こんにちは、私はWebデザイナー×マーケティングでデザインをより魅力的に見せる方法を発信しています。
Figmaにおけるブレンドモードは、レイヤー間の相互作用を通じて、多様な視覚効果を生み出す強力なツールです。この記事では、Figmaで利用可能なブレンドモードの種類と、それらを効果的に使用するための具体的な方法について解説します。
この記事でわかること
- ブレンドモードの基本概念
- 異なるブレンドモードの特徴
- ブレンドモードの具体的な使用シナリオ
- ブレンドモードの適用方法
- ブレンドモードの応用例
ブレンドモードの基本
ブレンドモードは、前面のレイヤーと背面のレイヤーを合成できる機能です。2つのレイヤーの色をどのように組み合わせるかを決定します。これにより、色の混合、コントラストの調整、特定の視覚効果の作成などが可能になります。
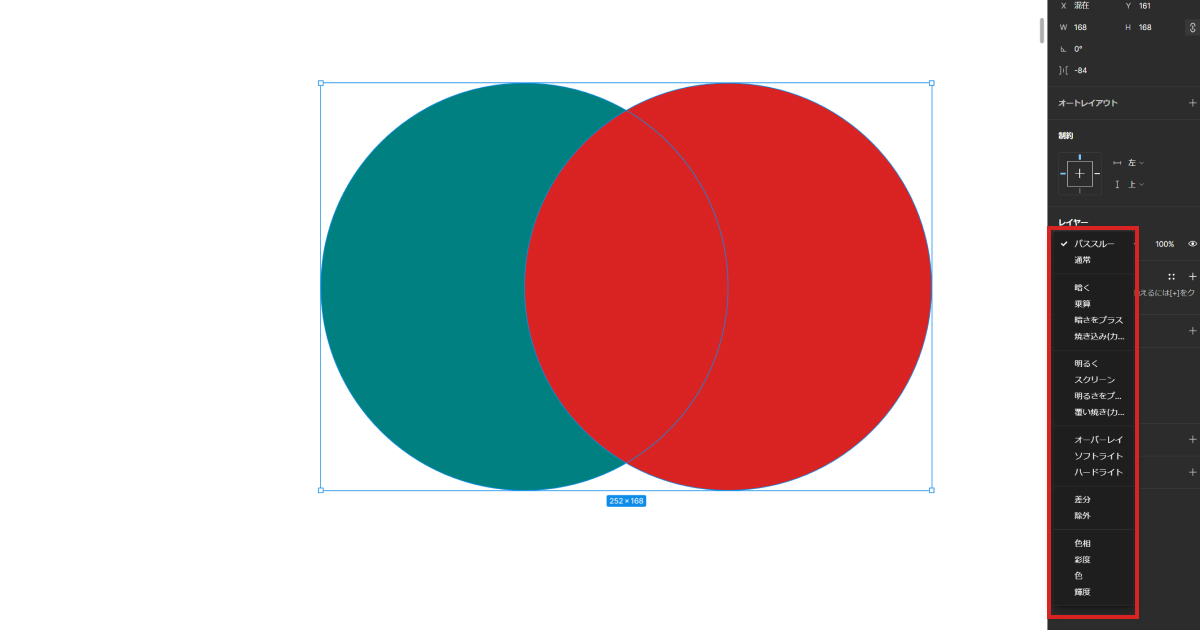
ブレンドモードの適用

- レイヤーの選択: ブレンドモードを適用したいレイヤーを選択します。
- ブレンドモードの設定: 右サイドバーの「ブレンドモード」ドロップダウンメニューから、希望のモードを選択します。
ブレンドモードの種類
Figmaには様々なブレンドモードが用意されています。
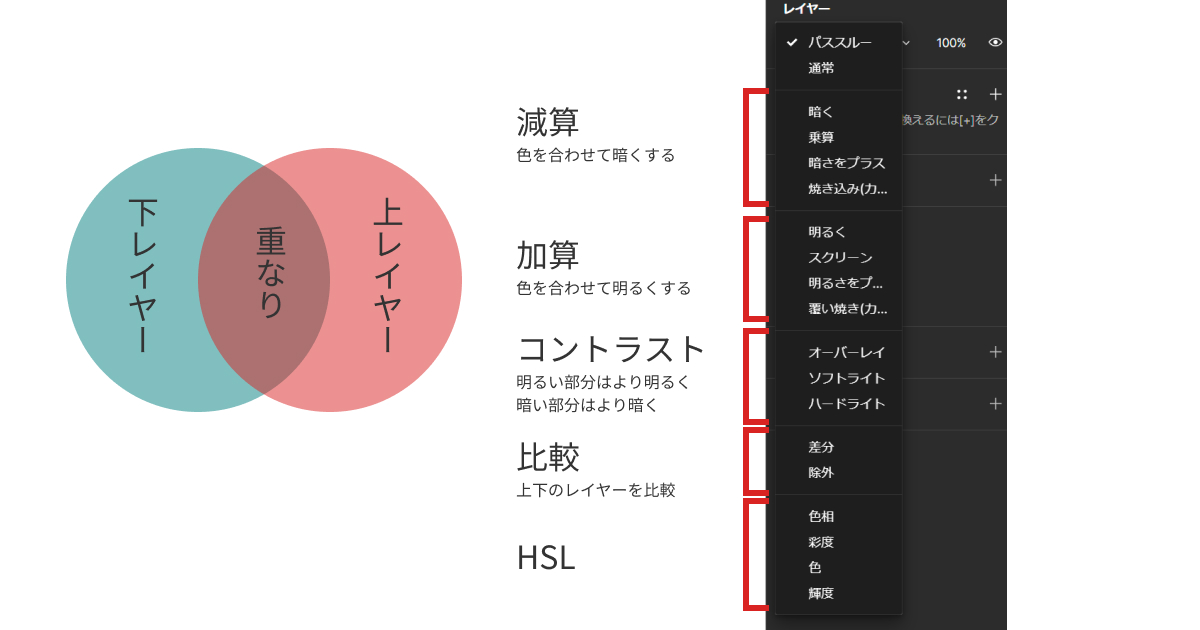
基本は減算、加算、コントラスト、比較、HSLの5種類となります。

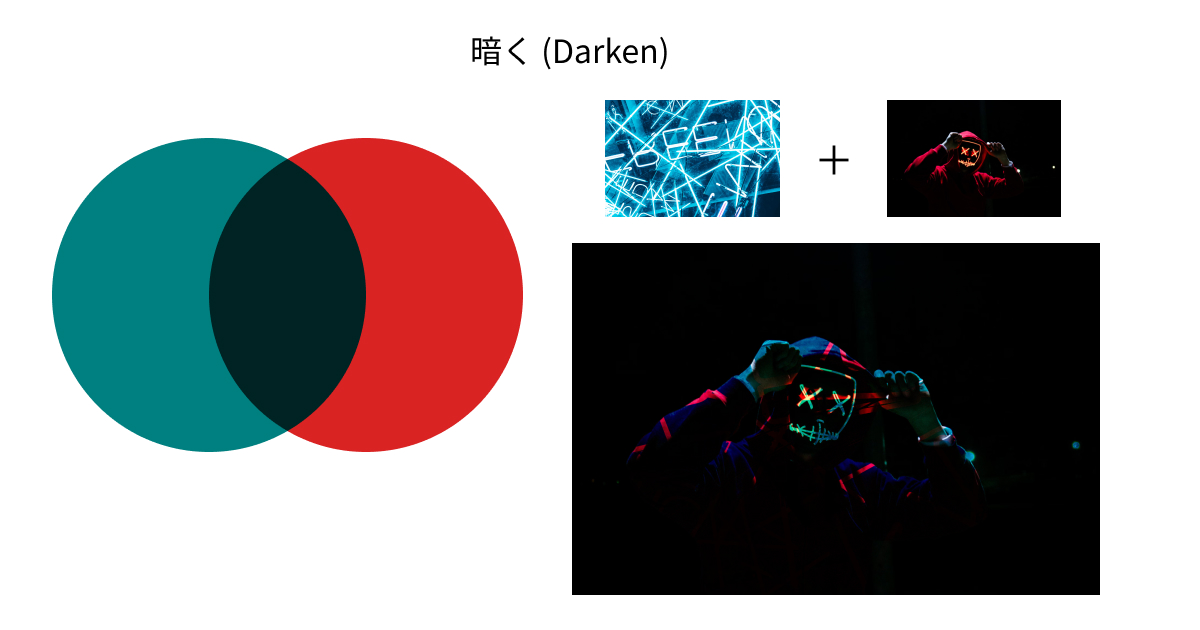
暗く (Darken)

