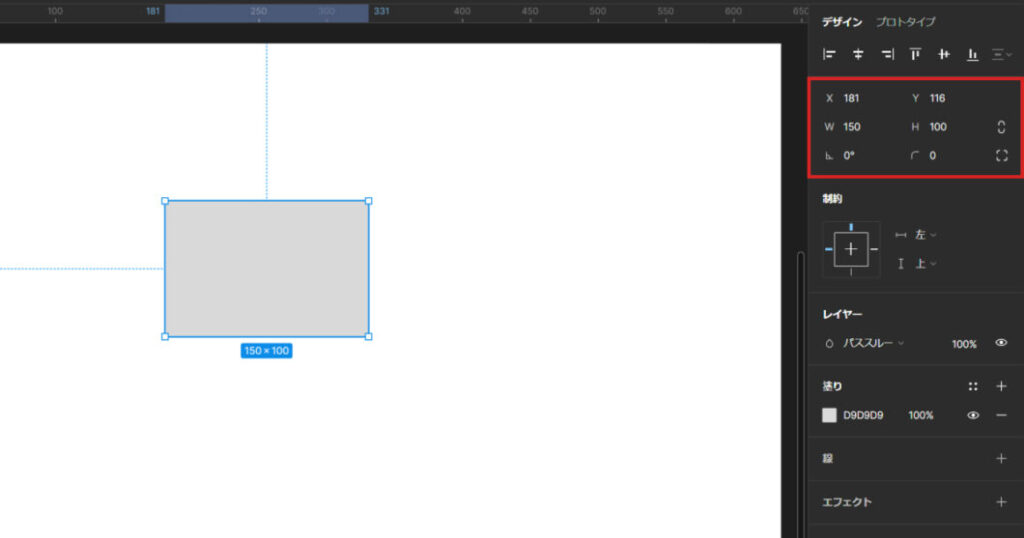
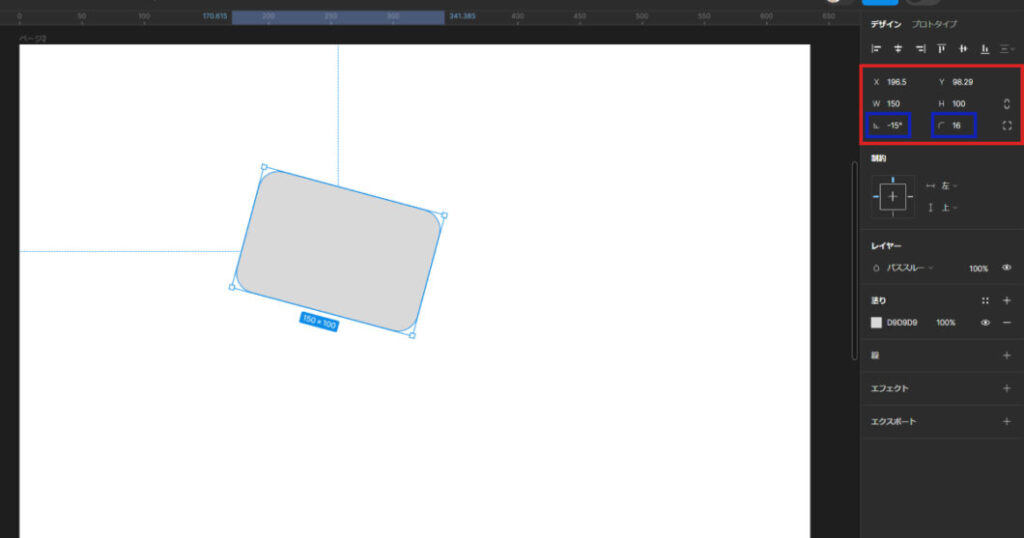
サイズ

図形の位置やサイズを変更・確認できます。
| 軸 | 説明 |
|---|---|
| X | X軸(縦)の位置を表しています |
| Y | Y軸(横)の位置を表しています |
| W(Weight) | 図形などの要素の横幅を表しています |
| H(Height) | 図形などの要素の高さを表しています |
角の調整

角丸や角度を調整・編集する部分です
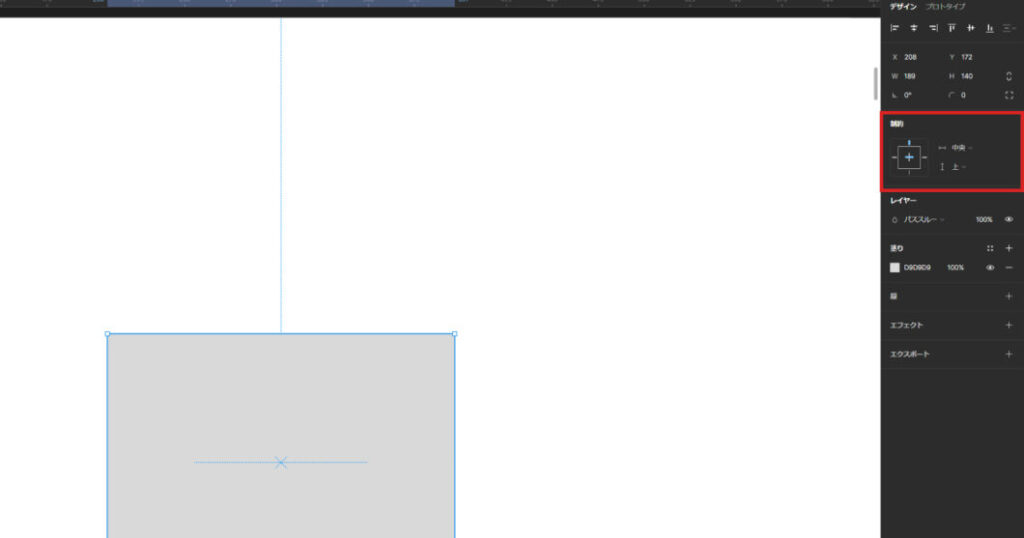
制約

制約は、デザイン要素がフレーム内でどのように動作し、サイズ変更されるかを制御する機能です。これにより、レスポンシブデザインや適応型レイアウトを実現することが可能になります。制約の主要な特徴は以下の通りです
- 上、下、左、右: 要素をフレームの上、下、左、または右に固定します。これにより、フレームのサイズが変更されても、要素は指定された辺に対しての位置を維持します。
- 中央: 要素をフレームの水平または垂直の中央に固定します。フレームのサイズが変更されても、要素は中央の位置を保持します。