- 使い方: 二つのレイヤーのうち、より暗い色を前面に表示します。
- 使用シナリオ: 画像や要素の暗部を強調したい場合や、暗いテクスチャを追加したいときに最適です。
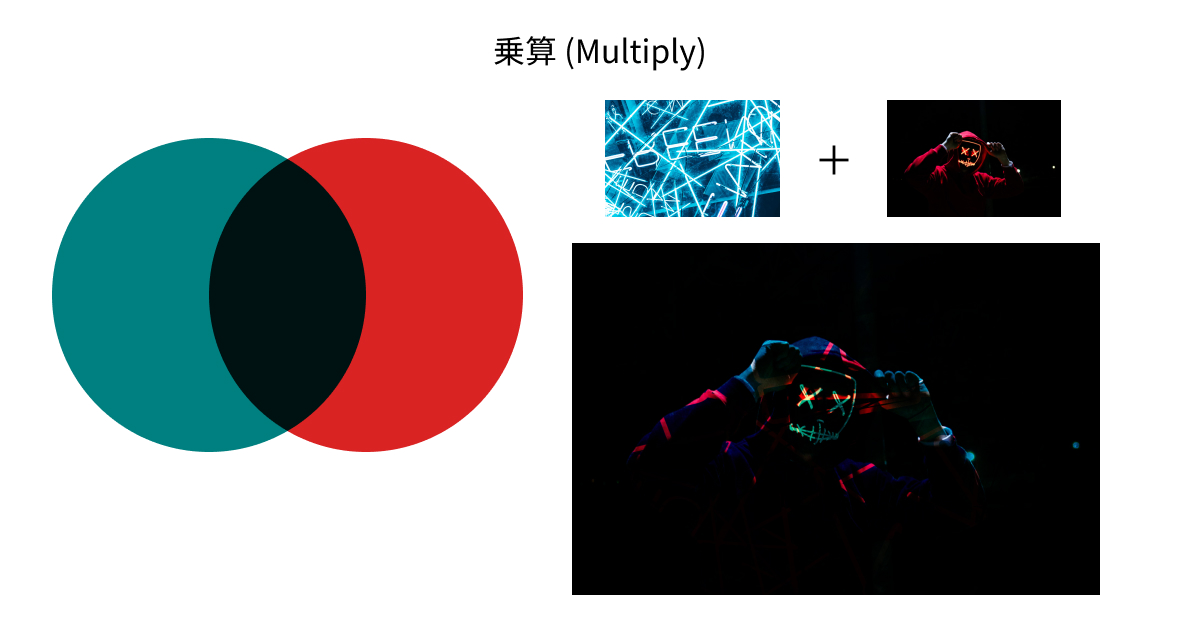
乗算 (Multiply)

- 使い方: 両レイヤーの色を組み合わせて、暗い結果を生み出します。
- 使用シナリオ: シャドウや深みを加えるのに適しており、背景との混合によく使われます。
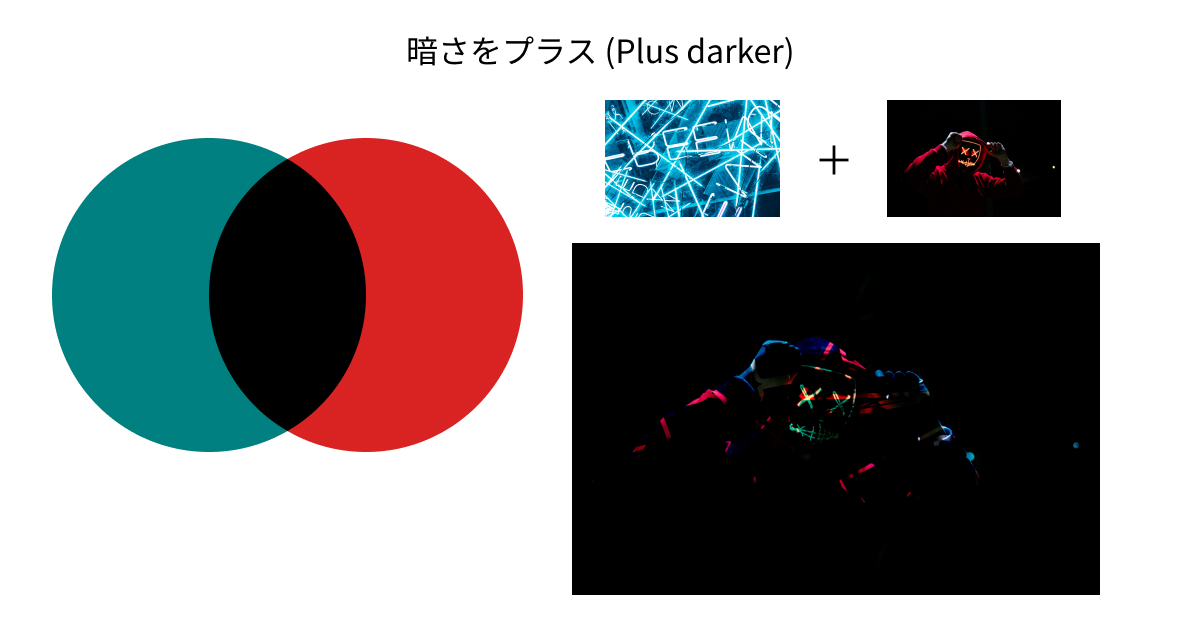
暗さをプラス (Plus darker)

- 使い方: 一方のレイヤーの暗い部分が他方に影響を与え、全体として暗くします。
- 使用シナリオ: 強いコントラストを与えたいときや、色の深みを増したいときに有効です。
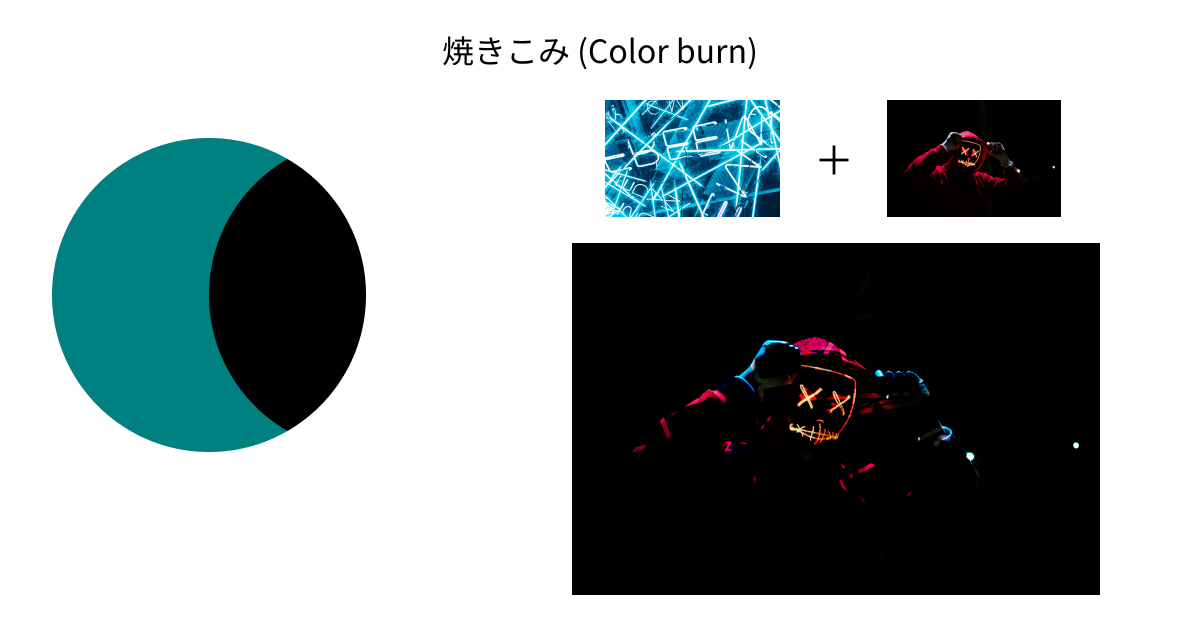
焼きこみ (Color burn)

- 使い方: 明るいレイヤーを基準に暗い部分を強調します。
- 使用シナリオ: シャドウや深みを強化するのに適しています。
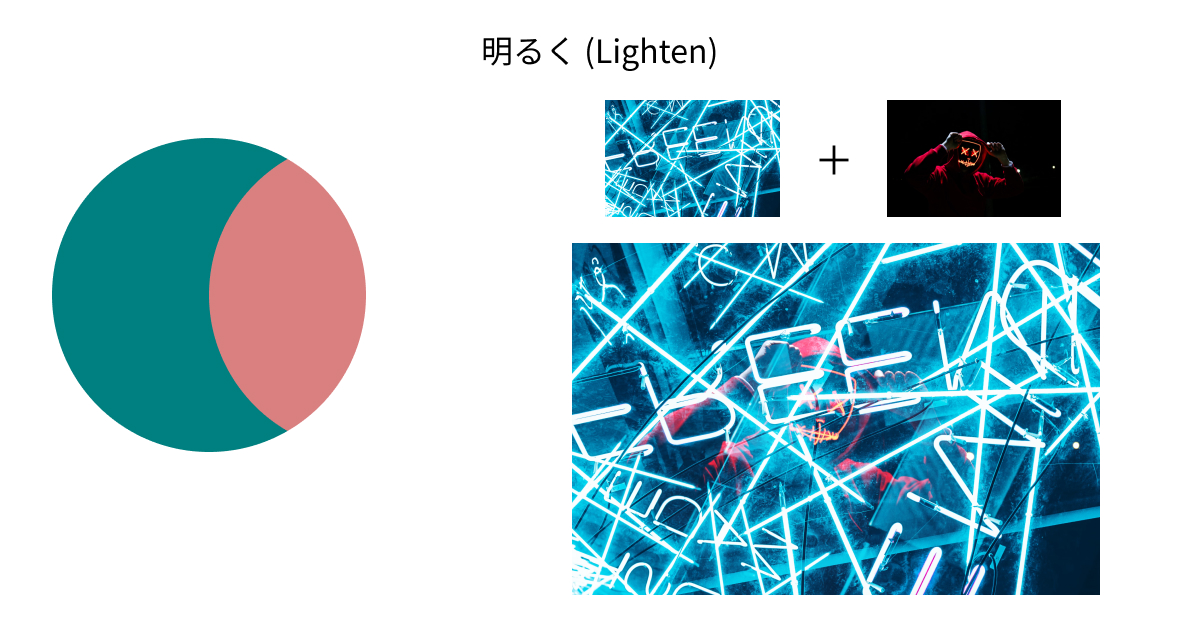
明るく (Lighten)

- 使い方: 二つのレイヤーのうち、より明るい色を前面に表示します。
- 使用シナリオ: 画像や要素の明るい部分を強調するのに適しています。
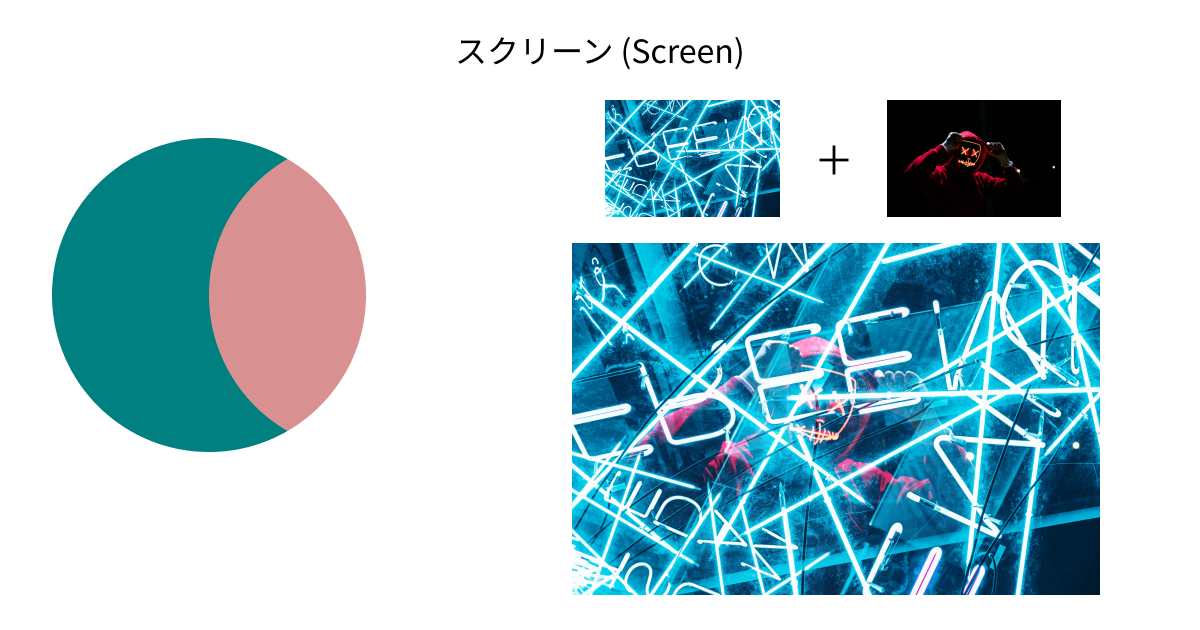
スクリーン (Screen)