- 拡大縮小: 要素が親フレームに合わせて幅や高さが拡大縮小されるように設定します。これにより、親フレームのサイズに応じて、要素も適切に伸縮します。
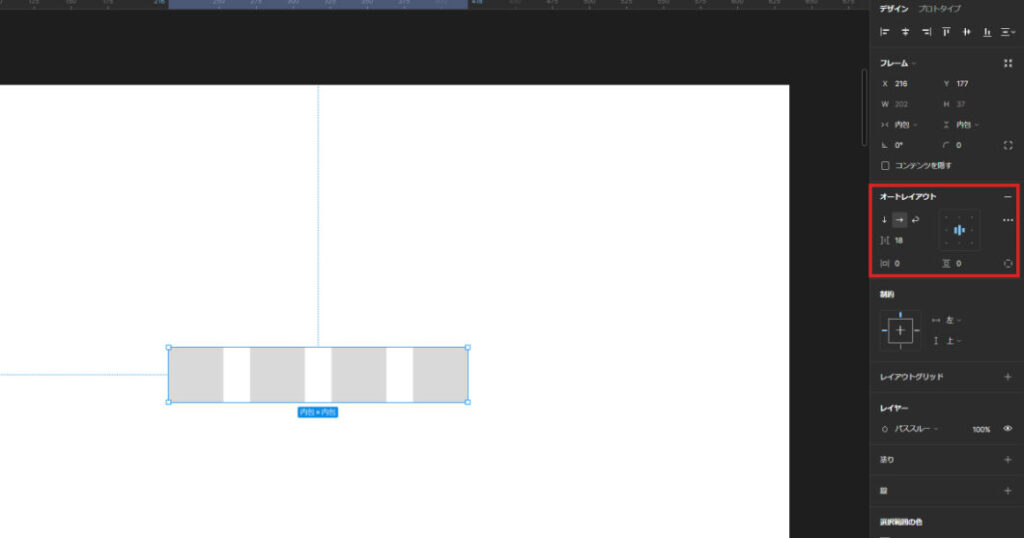
オートレイアウト

オートレイアウトは、デザインのレイアウトを自動で整える機能です。要素のサイズや間隔が自動的に調整され、レスポンシブデザインが簡単に実現できます。この機能を使うと、デザインの一貫性を保ちつつ、作業効率を向上させることができます。
\オートレイアウトについてはこちらを/
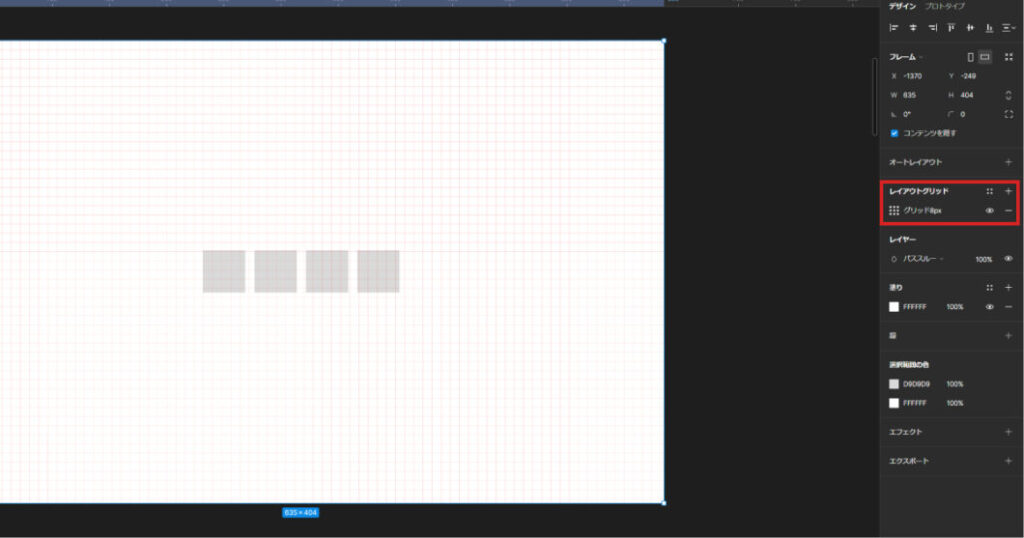
レイアウトグリッド

レイアウトグリッドは、デザインの整理と整列を支援する機能です。これにより、要素を均一に配置し、一貫性のあるレイアウトを作成することが容易になります。
グリッドは、カラム、行、または平方グリッドの形で設定でき、デザイナーが要素を正確に配置できるように支援します。
レイアウトグリッドを使用すると、デザインの一貫性を保ち、プロフェッショナルな外観を維持するのに役立ちます。
\レイアウトグリッドに関してはこちらを/
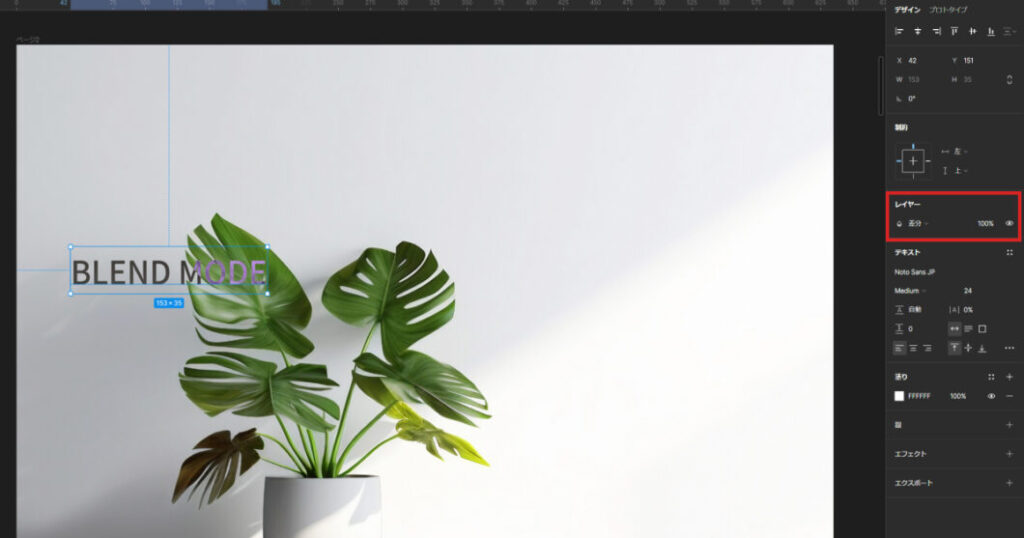
パススルー

異なる色やテクスチャの組み合わせを試すことで、多様な視覚効果をデザインに加えることができます。それぞれ独特の特性を持ち、様々なクリエイティブな用途に利用されます。