- 使い方: 乗算の逆で、明るい部分を強調します。
- 使用シナリオ: 全体的な明るさを上げたい場合や、ハイライトを強調したいときに使います。
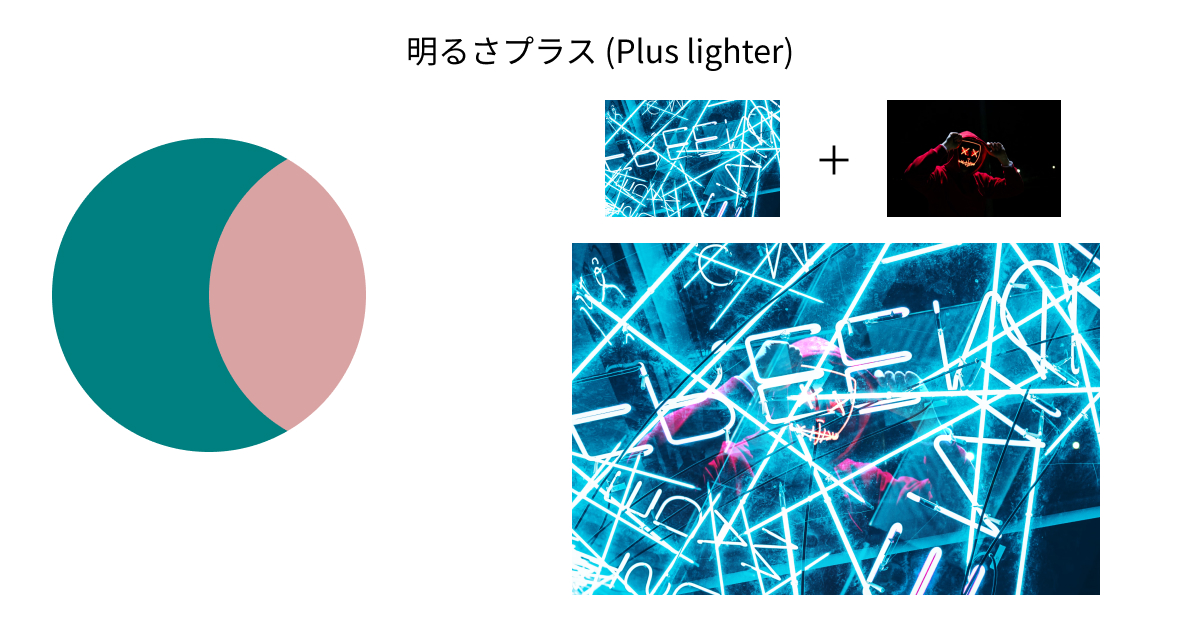
明るさプラス (Plus lighter)

- 使い方: 明るい部分が他方に影響を与え、全体が明るくなります。
- 使用シナリオ: ハイライトや光の効果を強化したい場合に適しています。
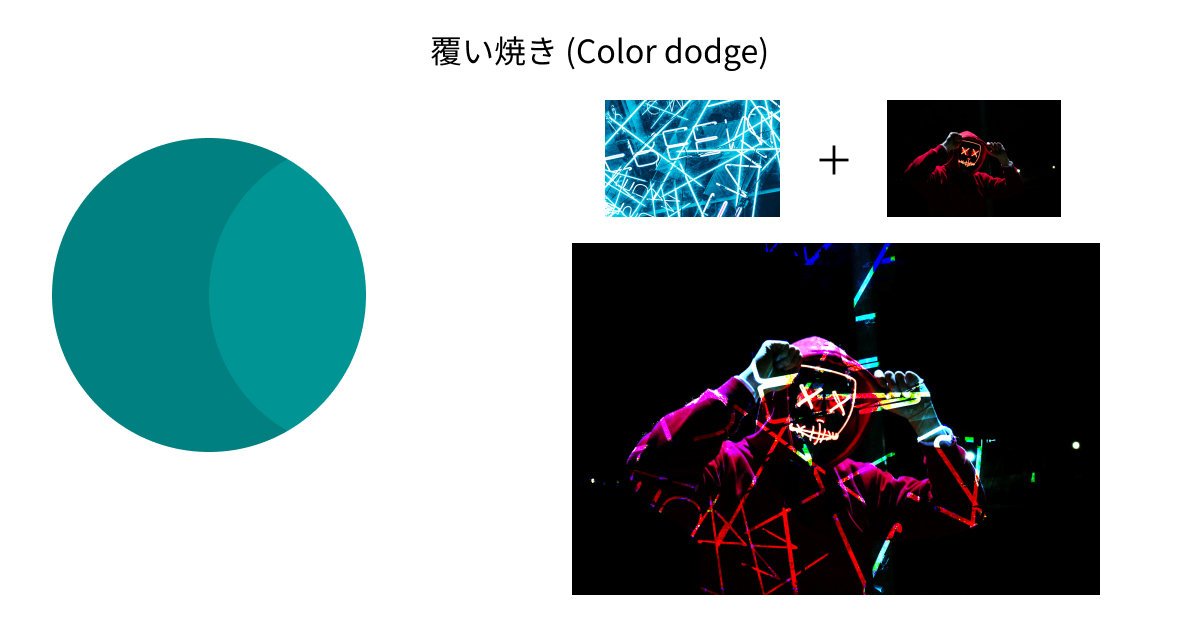
覆い焼き (Color dodge)

- 使い方: 暗いレイヤーを基準に明るい部分を強調します。
- 使用シナリオ: 画像全体のコントラストを強化するのに使います。
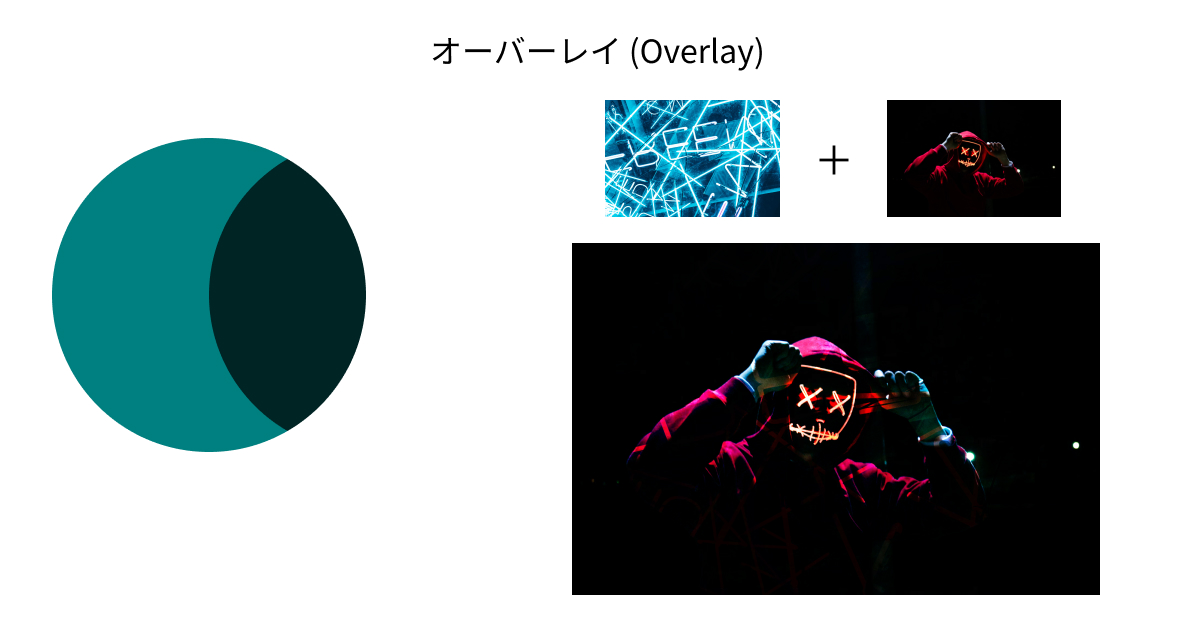
オーバーレイ (Overlay)

- 使い方: 両レイヤーを混ぜ合わせ、中間トーンにコントラストを与えます。
- 使用シナリオ: 画像全体のコントラストを強化するのに使います。
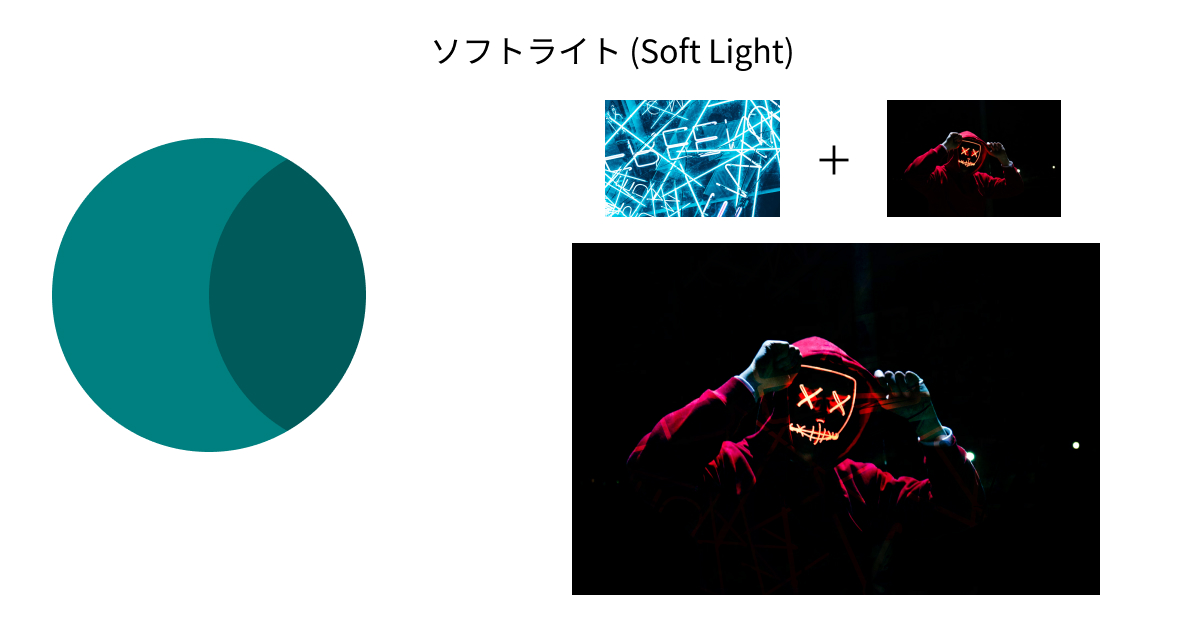
ソフトライト (Soft Light)

- 使い方: オーバーレイと似ていますが、より柔らかい効果を提供します。
- 使用シナリオ: やわらかい照明効果を加えたい場合に適しています。
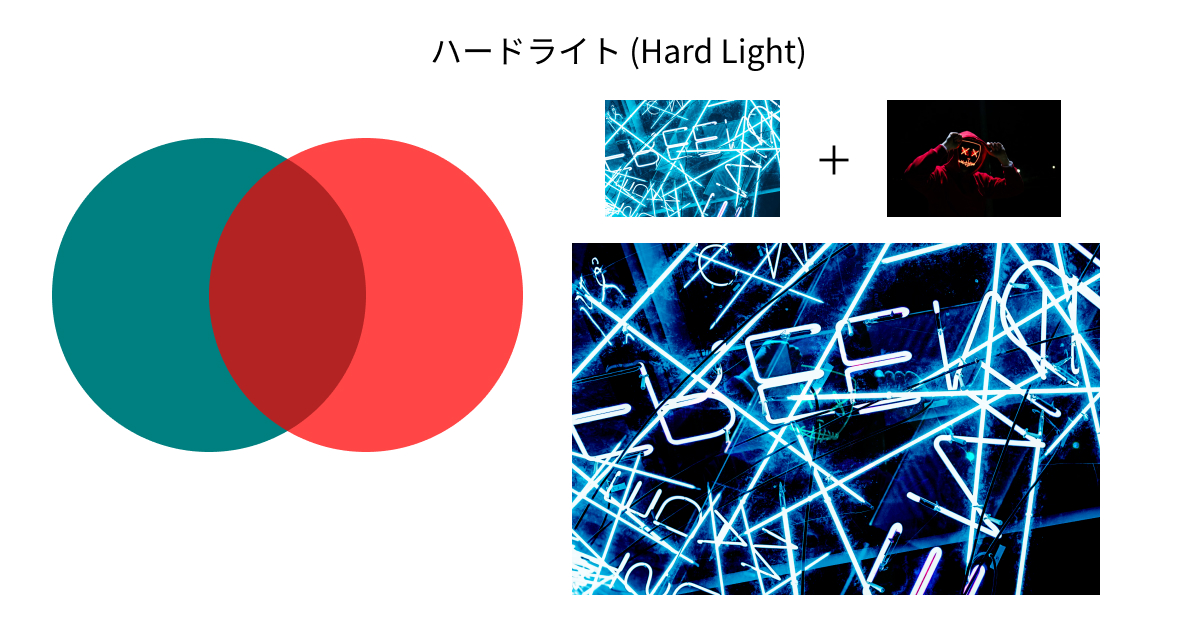
ハードライト (Hard Light)

- 使い方: 強いコントラストを生み出します。
- 使用シナリオ: ダイナミックな照明効果を出したい場合に適しています。
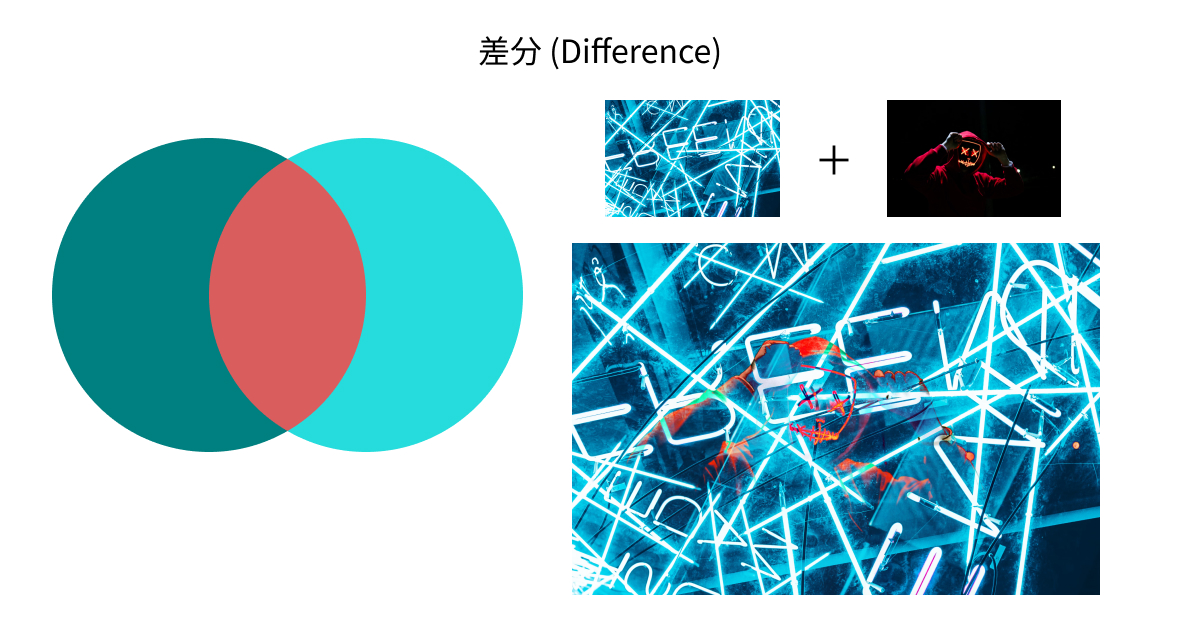
差分 (Difference)