- 暗く: 二つのレイヤーを比較し、より暗い色を選択します。
- 乗算: 両レイヤーの色を掛け合わせます。結果として、全体として暗い画像になります。
- 暗さをプラス: 一方のレイヤーの暗い部分が他方に影響を与え、全体的に暗くなります。
- 焼きこみ: 一方のレイヤーの明るさに基づいて他方を暗くします。シャドウや深みの効果に使われます。
- 明るく: 二つのレイヤーを比較し、より明るい色を選択します。
- スクリーン: 乗算の逆で、レイヤーを明るくします。特に明るい部分が強調されます。
- 明るさプラス: 一方のレイヤーの明るい部分が他方に影響を与え、全体的に明るくなります。
- 覆い焼き: 一方のレイヤーの色に基づいて他方を明るくします。ハイライト効果に使用されます。
- オーバーレイ: 両レイヤーを混合し、中間の明るさを保ちつつコントラストを高めます。中間トーンに最も影響を与えます。
- ソフトライト: より柔らかいコントラストのオーバーレイのような効果を提供します。画像をやわらかく照らすような効果をもたらします。
- ハードライト: オーバーレイよりも強いコントラストを生み出しますが、ソフトライトよりはハードな効果です。中間トーン以上の色をより強調します。
- 差分: 両レイヤーの色の差を取り、その結果を表示します。完全に異なる色が混ざると、より明るい色が生成されます。
- 除外: 差分に似ていますが、より低いコントラストの結果を生み出します。色の対比が弱まります。
- 色相: 下のレイヤーの彩度と輝度を保持しつつ、上のレイヤーの色相を適用します。
- 彩度: 下のレイヤーの色相と輝度を保持しつつ、上のレイヤーの彩度を適用します。
- 色: 上のレイヤーの色相と彩度を使い、下のレイヤーの輝度を保持します。色調の調整に使用されます。
- 輝度: 下のレイヤーの色相と彩度を保持しつつ、上のレイヤーの輝度を適用します。
\パススルー・ブレンドモードはこちらを/
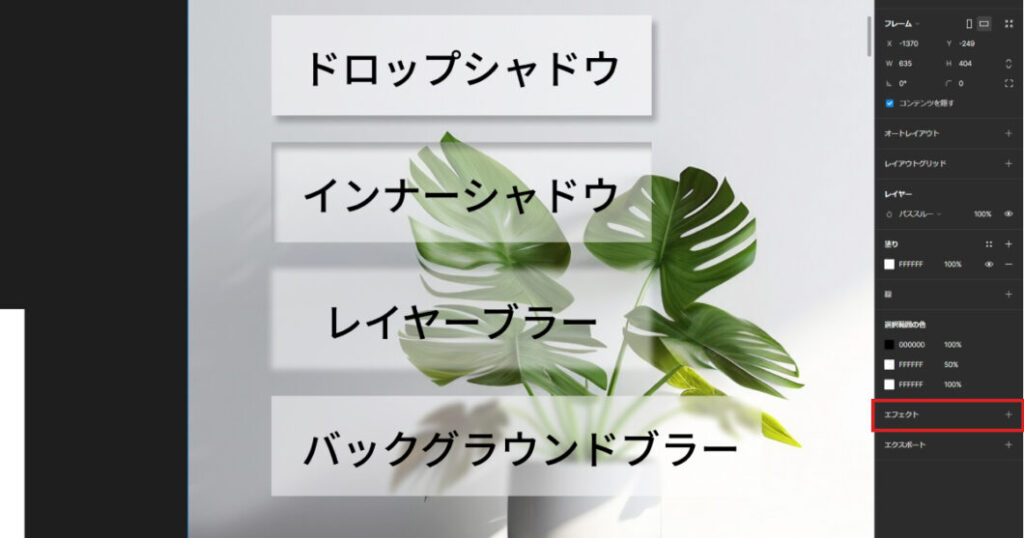
エフェクト

エフェクトは、デザインに追加的な視覚的特徴を付与するために使用される機能です。これには以下のような種類があります
- ドロップシャドウ: 要素に影を追加して立体感を出します。影の色、透明度、ぼかし、位置を調整できます。
- インナーシャドウ: 要素の内側に影を追加し、凹みの効果を出すことができます。
- レイヤーブラー: 特定のレイヤーをぼかして、背景や特定の領域にフォーカスを当てる効果を出します。
- バックグラウンドブラー: 背景のみをぼかすことで、前面の要素を強調します。
\エフェクトに関してはこちらを/