- 使い方: 両レイヤーの色の差を取り出します。
- 使用シナリオ: 創造的なエフェクトや特殊効果を作成する場合に適しています。
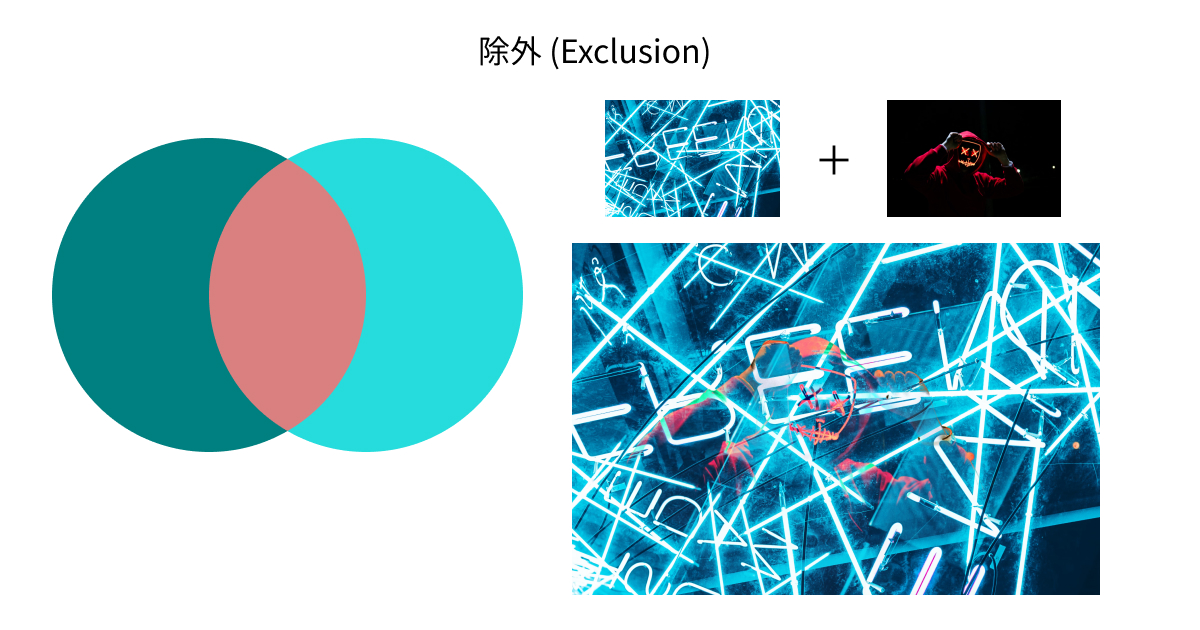
除外 (Exclusion)

- 使い方: 差分と似ていますが、低コントラストの結果を生み出します。
- 使用シナリオ: ソフトな対比効果を加えたい場合に適しています。
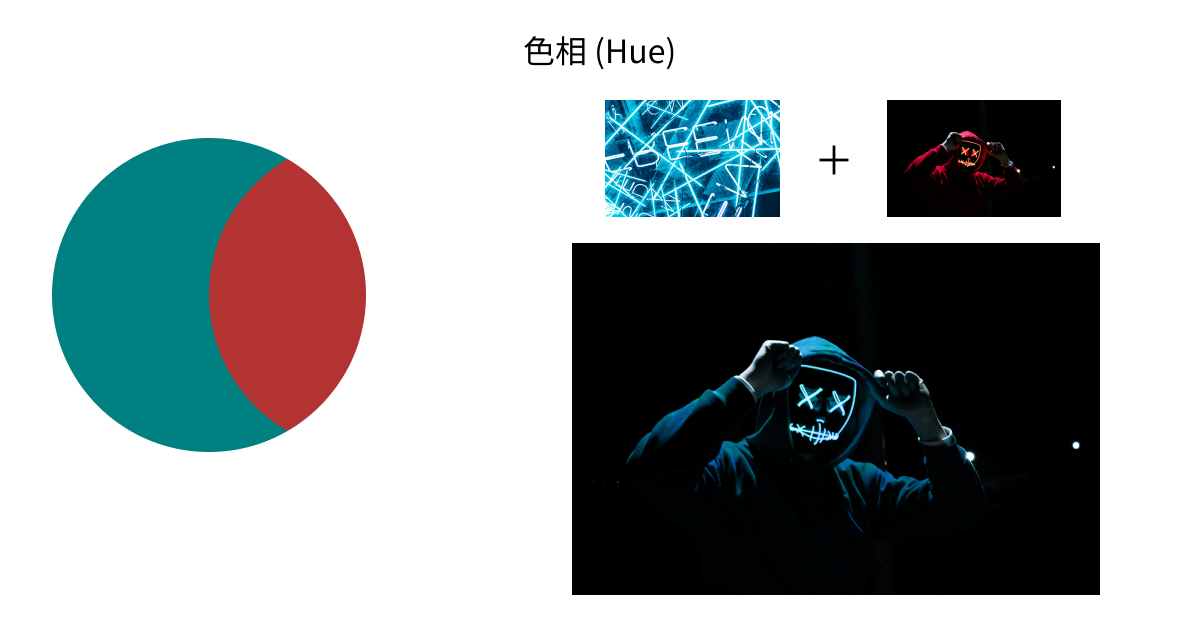
色相 (Hue)

- 使い方: 下のレイヤーの輝度と彩度を保持しながら、上のレイヤーの色相を適用します。
- 使用シナリオ: 画像の色相を変更したい場合に適しています。
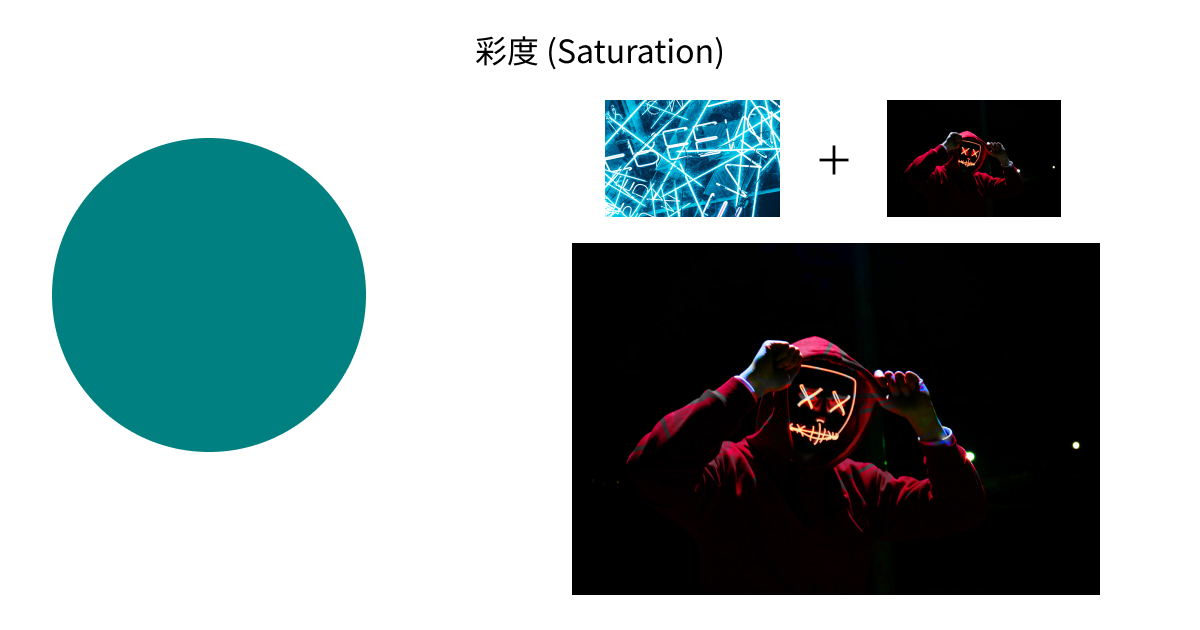
彩度 (Saturation)

- 使い方: 下のレイヤーの色相と輝度を保持しながら、上のレイヤーの彩度を適用します。
- 使用シナリオ: 画像の彩度を調整する場合に適しています。
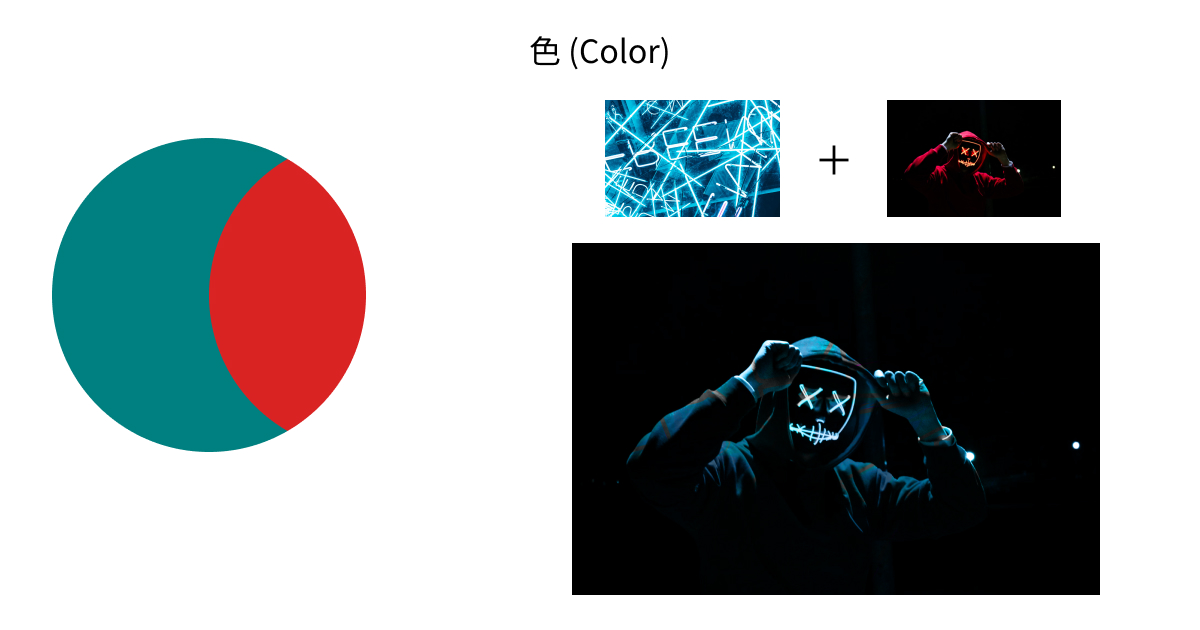
色 (Color)

- 使い方: 上のレイヤーの色相と彩度を使い、下のレイヤーの輝度を保持します。
- 使用シナリオ: 色調の調整に使います。
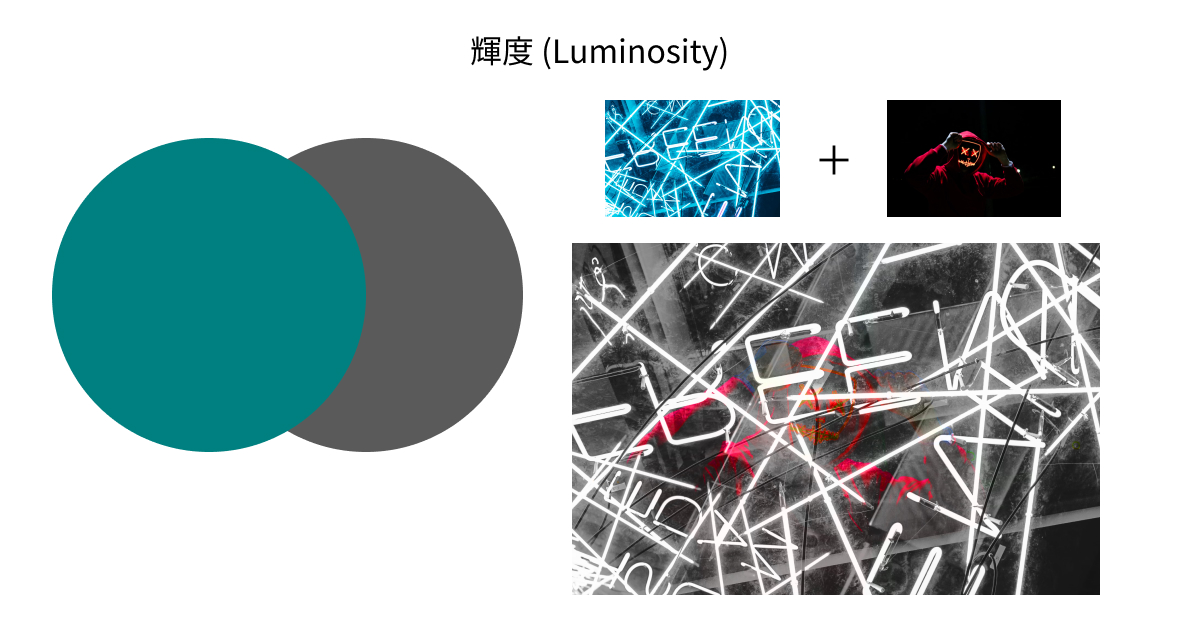
輝度 (Luminosity)

- 使い方: 下のレイヤーの色相と彩度を保持しながら、上のレイヤーの輝度を適用します。
- 使用シナリオ: 画像の輝度を調整したい場合に適しています。
これらのブレンドモードは、特定の視覚効果を生み出したり、デザインに深みや独創性を加えたりする際に非常に役立ちます。それぞれのモードの特性を理解し、デザインの目的に合わせて選択することが重要です。
ブレンドモードの応用例
ブレンドモードを使用することで様々な効果のある画像表現ができます。
画像のみでなく、テキストに使用することで、コントラストが高く、視認性の上がる効果もあります。
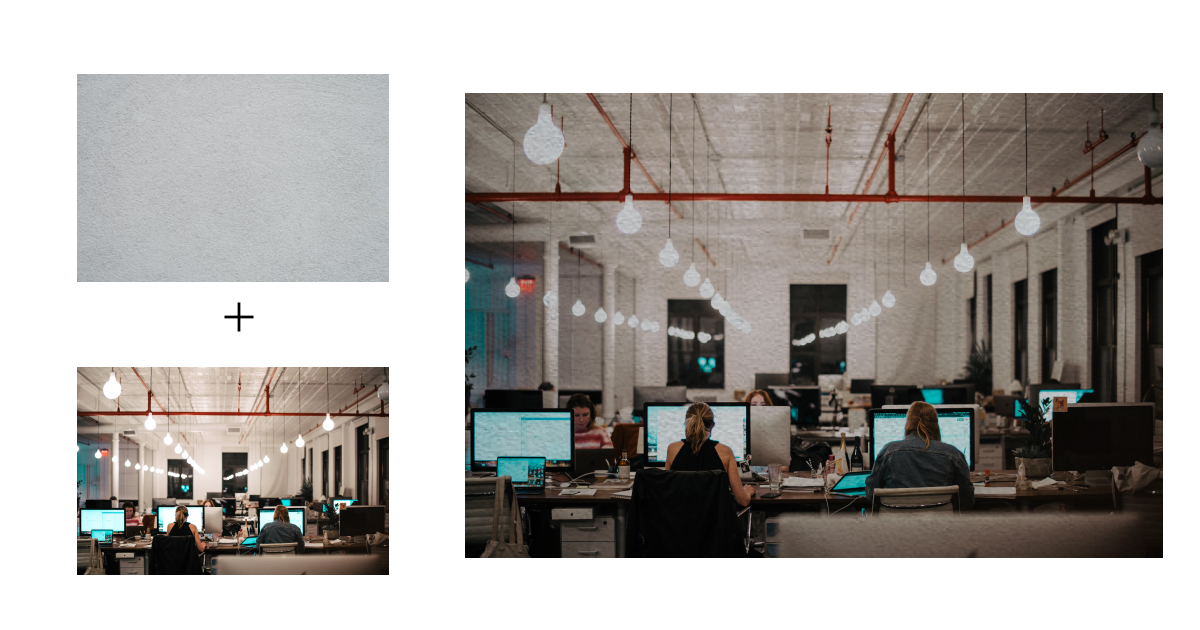
テクスチャの追加