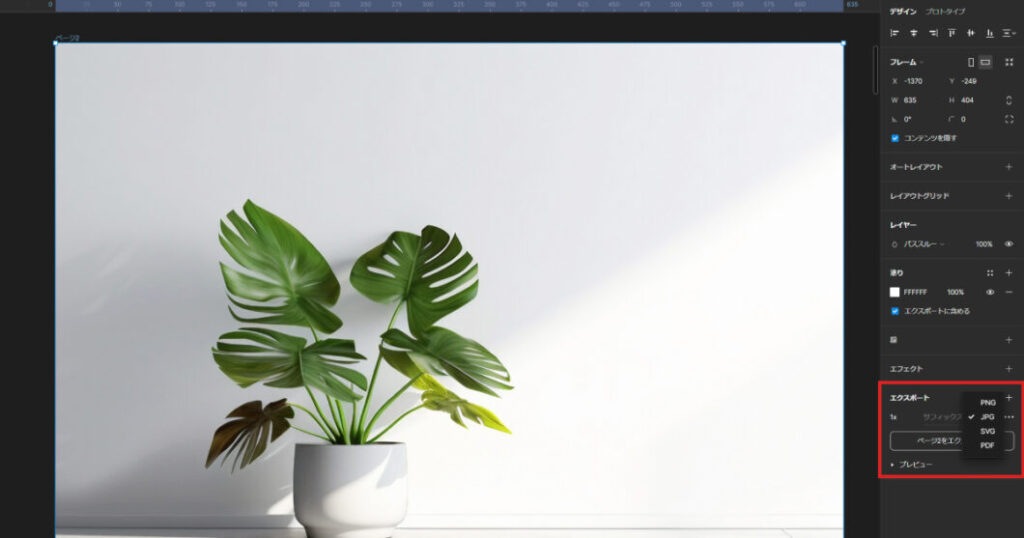
エクスポート

エクスポート機能は、作成したデザインを画像ファイルやその他のフォーマットで保存するためのものです。
この機能を使うことで、デザインを他のプラットフォームやメンバーと共有したり、実際の製品に適用したりすることができます。
- ファイルフォーマット: JPEG、PNG、SVG、PDFなど、さまざまなファイルフォーマットでエクスポートできます。
- 解像度の設定: ピクセル密度(たとえば、1x、2x、3x)を指定して、異なる解像度で画像をエクスポートすることが可能です。
- 個別の要素のエクスポート: Figmaでは、全体のデザインだけでなく、個々のコンポーネントや要素も個別にエクスポートできます。
これらの特徴により、Figmaはデザイナーや開発者が効率的に作業を進められるような環境を提供しています。
まとめ
Figmaは直感的なインターフェースと柔軟なナビゲーションシステムを持つデザインツールで、左サイドバーではレイヤー、アセット、ページなどを。右サイドバーではデザインの編集やプロトタイプ設定、サイズ変更などが行えます。また、オートレイアウトやレイアウトグリッド、エフェクト、エクスポートなどの機能もあります。これらの特徴により、Figmaは効率的な作業環境を提供しています。