画像やテクスチャレイヤーに「乗算」モードを適用して、背景に溶け込ませます。
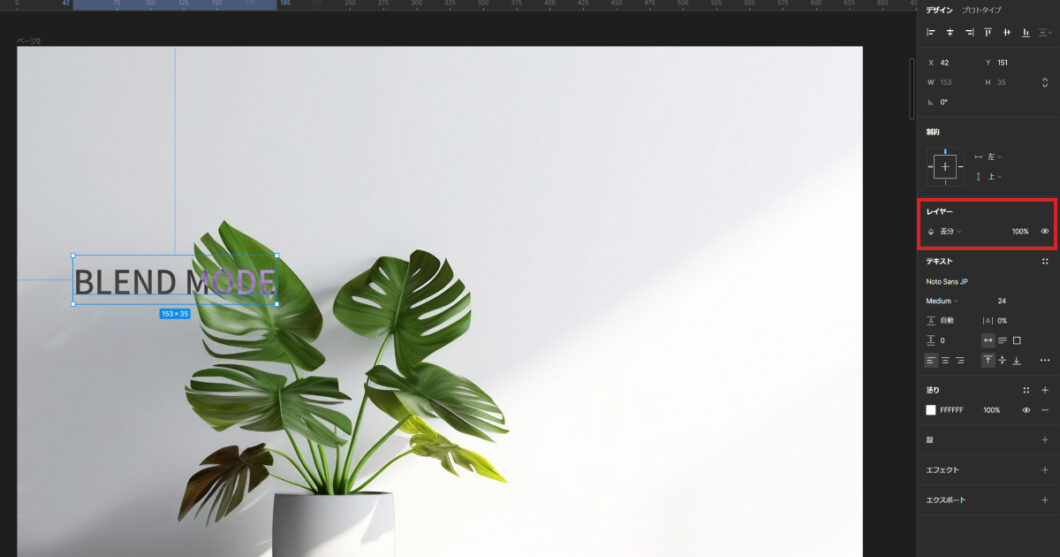
テキストにブレンドモードを適応

テキストにブレンドモードを適応することで、背景とのコントラスト差をつけることができます。これにより、視認性が高く、おしゃれな表現が可能となります。
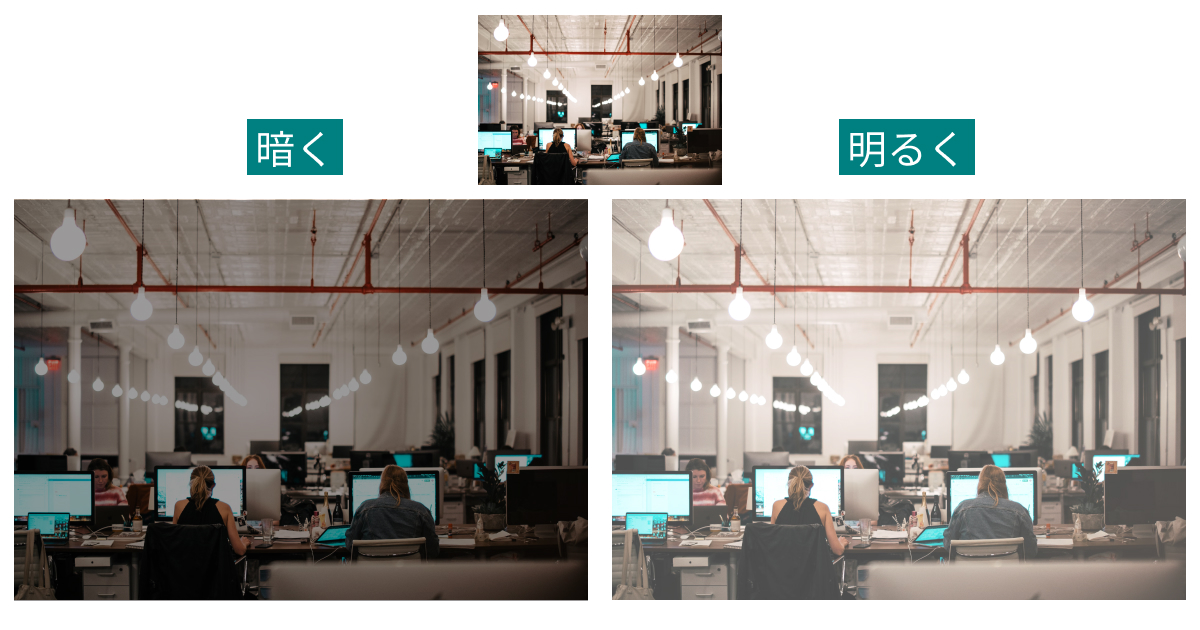
明るさの調整

「スクリーン」モードを使用して、暗い画像を明るくしたり、逆に「乗算」で明るい画像を暗くします。
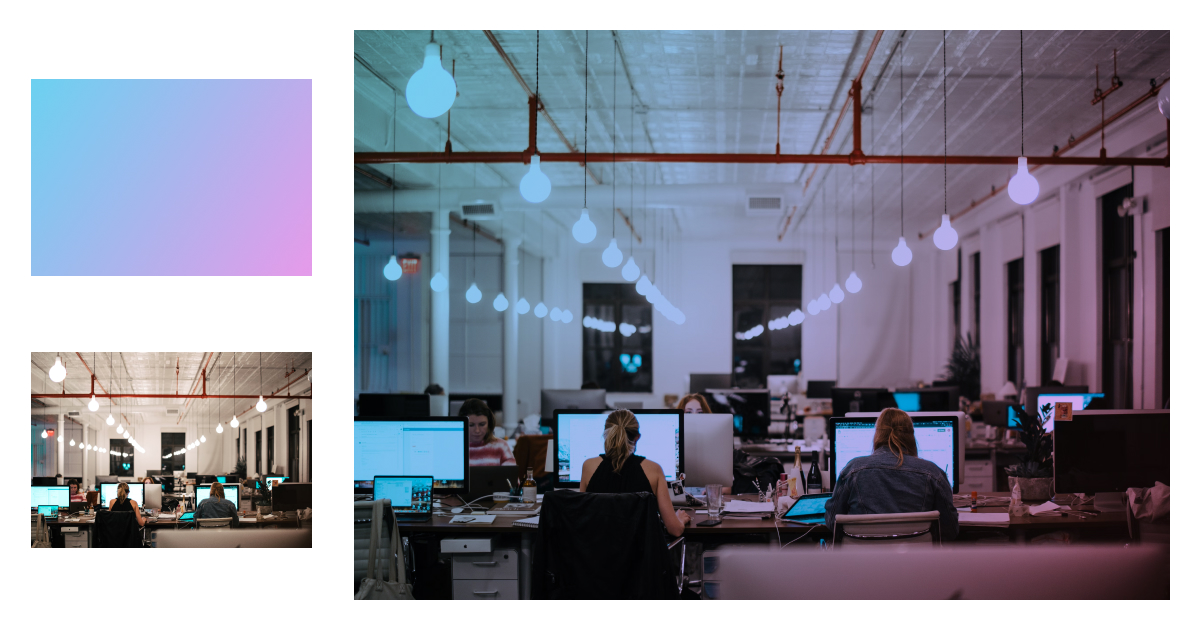
グラデーションを重ねる

グラデーションや図形を重ねることで自分の好きな色調の画像へ編集できます。
ブレンドモードのヒント
- 透明度の調整: ブレンドモードと合わせてレイヤーの透明度を調整することで、効果を微調整できます。
- 複数レイヤーの使用: 複数のレイヤーに異なるブレンドモードを適用し、複雑な効果を作り出します。
まとめ
Figmaにおけるブレンドモードを理解し、適切に使いこなすことで、デザインに深みや独創性を加えることができます。ブレンドモードの選択や組み合わせによって、幅広い視覚効果を生み出し、魅力的なデザインを実現しましょう。